In this WordPress tutorial we are going to learn how to Add Custom Sidebar in Every Post in
WordPress. so for this we are using a WordPress Plugin that is called Custom Sidebars.
With Custom Sidebars Plugin we can Manage and replace sidebars and other widget areas on
our site , a flexible widget area manager. also using this plugin we can display different sidebar
in wordpress pages and posts. for example if you see my blog i have different tutorials on different
sections, and in every section i have more than 10 posts on the specific section. if a viewer click
on one article, he will see all related articles to that section in the blog sidebar.
Read WordPress More Articles
- How to Add Facebook Like Button in WordPress
- Insert AdSense Matched Content Ads in WordPress
- How to Add Pagination in WordPress Blog
- Add Google AdSense Between Posts in WordPress
- Add Push Notification in WordPress Blog
Installation
First of all you need to install WordPress Custom Sidebar plugin, after installation activate
this plugin.

After activating the plugin now it is time to add a custom sidebar to specific post or article
in wordpress. go to Appearance after that Widgets.

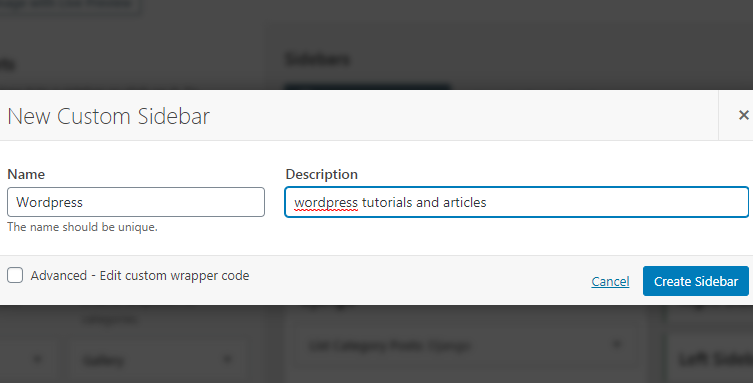
Now if you see at the top we have our Custom Sidebar option, it is Create New Sidebar,
click on the button after that give your sidebar name with a description and create your
sidebar.

So sidebar is created, but right now we have not added any widgets to the sidebar, and also
we have not done our sidebar configuration, you can add your own specific widget in the
custom sidebar, but in here i want to list my all articles that are related to the WordPress in
my custom sidebar. so when a viewer clicks on one of article or post, he will see all wordpress
related posts in the custom sidebar.
For listing of our specific articles on related category, we are going to use another plugin
that is called list category posts, you need to install and activate the plugin.

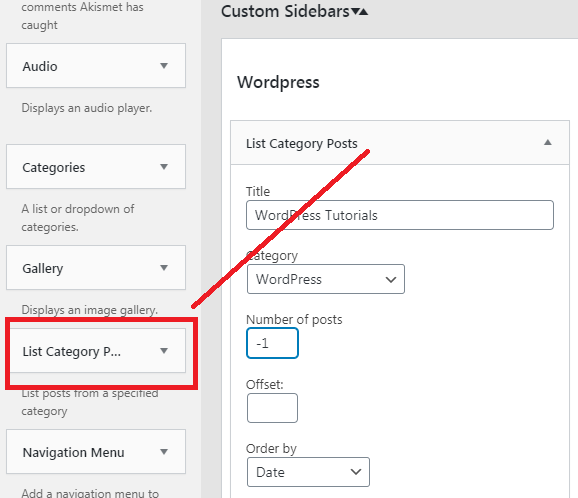
After activating the list category plugin, now you can drag the list category plugin from available
widget section and drop that in your custom sidebar, you need to give some configuration, for
example the title, after that which category you want for the listing, i have used WordPress
category, because i have some articles on that. and also the number of posts, i have selected -1,
it means that all posts.

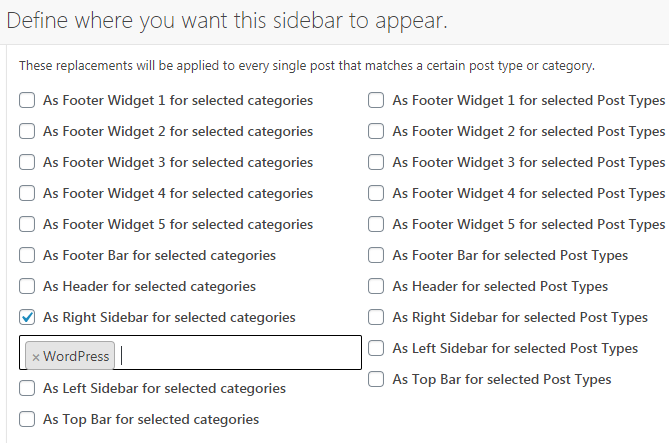
Now you need some configuration for the custom sidebar, if you see your created Custom Sidebar,
we have an option that is called sidebar location, from sidebar location you need to choose the
location of the sidebar, for example in here i want the custom sidebar as right sidebar of my
wordpress articles, just wordpress, in the rest of articles or posts we will not have this sidebar.

