In this Pyside2 article i want to show you creating Print Preview Dialog , so for this purpose we are going to use QPrinter and QPrintPreviewDialog from QPrintSupport class. so Pyside2 provides extensive cross-platform support for printing. Using the printing systems on each platform, Pyside2 applications can print to attached printers and across networks to remote printers. also the QPrintPreviewDialog class provides a dialog for previewing and configuring page layouts for printer output.
Also you can check my previous articles on Pyside2 GUI Development.
1: Getting Started With Pyside2 | Qt For Python
2: Pyside2 GUI Creating First Window
3: Pyside2 GUI Creating Window Icon
4: Pyside2 GUI How To Create Icon Modes
5: Pyside2 GUI How To Create Tooltip
6: Pyside2 GUI QPushButton With Signal And Slot
7: Pyside2 GUI Making Center The Window
8: Python GUI How To Create AboutBox
9: Python GUI How to Create Digital Clock in Pyside2
10: How To Create StatusBar In Pyside2
11: Pyside2 Creating QProgressBar
12: Pyside2 Layout Managment with QHBoxLayout
13: Pyside2 GridLayout Example
16: Pyside2 Creating FontComboBox
17: Pyside2 Creating QCompleter
18: Pyside2 GUI Creating Slider
19: Pyside2 Create MenuBar & MenuItems
You can watch the complete video for this article
So now this is the complete code for this article
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
from PySide2.QtWidgets import QApplication, QMainWindow, QAction, QTextEdit import sys from PySide2.QtGui import QIcon, QFont from PySide2.QtPrintSupport import QPrinter, QPrintPreviewDialog class Window(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("Simple Notepad Application") self.setGeometry(300,200,1280,600) self.textEdit = QTextEdit(self) self.textEdit.setFont(QFont('Sanserif', 13)) self.setCentralWidget(self.textEdit) self.setIcon() self.create_menu() self.show() def setIcon(self): appIcon = QIcon("icon.png") self.setWindowIcon(appIcon) def create_menu(self): mainMenu = self.menuBar() fileMenu = mainMenu.addMenu('File') viewMenu = mainMenu.addMenu('View') editMenu = mainMenu.addMenu('Edit') fontMenu = mainMenu.addMenu('Font') helpMenu = mainMenu.addMenu('Help') openAction = QAction(QIcon('open.png'), "Open", self) openAction.setShortcut('Ctrl+O') saveAction = QAction(QIcon('save.png'), "Save", self) saveAction.setShortcut('Ctrl+S') exitAction = QAction(QIcon('exit.png'), "Exit", self) exitAction.setShortcut('Ctrl+X') previewAction = QAction(QIcon('printpreview.png'), "Print Preview", self) exitAction.triggered.connect(self.exit_app) previewAction.triggered.connect(self.print_preview_dialog) fileMenu.addAction(openAction) fileMenu.addAction(saveAction) fileMenu.addAction(exitAction) viewMenu.addAction(previewAction) def exit_app(self): self.close() def print_preview_dialog(self): printer = QPrinter(QPrinter.HighResolution) previewDialog = QPrintPreviewDialog(printer, self) previewDialog.paintRequested.connect(self.print_preview) previewDialog.exec_() def print_preview(self, printer): self.textEdit.print_(printer) myapp = QApplication(sys.argv) window = Window() myapp.exec_() sys.exit() |
So in the above code we are using some codes from the previous article.
1: Pyside2 Create MenuBar & MenuItems
you can check the above articles to know more about this code, but we are going to just focus on print preview dialog creation.
These are the imports that we need in this article.
|
1 2 3 4 |
from PySide2.QtWidgets import QApplication, QMainWindow, QAction, QTextEdit import sys from PySide2.QtGui import QIcon, QFont from PySide2.QtPrintSupport import QPrinter, QPrintPreviewDialog |
OK now in here we are going to set our window title, also we need to set the geometry of the window, like x and y position of the window, also width and height of the window .
|
1 2 |
self.setWindowTitle("Simple Notepad Application") self.setGeometry(300,200,700,500) |
Also we need to create our QTextEdit in our main class, first we have created the object of QTexEdit, after that we have set the font for our QTextEdit. also you need to set the text edit as central widget for the window.
|
1 2 3 |
self.textEdit = QTextEdit(self) self.textEdit.setFont(QFont('Sanserif', 13)) self.setCentralWidget(self.textEdit) |
In here we have created menuBar object and we have added some items to the menuBar.
