In this WordPress article we want to learn how to Add CSS Styles in WordPress Widgets, so sometimes you need to Add CSS Styles in WordPress Widgets and you want to give good looking design for the widgets. we want to use Simple Custom CSS plugin for this purpose it is an easy to use WordPress Plugin to add custom CSS styles that override Plugin and Theme default styles. this plugin is designed to meet the needs of administrators who would like to add their own CSS to their WordPress website. Styles created with this plugin will render even if the theme is changed.
What is WordPress ?
WordPress is an open source content management system (CMS) that is written in PHP and uses MySQL database. It is one of the most popular CMS platforms in the world, powering over 40% of all websites on the internet.
WordPress is designed to make it easy for users to create and manage websites, even without any programming experience. it provides user friendly interface for creating and editing content, managing media files and customizing the website’s appearance and functionality.
WordPress is highly customizable and can be extended with thousands of plugins and themes, which provide additional features and design options. Plugins can be used to add functionality such as e-commerce, contact forms, search engine optimization and social media integration. Themes can be used to change the look and layout of the website, including the colors, fonts and page templates.
WordPress is also well suited for search engine optimization (SEO) and supports different optimization techniques such as meta tags, XML sitemaps, and friendly URLs. It also has large and active community of developers, which contributes to its ongoing development and provides support through online forums, documentation and tutorials.
WordPress is licensed under the GNU General Public License (GPL), which means that it is free to use, distribute and modify.
Read WordPress More Articles
- How to Add Facebook Like Button in WordPress
- Insert AdSense Matched Content Ads in WordPress
- How to Add Pagination in WordPress Blog
- Add Google AdSense Between Posts in WordPress
- Add Push Notification in WordPress Blog
Installation
We need to install Simple Custom CSS plugin, after installation you need to activate the plugin.

Now we want to Add CSS Styles for list category post widgets, first you need to install and activate this plugin. after that drag and drop the widget where ever you want, for example in here i have added this widget in my right sidebar, for listing of category posts.

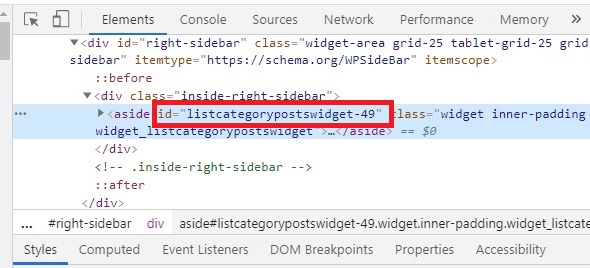
After that you need to find the id of your widget, for example in here i want the id of our list category post widget, so you need to open your website, and after that Right Click and Inspect, and find the id of the widget.

Now open Simple Custom CSS plugin and add this code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
/* Wordpress */ #listcategorypostswidget-49 { background-color: #135086; padding: 20px; text-align: center; font-family: serif; border-radius: 10px; } #listcategorypostswidget-49 h2 { color: #ffffff; font-size: 1.3em; } #listcategorypostswidget-49 ul li a:link { background-color: #4d0303; color: #00cc77; border: 2px solid #b50b0b; padding: 15px 15px; text-align: center; text-decoration: none; display: inline-block; font-size: 1.2em; } #listcategorypostswidget-49 ul li a:hover { background-color: white; color: #1e72bd; } |
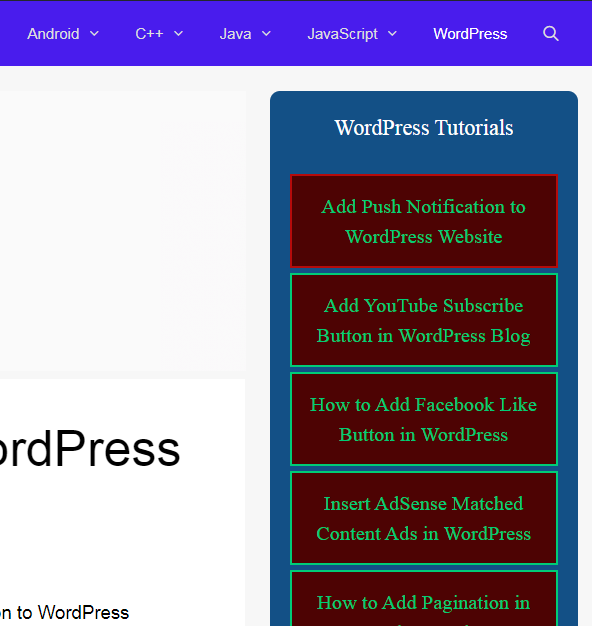
Your are done, if you check you have a nice stylish list category widget in your sidebar.

Subscribe and Get Free Video Courses & Articles in your Email