In this Qt5 GUI article we are going to talk about How To Create Gradient Colors, also we are going to create some practical examples.
Qt5 Gradients
Qt currently supports three types of gradient fills:
- Linear gradients interpolate colors between start and end points.
- Simple radial gradients interpolate colors between a focal point and end points on a circle surrounding it.
- Extended radial gradients interpolate colors between a center and a focal circle.
- Conical gradients interpolate colors around a center point.
The colors in a gradient are defined using stop points of the QGradientStop type; i.e., a position and a color. Use the setColorAt() function to define a single stop point.
Alternatively, use the setStops() function to define several stop points in one go. Note that the latter function replaces the current set of stop points.
It is the gradient’s complete set of stop points (accessible through the stops() function) that describes how the gradient area should be filled.
If no stop points have been specified, a gradient of black at 0 to white at 1 is used.
A diagonal linear gradient from black at (100, 100) to white at (200, 200) could be specified like this:
|
1 2 3 |
QLinearGradient linearGrad(QPointF(100, 100), QPointF(200, 200)); linearGrad.setColorAt(0, Qt::black); linearGrad.setColorAt(1, Qt::white); |
A gradient can have an arbitrary number of stop points. The following would create a radial gradient starting with red in the center, blue and then green on the edges:
|
1 2 3 4 |
QRadialGradient radialGrad(QPointF(100, 100), 100); radialGrad.setColorAt(0, Qt::red); radialGrad.setColorAt(0.5, Qt::blue); radialGrad.setColorAt(1, Qt::green); |
For more information you can check Qt5 Documentation
So first of all you need to create a New Project in Qt5 framework, after that open your mainwindow.h and add this header file.
|
1 |
#include<QPainter> |
Also in your mainwindow.h you need to write the paintEvent() method of QPainter class in the public section of the class
|
1 |
virtual void paintEvent(QPaintEvent *event); |
After adding your mainwindow.h will looks like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include<QPainter> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); virtual void paintEvent(QPaintEvent *event); private: Ui::MainWindow *ui; }; #endif // MAINWINDOW_H |
So after that you need to add the paintEvent() definition in mainwindow.cpp and add the code for creating Gradients
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// Linear Gradient Interpolates Color Between Start And End QPainter painter(this); QLinearGradient lineargradient(QPointF(100,100), QPointF(200,200)); lineargradient.setColorAt(0, Qt::red); lineargradient.setColorAt(0.5, Qt::green); lineargradient.setColorAt(1, Qt::yellow); QRect linearRect(50,50,200,200); painter.fillRect(linearRect, lineargradient); // Radial Gradient Interpolates Color Like A Circle QRadialGradient radialGrad(QPointF(400, 150), 100); radialGrad.setColorAt(0, Qt::red); radialGrad.setColorAt(0.5, Qt::green); radialGrad.setColorAt(1, Qt::yellow); QRect radialRect(300,50,200,200); painter.fillRect(radialRect, radialGrad); // Conical Gradient QConicalGradient conicalGrad(QPointF(650, 150), 90); conicalGrad.setColorAt(0, Qt::red); conicalGrad.setColorAt(0.5, Qt::green); conicalGrad.setColorAt(1, Qt::yellow); QRect rect_conical(550,50,200,200); painter.fillRect(rect_conical, conicalGrad); |
