In this WordPress article i want to show you How to Add Facebook Like Button in WordPress,
also we are going to to add this like button at the bottom of every WordPress Post. so using
Facebook Like Button you can increase your page likes.
- Insert AdSense Matched Content Ads in WordPress
- How to Add Pagination in WordPress Blog
- Add Google AdSense Between Posts in WordPress
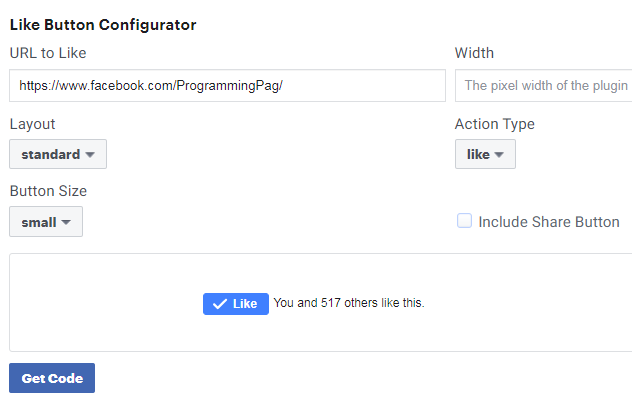
So first of all you need to go to Facebook For Developers, and there are 4 steps that you need to do.
- Set the URL of your webpage where you are placing the Like button
- Customized your Like button
- See a preview of your button
- Click the Get Code, and copy and paste the code into your webpage
So now this is the configuration that i have used but you can change that, right now i have
disabled the share button, if you want the share button you can include that from the
configuration.

After completing the configuration you need to click on Get Code, also make sure that you have
already created an app in Facebook Developers , the first step is to choose your App ID and after
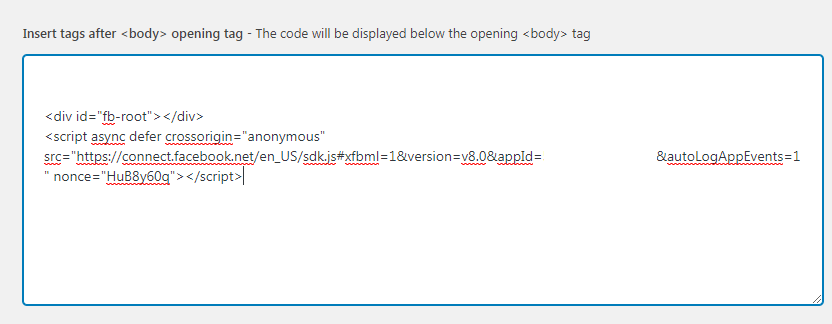
that there are two snippet codes ,the first one is the JavaScript SDK and you need to add that after
the opening body tag. we are going to use Tag Manager – Header, Body And Footer plugin, first
install and activate that plugin. after that copy and paste the JavaScript SDK in Tag Manager.

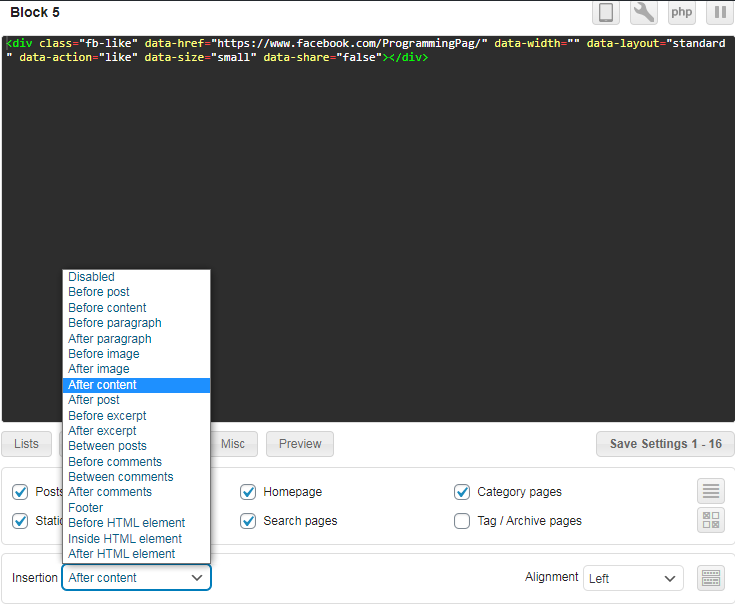
Now we need to Place the second code wherever we want the plugin to appear on the page. for
example in here i want to add the Facebook Like Button at the bottom of every page or article in
WordPress. for this you need to install Ad Inserter plugin, this plugin is used for adding Ad Units
in your wordpress, but also you can use this plugin to add another codes, install and activate the
plugin, you can read these articles about Ad Inserter Plugin.
After activating the plugin you need to add the second code in Ad Inserter blocks, also you need
to choose after content, it means that Facebook Like Button location will be after our content in
WordPress.

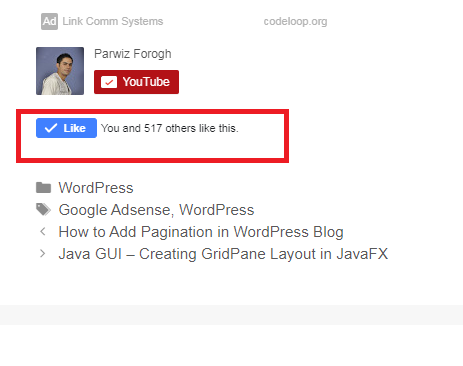
Now you are done, if you see your every page or post, you will see Facebook like button like this.

Adding Facebook Like Button in Sidebar
If you want to add Facebook Like Button in the sidebar, than it is easy, we have already copied
the JavaScript SDK, we don’t need to bring changes in that, just copy the second code and after
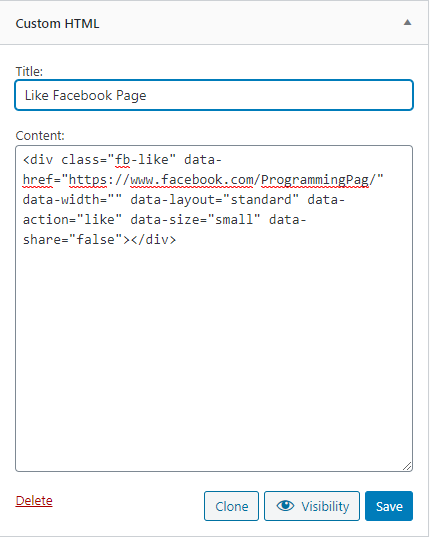
that go to Appearance and Widgets. from their add Custom HTML widget in your sidebar,
paste the code in their, and save that.

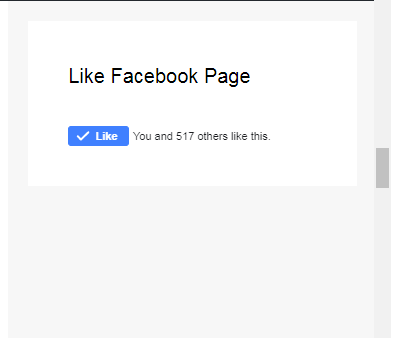
Now your are done, check your Sidebar and this will be the result.

Subscribe and Get Free Video Courses & Articles in your Email