So you can see i have selected As Right Sidebar for selected categories of WordPress.
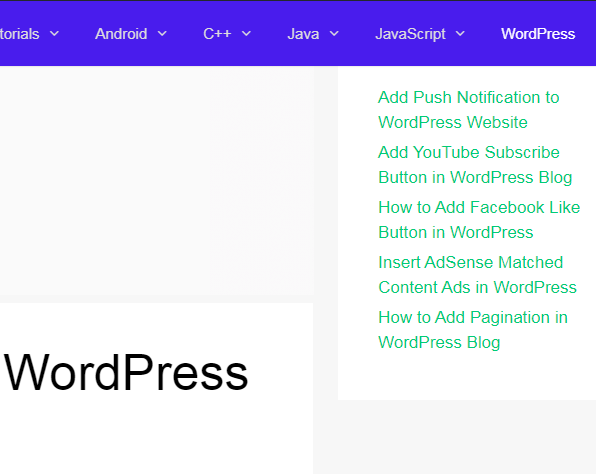
Now you are done and you have custom side bar with all listed posts about wordpress.

Adding CSS Styles to Custom Sidebar
Now we are going to add CSS Styles for our custom sidebar, if you see we have a list category
widget in our custom sidebar, we are going to target that widget and add some css styles.
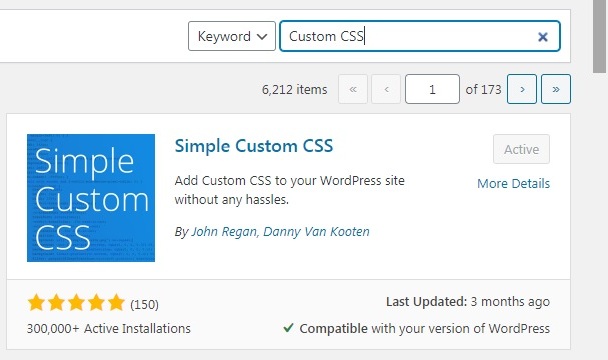
for this you need to install a plugin that is called Simple Custom CSS, install and activate that
plugin.

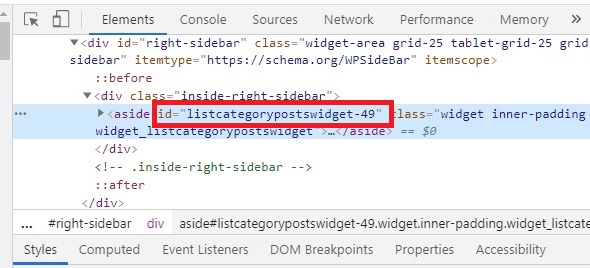
After that you need to find the id of your widget, for example in here i want the id of our
list category post widget, so you need to open your website, and after that Right Click and
Inspect, and find the id of the widget.

Now open Simple Custom CSS plugin and add this code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
/* Wordpress */ #listcategorypostswidget-49 { background-color: #135086; padding: 20px; text-align: center; font-family: serif; border-radius: 10px; } #listcategorypostswidget-49 h2 { color: #ffffff; font-size: 1.3em; } #listcategorypostswidget-49 ul li a:link { background-color: #4d0303; color: #00cc77; border: 2px solid #b50b0b; padding: 15px 15px; text-align: center; text-decoration: none; display: inline-block; font-size: 1.2em; } #listcategorypostswidget-49 ul li a:hover { background-color: white; color: #1e72bd; } |
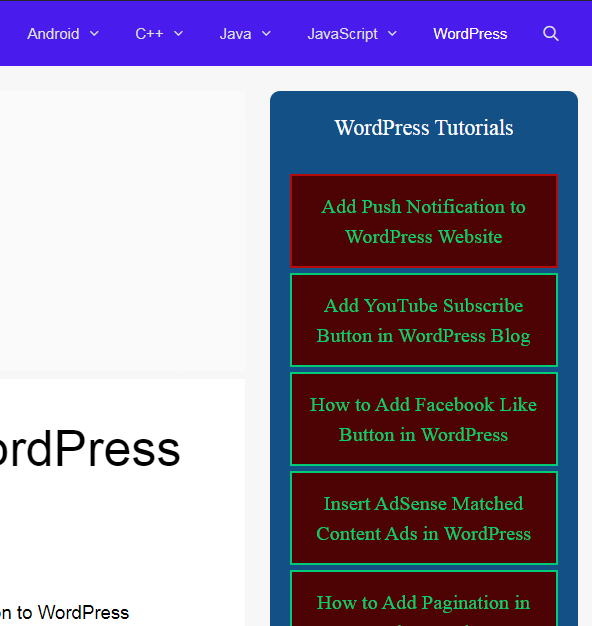
Your are done, if you check you have a nice stylish custom sidebar.

Subscribe and Get Free Video Courses & Articles in your Email