In this Qt5 article i want to show you How to Draw Text & Line in Qt5 with QPainter , The QPainter class performs low-level painting on widgets and other paint devices. QPainter provides highly optimized functions to do most of the drawing GUI programs require. It can draw everything from simple lines to complex shapes like pies and chords. It can also draw aligned text and pixmaps. Normally, it draws in a “natural” coordinate system, but it can also do view and world transformation. QPainter can operate on any object that inherits the QPaintDevice class. The common use of QPainter is inside a widget’s paint event: Construct and customize (e.g. set the pen or the brush) the painter. Then draw. Remember to destroy the QPainter object after drawing.
For example:
|
1 2 3 4 5 6 7 |
void SimpleExampleWidget::paintEvent(QPaintEvent *) { QPainter painter(this); painter.setPen(Qt::blue); painter.setFont(QFont("Arial", 30)); painter.drawText(rect(), Qt::AlignCenter, "Qt"); } |
The core functionality of QPainter is drawing, but the class also provide several functions that allows you to customize QPainter’s settings and its rendering quality, and others that enable clipping. In addition you can control how different shapes are merged together by specifying the painter’s composition mode.
So first of all you need to create a New Project in Qt5 framework, after that open your mainwindow.h and add this header file
|
1 2 |
#include<QPainter> #include<QTextDocument> |
Also in your mainwindow.h you need to write the paintEvent() method of QPainter class in the public section of the class
|
1 |
virtual void paintEvent(QPaintEvent *event); |
After adding your mainwindow.h will looks like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include<QPainter> #include<QTextDocument> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); virtual void paintEvent(QPaintEvent *event); private: Ui::MainWindow *ui; }; #endif // MAINWINDOW_H |
So after that you need to add the paintEvent() definition in mainwindow.cpp and add the code for drawing texts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
void MainWindow::paintEvent(QPaintEvent *event) { //Drawing Texts QPainter mytext(this); mytext.setFont(QFont("Times", 16, QFont::Bold)); mytext.drawText(QPoint(20,30), "Qt5 Text Drawing"); // Giving Style To Texts QTextDocument document; QRect rect(0,0,250,250 ); mytext.translate(100,50); document.setHtml("<b>Hello</b><font color='red' size='30'>Qt5 C++ </font>"); document.drawContents(&mytext, rect); } |
After adding your mainwindow.cpp will be like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); } MainWindow::~MainWindow() { delete ui; } void MainWindow::paintEvent(QPaintEvent *event) { //Drawing Texts QPainter mytext(this); mytext.setFont(QFont("Times", 16, QFont::Bold)); mytext.drawText(QPoint(20,30), "Qt5 Text Drawing"); // Giving Style To Texts QTextDocument document; QRect rect(0,0,250,250 ); mytext.translate(100,50); document.setHtml("<b>Hello</b><font color='red' size='30'>Qt5 C++ </font>"); document.drawContents(&mytext, rect); } |
So in the definition of the method we draw our text and also we have given html styles using QTextDocument
QTextDocument
QTextDocument is a container for structured rich text documents, providing support for styled text and various types of document elements, such as lists, tables, frames, and images. They can be created for use in a QTextEdit, or used independently.
Each document element is described by an associated format object. Each format object is treated as a unique object by QTextDocuments, and can be passed to objectForFormat() to obtain the document element that it is applied to.
More Qt5 C++ GUI Development Articles
1: Qt5 C++ Introduction And Installation
2: Qt5 C++ First Console Application
3: Qt5 C++ First GUI Application
4: Qt5 C++ Signal And Slots Introduction
6: Qt5 C++ Creating Qt Style Sheets
7: Qt5 C++ Creating QPushButton
8: How To Create QCheckBox in Qt5
9: Qt5 GUI How To Create QRadioButton
10: Qt5 GUI Development How To Create ComboBox
11: Qt5 C++ GUI Development Creating QListWidget
12: Qt5 C++ GUI Development Creating QMessageBox
13 : Qt5 C++ GUI Creating QMenu And QToolbar
14: Qt5 C++ GUI Development Creating QPrintDialog
15: Qt5 C++ GUI Development Creating QFontDialog
16: Qt5 C++ GUI Development Creating QColorDialog
17: How to Create QFileDialog in Qt5 C++
18: How to Create QProgressbar in Qt5 C++
19: How to Create QPropertyAnimation in Qt5
20: How To Control QPropertyAnimation in Qt5
21: How To Create AnimationGroup in Qt5
22: How To Create State Machine in Qt5 C++
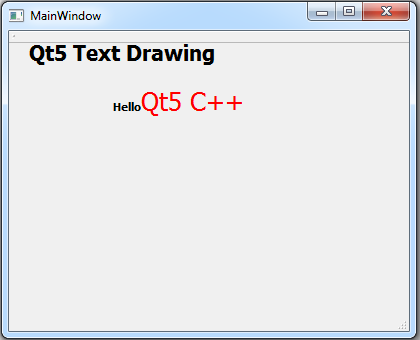
After that run the complete project and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email