In this Qt5 GUI article i want to show you How To Draw Ellipse, we are using QPainter class for Drawing Ellipse, also i will talk about QBrush
and QPen in this article. so first of all let me introduce QPainter class.
What is QPainter Class
The QPainter class performs low-level painting on widgets and other paint devices. QPainter provides highly optimized functions to do most of the drawing GUI programs require.
It can draw everything from simple lines to complex shapes like pies and chords. It can also draw aligned text and pixmaps.
Normally, it draws in a “natural” coordinate system, but it can also do view and world transformation. QPainter can operate on any object that inherits the QPaintDevice class.
The common use of QPainter is inside a widget’s paint event: Construct and customize (e.g. set the pen or the brush) the painter. Then draw. Remember to destroy the QPainter
object after drawing.
What is QBrush
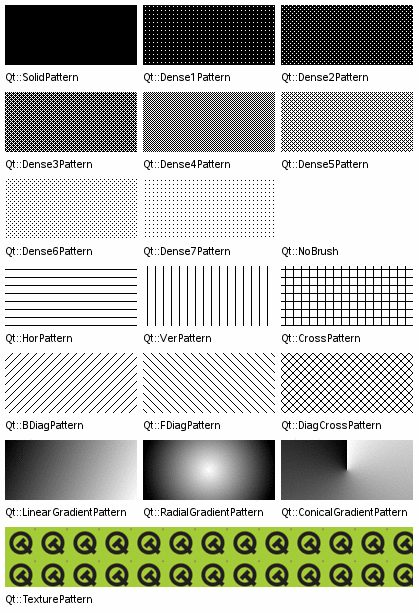
A brush has a style, a color, a gradient and a texture, The brush style() defines the fill pattern using the Qt::BrushStyle enum. The default brush style is Qt::NoBrush (depending on how you construct a brush). This style tells the painter to not fill shapes. The standard style for filling is Qt::SolidPattern. The style can be set when the brush is created using the appropriate constructor, and in addition the setStyle() function provides means for altering the style once the brush is constructed.

What is QPen
A pen has a style(), width(), brush(), capStyle() and joinStyle().
The pen style defines the line type. The brush is used to fill strokes generated with the pen. Use the QBrush class to specify fill styles. The cap style determines the line end caps that can be drawn using QPainter, while the join style describes how joins between two lines are drawn. The pen width can be specified in both integer (width()) and floating point (widthF()) precision. A line width of zero indicates a cosmetic pen. This means that the pen width is always drawn one pixel wide, independent of the transformation set on the painter.
The various settings can easily be modified using the corresponding setStyle(), setWidth(), setBrush(), setCapStyle() and setJoinStyle() functions (note that the painter’s pen must be reset when altering the pen’s properties).
So first of all you need to create a New Project in Qt5 framework, after that open your mainwindow.h and add this header file.
|
1 |
#include<QPainter> |
Also in your mainwindow.h you need to write the paintEvent() method of QPainter class in the public section of the class
|
1 |
virtual void paintEvent(QPaintEvent *event); |
After adding your mainwindow.h will looks like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include<QPainter> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); virtual void paintEvent(QPaintEvent *event); private: Ui::MainWindow *ui; }; #endif // MAINWINDOW_H |
So after that you need to add the paintEvent() definition in mainwindow.cpp and add the code for drawing Ellipse
|
1 2 3 4 5 6 7 8 9 10 |
QPainter ellipsePainter(this); ellipsePainter.setBrush(Qt::BDiagPattern); QPen pen; pen.setWidth(8); pen.setBrush(Qt::SolidPattern); ellipsePainter.setPen(pen); ellipsePainter.drawEllipse(QRect(20,20,100,100)); |
After adding your mainwindow.cpp will be like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); } MainWindow::~MainWindow() { delete ui; } void MainWindow::paintEvent(QPaintEvent *event) { QPainter ellipsePainter(this); ellipsePainter.setBrush(Qt::BDiagPattern); QPen pen; pen.setWidth(8); pen.setBrush(Qt::SolidPattern); ellipsePainter.setPen(pen); ellipsePainter.drawEllipse(QRect(20,20,100,100)); } |
So you can see at the first we have created the QPainter class object, after that we have set the Brush Style for our QPainter.
also we have created a QPen object because we want set color for our Ellipse and at the end we have drawn the ellipse.
Also check Qt5 C++ GUI Development Articles in the below links
1: Qt5 C++ Introduction And Installation
2: Qt5 C++ First Console Application
3: Qt5 C++ First GUI Application
4: Qt5 C++ Signal And Slots Introduction
5: Qt5 C++ Layout Management
6: Qt5 C++ Creating Qt Style Sheets
7: Qt5 C++ Creating QPushButton
8: How To Create QCheckBox in Qt5
9: Qt5 GUI How To Create QRadioButton
10: Qt5 GUI Development How To Create ComboBox
11: Qt5 C++ GUI Development Creating QListWidget
12: Qt5 C++ GUI Development Creating QMessageBox
13 : Qt5 C++ GUI Creating QMenu And QToolbar
14: Qt5 C++ GUI Development Creating QPrintDialog
15: Qt5 C++ GUI Development Creating QFontDialog
16: Qt5 C++ GUI Development Creating QColorDialog
17: How to Create QFileDialog in Qt5
18: How to Create QProgressbar in Qt5 C++
19: How to Create QPropertyAnimation in Qt5
20: How To Control QPropertyAnimation in Qt5
21: How To Create AnimationGroup in Qt5
22: How To Create State Machine in Qt5 C++
23: How To Draw Text And Line in Qt5
24: Qt5 GUI How To Draw Rectangle
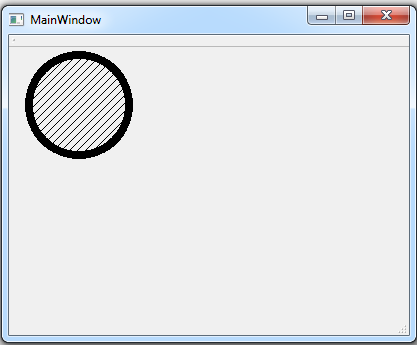
So now run the complete project and this will be the result

Also you can watch the complete video for this article
Subscribe and Get Free Video Courses & Articles in your Email