This is our tenth article in Python Kivy, in this article we are going to learn Creating ToggleButton in Kivy, the ToggleButton widget acts like a checkbox. When you touch or click it, the state toggles between ‘normal’ and ‘down’ (as opposed to a Button that is only ‘down’ as long as it is pressed). toggle buttons can also be grouped to make radio buttons – only one button in a group can be in a ‘down’ state. the group name can be a string or any other hashable Python object.
Kivy Crash Course Articles
1: Kivy Crash Course Introduction & Installation
2: Introduction to Kv Design Language
5: How to Create CheckBox in Kivy
6: Kivy Image And AsyncImage Example
7: How to Create Slider in Python Kivy
8: How to Create TextInput in Python Kivy
9: How to Play Video in Python Kivy
Also you can watch the complete video for this article
OK so first of all create a python file like this , and add these codes in that file. basically at the top we have created a class that extends from GridLayout, because we are going to add our toggle button in the grid layout. after that we have created our main class that extends from the App class, and we return our MyToggleButton class in their.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
from kivy.app import App from kivy.uix.gridlayout import GridLayout class MyToggleButton(GridLayout): pass class ToggleWindow(App): def build(self): return MyToggleButton() if __name__ == "__main__": window = ToggleWindow() window.run() |
Now this is our .kv file, and i have name the file togglewindow.kv, make sure that this name should be similar to the main class name, in my case it is ToggleWindow class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
#:kivy 1.10.0 <MyToggleButton>: cols:2 RelativeLayout: ToggleButton: size_hint:None,None size:0.25 * root.width, 0.25 * root.height pos:0.125 * root.width, 0.350 * root.height text:"Toggle One" RelativeLayout: ToggleButton: size_hint:None,None size:0.25 * root.width, 0.25 * root.height pos:0.125 * root.width, 0.350 * root.height text:"Toggle Two" |
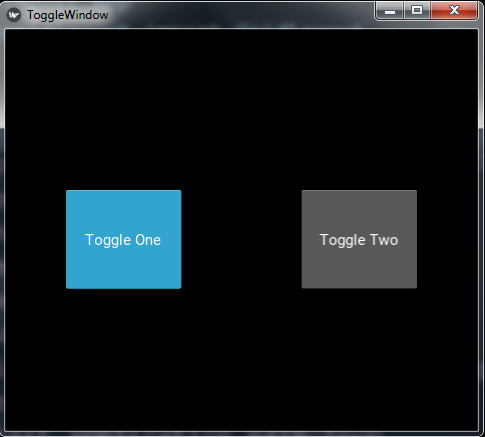
So now if you run the code this will be the result.

Subscribe and Get Free Video Courses & Articles in your Email