In this PyQt5 Tutorial we want to Create CheckBox in Qt Designer , for creating of CheckBox in PyQt5 we need to use QCheckBox class, In PyQt5 QCheckBox is a class that provides checkbox widget for use in graphical user interfaces (GUIs). checkbox i GUI component that allows the user to select or deselect a single option.
when checkbox is selected, it displays checkmark or an ‘X’ indicating that the option is enabled. when it is deselected, checkbox is empty indicating that the option is disabled.
QCheckBox is commonly used in GUIs to allow users to turn features on or off, to select items from a list or to indicate agreement with particular condition or statement.
In PyQt5 QCheckBox class inherits from QAbstractButton class, which provides basic functionality for all types of buttons in the Qt framework. QCheckBox class adds additional functionality specific to checkboxes, such as the ability to set and retrieve the state of the checkbox, and to respond to state changes.
Also you can watch different programming videos in Geekscoders
- How to Create MySQL Database in PyQt5
- How to Insert Data to Mysql Database in PyQt5
- Selecting Data from Mysql Database in QTableWidget
- PyQt5 Simple Login with MySQL Database
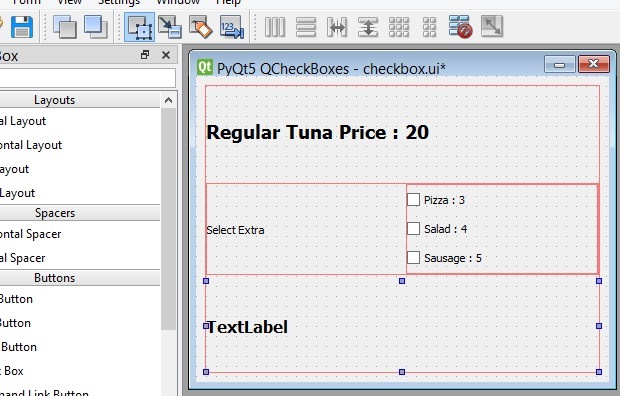
Open your Qt Designer, you can just write pyqt5designer in your terminal, after opening the Qt Designer you need to create Dialog without Buttons window. now we add widgets in Qt Designer.
- First add a vertical or QVBoxLayout
- Add QLabel with QHBoxLayout in the vertical layout
- in the QHBoxLayout you need to add a QLabel also a QVBoxLayout, and in the QVBoxLayout add three QCheckBox.
- Also at the end you need to add another Label, it should be in your main QVBoxLayout.
This is the design that we want.

After completing the design you need to save your design, the extension will be .ui file. now it is time to convert our .ui file in to .py file. there are two ways that you can do, first way is loading the ui file, the second way is converting the .ui file to .py file, we want to use the second way. for converting of the ui file to python file we need to use pyuic5 module, this module is located in the Scripts folder of your python installation, you need to copy your ui file in the Scripts folder of your Python installation. after that open the terminal in the Scripts folder, and run this command.
