In this article iam going to show you How to Create QProgressBar in Qt5 GUI.
So a progress bar is used to give the user an indication of the progress of an operation and to reassure them that the application is still running.
The progress bar uses the concept of steps. You set it up by specifying the minimum and maximum possible step values, and it will display
the percentage of steps that have been completed when you later give it the current step value. The percentage is calculated by dividing the
progress (value() – minimum()) divided by maximum() – minimum().
You can specify the minimum and maximum number of steps with setMinimum() and setMaximum. The current number
of steps is set with setValue(). The progress bar can be rewound to the beginning with reset().
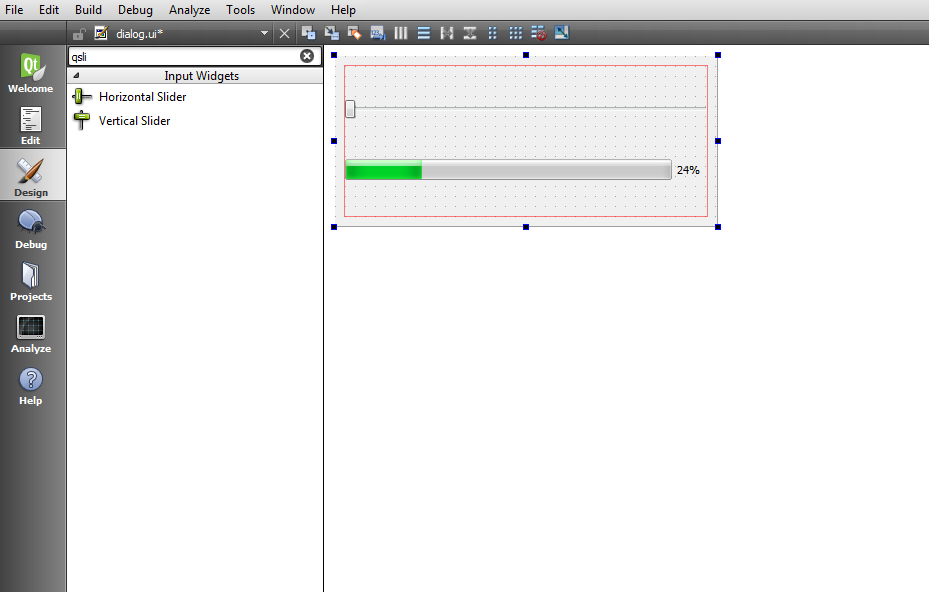
OK first of all you need to create a New Project in Qt5 Framework, after creating New Project we need to design
our dialog.ui. basically we are going to add a QProgressbar and Horizontal QSilder widget in the design like this .

So now open your dialog.cpp file and add this code in the constructor, basically we are going to connect
valueChanged() signal of Horizontal Slider with setValue() slot of Progressbar.
|
1 |
connect(ui->horizontalSlider, SIGNAL(valueChanged(int)), ui->progressBar, SLOT(setValue(int))); |
After adding your dialog.cpp will look like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); connect(ui->horizontalSlider, SIGNAL(valueChanged(int)), ui->progressBar, SLOT(setValue(int))); } Dialog::~Dialog() { delete ui; } |
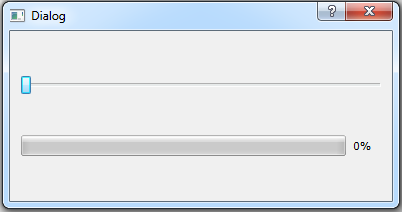
So now run your complete project and this will be the result

OK now in here we have a problem, when your run your project in the first the QProgressbar value is
not set to zero, so for this you need to add this line of code in dialog.cpp constructor.
|
1 |
ui->progressBar->setValue(ui->horizontalSlider->value()); |
So after adding your dialog.cpp will look like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
#include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); ui->progressBar->setValue(ui->horizontalSlider->value()); connect(ui->horizontalSlider, SIGNAL(valueChanged(int)), ui->progressBar, SLOT(setValue(int))); } Dialog::~Dialog() { delete ui; } |
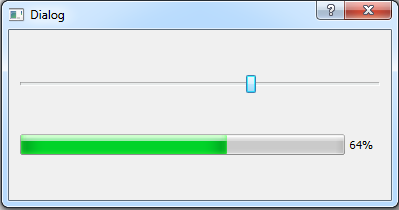
Run the complete project and this will be the result

Also check Qt5 C++ GUI Development Articles in the below links
1: Qt5 C++ Introduction And Installation
2: Qt5 C++ First Console Application
3: Qt5 C++ First GUI Application
4: Qt5 C++ Signal And Slots Introduction
5: Qt5 C++ Layout Management
6: Qt5 C++ Creating Qt Style Sheets
7: Qt5 C++ Creating QPushButton
8: How To Create QCheckBox in Qt5
9: Qt5 GUI How To Create QRadioButton
10: Qt5 GUI Development How To Create ComboBox
11: Qt5 C++ GUI Development Creating QListWidget
12: Qt5 C++ GUI Development Creating QMessageBox
13 : Qt5 C++ GUI Creating QMenu And QToolbar
14: Qt5 C++ GUI Development Creating QPrintDialog
15: Qt5 C++ GUI Development Creating QFontDialog
16: Qt5 C++ GUI Development Creating QColorDialog
17: How to Create QFileDialog in Qt5 C++
Also you can watch the complete video for this article
Subscribe and Get Free Video Courses & Articles in your Email