In this Qt5 C++ Tutorial i want to show you Creating BarChart with QtChart, basically we are using QtChart class for this article, QtChart module provides a set of easy to use chart components. It uses the Qt Graphics View Framework, therefore charts can be easily integrated to modern user interfaces. Qt Charts can be used as QWidgets, QGraphicsWidget, or QML types. Users can easily create impressive graphs by selecting one of the charts themes.
OK first of all you need to Create New Project in Qt5. After you have created the new project, open the project file (.pro) and add the charts module to your project, like this:
|
1 |
QT += core gui charts |
Then, you need to open mainwindow.h and add the following to include the header files that are
required for using the charts module:
|
1 2 3 4 |
#include<QtCharts> #include<QChartView> #include<QBarSet> #include<QBarSeries> |
The QtCharts and QtChartView headers are both essential for Qt’s charts module. You
must include both of them for any type of chart to work at all. The other two headers,
namely QBarSet and QBarSeries, are used here because we’re going to create a bar chart.
The headers that get included in your project will be different depending on the type of
chart you want to create.
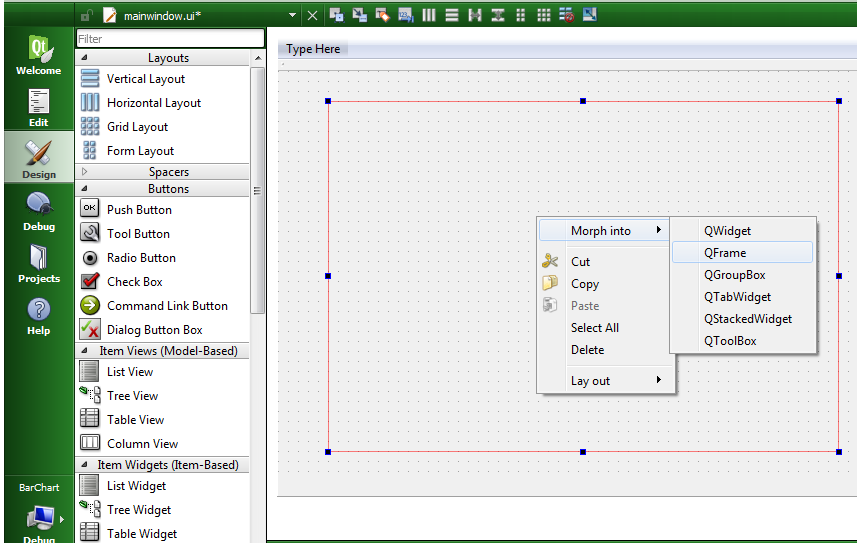
OK now we are going to open mainwindow.ui, and we want to add Horizontal Layout in our gui window.
after that, right-click on the layout widget you just dragged to the central widget, and select
Morph into | QFrame. This will change the layout widget into a QFrame widget while still
maintaining its layout properties. If you create a QFrame from Widget Box, it won’t have
the layout properties that we need. This step is important so that we can set it as the parent
of our chart.

So now open your mainwindow.cpp file and add these codes in the constructor of your class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
QBarSet *set0 = new QBarSet("Bob"); QBarSet *set1 = new QBarSet("Tom"); QBarSet *set2 = new QBarSet("John"); QBarSet *set3 = new QBarSet("Doe"); QBarSet *set4 = new QBarSet("Ahmad"); *set0 << 30 << 40 << 10 << 20 << 10 << 60; *set1 << 10 << 30 << 42 << 15 << 81 << 75; *set2 << 80 << 100 << 70 << 13 << 60 << 20; *set3 << 30 << 10 << 80 << 70 << 60 << 45; *set4 << 100 << 40 << 70 << 30 << 16 << 42; QBarSeries *series = new QBarSeries(); series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4); QChart *chart = new QChart(); chart->addSeries(series); chart->setTitle("BarChart Example In Qt5 C++ "); chart->setAnimationOptions(QChart::SeriesAnimations); QStringList categories; categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun"; QBarCategoryAxis *axis = new QBarCategoryAxis(); axis->append(categories); chart->createDefaultAxes(); chart->setAxisX(axis, series); QChartView *chartView = new QChartView(chart); chartView->setParent(ui->horizontalFrame); |
After adding your mainwindow.cpp file will look like this .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); QBarSet *set0 = new QBarSet("Bob"); QBarSet *set1 = new QBarSet("Tom"); QBarSet *set2 = new QBarSet("John"); QBarSet *set3 = new QBarSet("Doe"); QBarSet *set4 = new QBarSet("Ahmad"); *set0 << 30 << 40 << 10 << 20 << 10 << 60; *set1 << 10 << 30 << 42 << 15 << 81 << 75; *set2 << 80 << 100 << 70 << 13 << 60 << 20; *set3 << 30 << 10 << 80 << 70 << 60 << 45; *set4 << 100 << 40 << 70 << 30 << 16 << 42; QBarSeries *series = new QBarSeries(); series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4); QChart *chart = new QChart(); chart->addSeries(series); chart->setTitle("BarChart Example In Qt5 C++ "); chart->setAnimationOptions(QChart::SeriesAnimations); QStringList categories; categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun"; QBarCategoryAxis *axis = new QBarCategoryAxis(); axis->append(categories); chart->createDefaultAxes(); chart->setAxisX(axis, series); QChartView *chartView = new QChartView(chart); chartView->setParent(ui->horizontalFrame); } MainWindow::~MainWindow() { delete ui; } |
In the above code we have added our categories that will be displayed in our barchart. The QBarSet class represents a set of bars in the bar chart. It groups several bars into a bar set, which can then be labeled. QBarSeries, on the other hand, represents a series of bars grouped by category. In other words, bars that have the same color belong to the same series.
