This is our seventh article on Kivy , in this article we are going to learn How to Create Slider in Python Kivy. the Slider widget looks like a scrollbar. It supports horizontal and vertical orientations, min/max values and a default value.
Kivy Crash Course Articles
1: Kivy Crash Course Introduction & Installation
2: Introduction to Kv Design Language
5: How to Create CheckBox in Kivy
6: Kivy Image And AsyncImage Example
Also you can watch the complete video for this article
So there are two ways that you can create slider in kivy, the first way is that you can create slider using the kivy.uix.slider module, and the second way is using the kivy design language, so first let’s just do the first way. also iam going to show you how to create callbacks for the kivy slider.
So now this is the code for creating of slider in kivy.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
from kivy.app import App from kivy.uix.slider import Slider class SliderWindow(App): def build(self): slider = Slider() return slider if __name__ == "__main__": window = SliderWindow() window.run() |
So now this is just a basic and simple slider, now let’s extend this and make it a little complex, also we are going to bind events for this slider.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
from kivy.app import App from kivy.uix.slider import Slider from kivy.uix.gridlayout import GridLayout from kivy.uix.label import Label class MyLayout(GridLayout): def __init__(self): super().__init__() self.cols = 2 self.slider = Slider(min = 0, max = 100) self.add_widget(self.slider) self.slider.bind(value = self.on_value_change) self.label = Label(text = "0") self.add_widget(self.label) def on_value_change(self, instance, value): self.label.text = "Value Is : {} ".format(int(value)) class SliderWindowEx(App): def build(self): return MyLayout() if __name__ == "__main__": window = SliderWindowEx() window.run() |
OK in the above code, you can see that first we have created a class that extends from the GridLayout, also we have added our Slider with the Label in that class, also you can see that we have binded the event to the slider like this.
|
1 |
self.slider.bind(value = self.on_value_change) |
And this is the method that we have binded with the slider. basically it is just a simple method and we are going to change the value of the label when the slider changes.
|
1 2 |
def on_value_change(self, instance, value): self.label.text = "Value Is : {} ".format(int(value)) |
And in our main app class, we have just returned our GridLayout class.
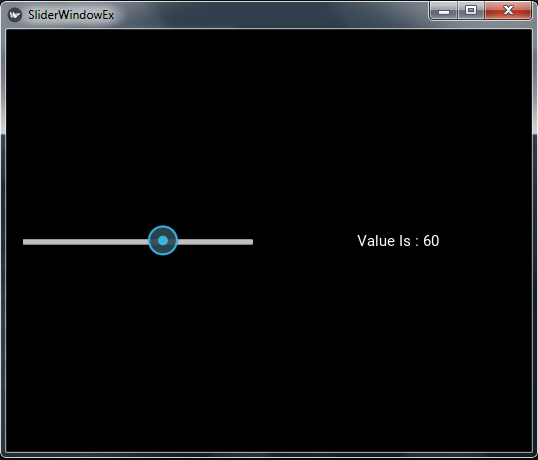
If you run the code this will be the result

So now let’s create the slider using the kivy file, so first of all this is my python code. in this code basically i have just created a new class that extends from the GridLayout class and i have returned that class in my main app class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
from kivy.app import App from kivy.uix.gridlayout import GridLayout class MyLayout(GridLayout): pass class SliderWindow(App): def build(self): return MyLayout() if __name__ == "__main__": window = SliderWindow() window.run() |
Now this is our .kv file, and i have name the file sliderwindow.kv, make sure that this name should be similar to the main app class name, in my case it is SliderWindow class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#:kivy 1.10.0 <MyLayout> cols:2 Slider: min:0 max:100 on_value:label.text = str(int(self.value)) Label: id:label text:"0" |
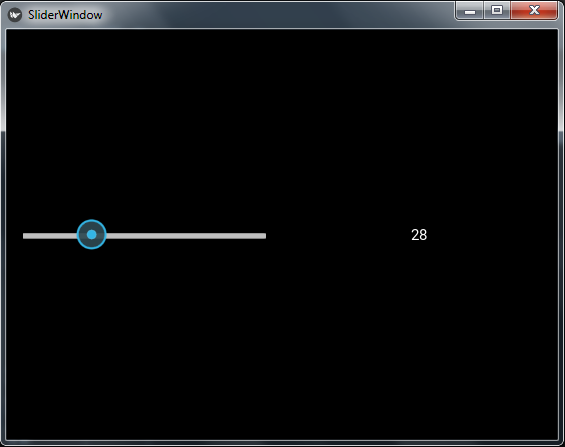
If you run the code, this will be the result

Subscribe and Get Free Video Courses & Articles in your Email