|
1 2 3 4 5 6 |
mainMenu = self.menuBar() fileMenu = mainMenu.addMenu('File') viewMenu = mainMenu.addMenu('View') editMenu = mainMenu.addMenu('Edit') fontMenu = mainMenu.addMenu('Font') helpMenu = mainMenu.addMenu('Help') |
OK now in here we have added some menu items with the icons and also shortcuts. make sure that you have some icons in your working directory. we are using QAction for this purpose, so in applications many common commands can be invoked via menus, toolbar buttons, and keyboard shortcuts. since the user expects each command to be performed in the same way, regardless of the user interface used, it is useful to represent each command as an action. Actions can be added to menus and toolbars, and will automatically keep them in sync. For example, in a word processor, if the user presses a Bold toolbar button, the Bold menu item will automatically be checked. also we have added our new menu item action that is used for print preview dialog.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
openAction = QAction(QIcon('open.png'), "Open", self) openAction.setShortcut('Ctrl+O') saveAction = QAction(QIcon('save.png'), "Save", self) saveAction.setShortcut('Ctrl+S') exitAction = QAction(QIcon('exit.png'), "Exit", self) exitAction.setShortcut('Ctrl+X') previewAction = QAction(QIcon('printpreview.png'), "Print Preview", self) #newly added |
These are the two signals for our two menu items, and the newest one is for our print preview dialog that we have connected that signal to a method called print_preview_dialog(), we will create this method later .
|
1 2 |
exitAction.triggered.connect(self.exit_app) previewAction.triggered.connect(self.print_preview_dialog) |
Now after creation of menu actions, we need to add that to the related menubar like this. basically in this example we want to add the menu items in our file menu and also the newest menu item for our print preview dialog in view menu .
|
1 2 3 4 5 |
fileMenu.addAction(openAction) fileMenu.addAction(saveAction) fileMenu.addAction(exitAction) viewMenu.addAction(previewAction) # added newly for this article |
OK now this is the important point of this article, basically this is the creation of print preview dialog method.
|
1 2 3 4 5 6 |
def print_preview_dialog(self): printer = QPrinter(QPrinter.HighResolution) previewDialog = QPrintPreviewDialog(printer, self) previewDialog.paintRequested.connect(self.print_preview) previewDialog.exec_() |
firstly we have created the objects for QPrinter() and QPrintPreviewDialog().
Also every Pyside2 application must create an application object. The sys.argv parameter is a list of arguments from a command line.
|
1 |
myapp = QApplication(sys.argv) |
Finally, we enter the mainloop of the application. The event handling starts from this point. The mainloop receives events from the window system and dispatches them to the application widgets. also we have created the object of our window class in here.
|
1 2 3 |
window = Window() myapp.exec_() sys.exit() |
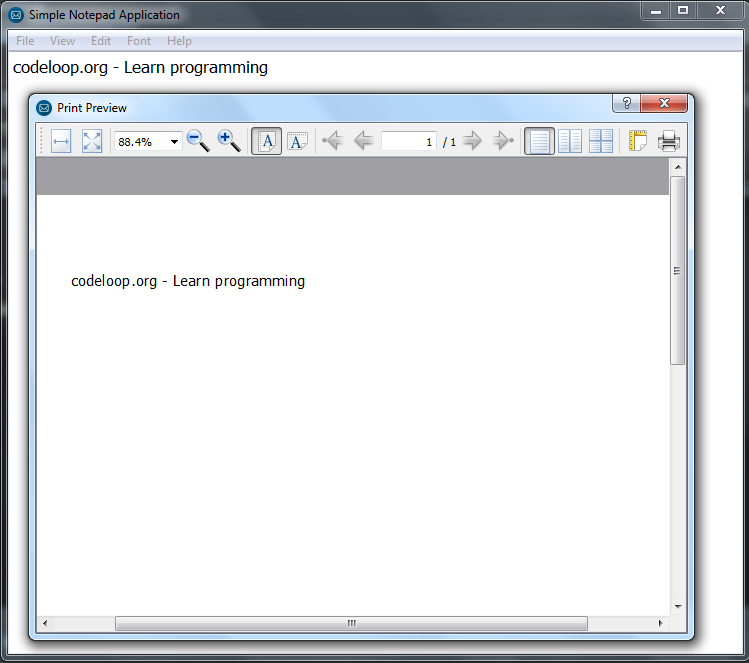
Run the complete code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email