before this i have said that for creating charts in Qt5, using QChart and QChartView are essential. so in here we create the object of QChart. and after that we add our series of data to the QChart.
|
1 2 3 4 |
QChart *chart = new QChart(); chart->addSeries(series); chart->setTitle("BarChart Example In Qt5 C++ "); chart->setAnimationOptions(QChart::SeriesAnimations); |
This is BarChart categrory axis, and we apply them to bar chart’s x axis.
|
1 2 3 4 5 6 |
QStringList categories; categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun"; QBarCategoryAxis *axis = new QBarCategoryAxis(); axis->append(categories); chart->createDefaultAxes(); chart->setAxisX(axis, series); |
And at the end we need to create a QChartView for rendering our bar chart.
|
1 2 |
QChartView *chartView = new QChartView(chart); chartView->setParent(ui->horizontalFrame); |
Also check Qt5 C++ GUI Development Articles in the below links
1: Qt5 C++ Introduction And Installation
2: Qt5 C++ First Console Application
3: Qt5 C++ First GUI Application
4: Qt5 C++ Signal And Slots Introduction
5: Qt5 C++ Layout Management
6: Qt5 C++ Creating Qt Style Sheets
7: Qt5 C++ Creating QPushButton
8: How To Create QCheckBox in Qt5
9: Qt5 GUI How To Create QRadioButton
10: Qt5 GUI Development How To Create ComboBox
11: Qt5 C++ GUI Development Creating QListWidget
12: Qt5 C++ GUI Development Creating QMessageBox
13 : Qt5 C++ GUI Creating QMenu And QToolbar
14: Qt5 C++ GUI Development Creating QPrintDialog
15: Qt5 C++ GUI Development Creating QFontDialog
16: Qt5 C++ GUI Development Creating QColorDialog
17: How to Create QFileDialog in Qt5
18: How to Create QProgressbar in Qt5 C++
19: How to Create QPropertyAnimation in Qt5
20: How To Control QPropertyAnimation in Qt5
21: How To Create AnimationGroup in Qt5
22: How To Create State Machine in Qt5 C++
23: How To Draw Text And Line in Qt5
24: Qt5 GUI How To Draw Rectangle
25: Qt5 GUI How To Draw Ellipse
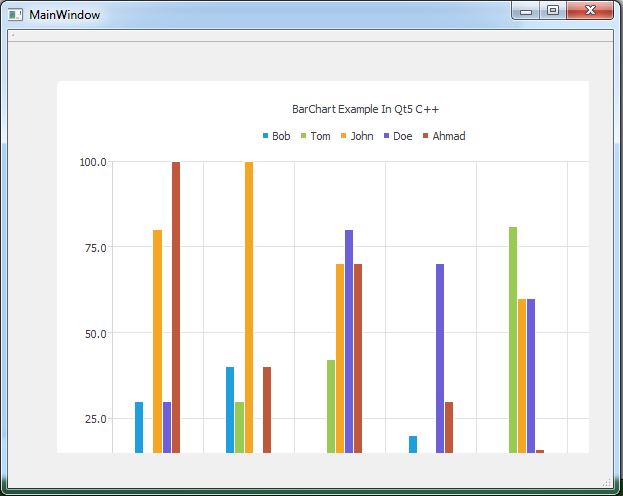
Run the complete project and this will be the result

Also you can watch the complete video for this article
Subscribe and Get Free Video Courses & Articles in your Email