|
1 |
pyuic5 checkbox.ui -o checkboxexample.py -x |
And this is the converted file, also we have added a method in the code because we will connect the method with the stateChanged() signal of checkbox.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'checkbox.ui' # # Created by: PyQt5 UI code generator 5.15.1 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Dialog(object): def setupUi(self, Dialog): Dialog.setObjectName("Dialog") Dialog.resize(413, 306) self.verticalLayout_3 = QtWidgets.QVBoxLayout(Dialog) self.verticalLayout_3.setObjectName("verticalLayout_3") self.verticalLayout = QtWidgets.QVBoxLayout() self.verticalLayout.setObjectName("verticalLayout") self.label = QtWidgets.QLabel(Dialog) font = QtGui.QFont() font.setPointSize(14) font.setBold(True) font.setWeight(75) self.label.setFont(font) self.label.setObjectName("label") self.verticalLayout.addWidget(self.label) self.horizontalLayout = QtWidgets.QHBoxLayout() self.horizontalLayout.setObjectName("horizontalLayout") self.label_2 = QtWidgets.QLabel(Dialog) self.label_2.setObjectName("label_2") self.horizontalLayout.addWidget(self.label_2) self.verticalLayout_2 = QtWidgets.QVBoxLayout() self.verticalLayout_2.setObjectName("verticalLayout_2") self.checkBoxPizza = QtWidgets.QCheckBox(Dialog) self.checkBoxPizza.setObjectName("checkBoxPizza") self.checkBoxPizza.stateChanged.connect(self.checked_item) self.verticalLayout_2.addWidget(self.checkBoxPizza) self.checkBoxSalad = QtWidgets.QCheckBox(Dialog) self.checkBoxSalad.setObjectName("checkBoxSalad") self.verticalLayout_2.addWidget(self.checkBoxSalad) self.checkBoxSalad.stateChanged.connect(self.checked_item) self.checkBoxSausage = QtWidgets.QCheckBox(Dialog) self.checkBoxSausage.setObjectName("checkBoxSausage") self.verticalLayout_2.addWidget(self.checkBoxSausage) self.horizontalLayout.addLayout(self.verticalLayout_2) #added newly after conversion for connecting signal to slot self.checkBoxSausage.stateChanged.connect(self.checked_item) self.verticalLayout.addLayout(self.horizontalLayout) self.labelResult = QtWidgets.QLabel(Dialog) font = QtGui.QFont() font.setPointSize(12) font.setBold(True) font.setWeight(75) self.labelResult.setFont(font) self.labelResult.setText("") self.labelResult.setObjectName("labelResult") self.verticalLayout.addWidget(self.labelResult) self.verticalLayout_3.addLayout(self.verticalLayout) self.retranslateUi(Dialog) QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog): _translate = QtCore.QCoreApplication.translate Dialog.setWindowTitle(_translate("Dialog", "PyQt5 QCheckBoxes")) self.label.setText(_translate("Dialog", "Regular Tuna Price : 20")) self.label_2.setText(_translate("Dialog", "Select Extra")) self.checkBoxPizza.setText(_translate("Dialog", "Pizza : 3")) self.checkBoxSalad.setText(_translate("Dialog", "Salad : 4")) self.checkBoxSausage.setText(_translate("Dialog", "Sausage : 5")) #this is method is added after conversion def checked_item(self): price = 20 if self.checkBoxPizza.isChecked(): price = price + 3 if self.checkBoxSalad.isChecked(): price = price + 4 if self.checkBoxSausage.isChecked(): price = price + 5 self.labelResult.setText("Total Price Is : {} ".format(price)) if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) Dialog = QtWidgets.QDialog() ui = Ui_Dialog() ui.setupUi(Dialog) Dialog.show() sys.exit(app.exec_()) |
We have added some new codes in their so the first one is the stateChanged() signal for our QCheckBox. and we have connected this with the checked_item() method.
|
1 |
self.checkBoxSausage.stateChanged.connect(self.checked_item) |
And also this is the method or slot that we have connected with the stateChanged() signal of pyqt5 checkbox. basically in this method we want to check our checkboxes state.
|
1 2 3 4 5 6 7 8 9 10 11 |
def checked_item(self): price = 20 if self.checkBoxPizza.isChecked(): price = price + 3 if self.checkBoxSalad.isChecked(): price = price + 4 if self.checkBoxSausage.isChecked(): price = price + 5 |
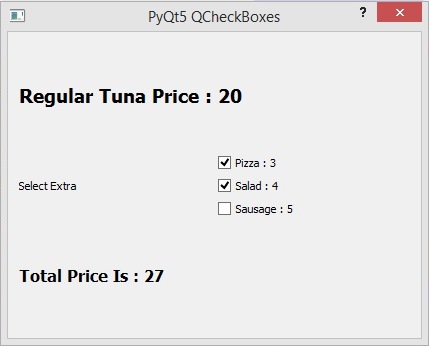
Run the complete code and this is the result

Subscribe and Get Free Video Courses & Articles in your Email
Hi, very good for you explication, i find a tutorial good about python, thanks you