So basically in the above code we have three different gradients, and we are going to implement these gradients colors to a rectangle
After adding your mainwindow.cpp will be like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); } MainWindow::~MainWindow() { delete ui; } void MainWindow::paintEvent(QPaintEvent *event) { // Linear Gradient Interpolates Color Between Start And End QPainter painter(this); QLinearGradient lineargradient(QPointF(100,100), QPointF(200,200)); lineargradient.setColorAt(0, Qt::red); lineargradient.setColorAt(0.5, Qt::green); lineargradient.setColorAt(1, Qt::yellow); QRect linearRect(50,50,200,200); painter.fillRect(linearRect, lineargradient); // Radial Gradient Interpolates Color Like A Circle QRadialGradient radialGrad(QPointF(400, 150), 100); radialGrad.setColorAt(0, Qt::red); radialGrad.setColorAt(0.5, Qt::green); radialGrad.setColorAt(1, Qt::yellow); QRect radialRect(300,50,200,200); painter.fillRect(radialRect, radialGrad); // Conical Gradient QConicalGradient conicalGrad(QPointF(650, 150), 90); conicalGrad.setColorAt(0, Qt::red); conicalGrad.setColorAt(0.5, Qt::green); conicalGrad.setColorAt(1, Qt::yellow); QRect rect_conical(550,50,200,200); painter.fillRect(rect_conical, conicalGrad); } |
Also check Qt5 C++ GUI Development Articles in the below links
1: Qt5 C++ Introduction And Installation
2: Qt5 C++ First Console Application
3: Qt5 C++ First GUI Application
4: Qt5 C++ Signal And Slots Introduction
5: Qt5 C++ Layout Management
6: Qt5 C++ Creating Qt Style Sheets
7: Qt5 C++ Creating QPushButton
8: How To Create QCheckBox in Qt5
9: Qt5 GUI How To Create QRadioButton
10: Qt5 GUI Development How To Create ComboBox
11: Qt5 C++ GUI Development Creating QListWidget
12: Qt5 C++ GUI Development Creating QMessageBox
13 : Qt5 C++ GUI Creating QMenu And QToolbar
14: Qt5 C++ GUI Development Creating QPrintDialog
15: Qt5 C++ GUI Development Creating QFontDialog
16: Qt5 C++ GUI Development Creating QColorDialog
17: How to Create QFileDialog in Qt5
18: How to Create QProgressbar in Qt5 C++
19: How to Create QPropertyAnimation in Qt5
20: How To Control QPropertyAnimation in Qt5
21: How To Create AnimationGroup in Qt5
22: How To Create State Machine in Qt5 C++
23: How To Draw Text And Line in Qt5
24: Qt5 GUI How To Draw Rectangle
25: Qt5 GUI How To Draw Ellipse
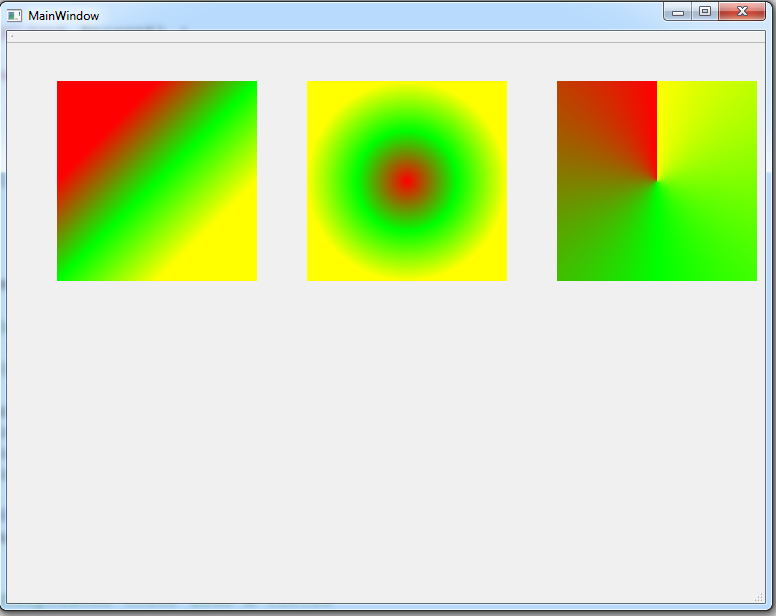
So run the complete project and this will be the result

Also you can watch the complete video for this article
Subscribe and Get Free Video Courses & Articles in your Email