In this article we want to learn How to Create PyQt5 QTableWidget in Qt Designer , for creating of TableWidget we can use QTableWidget class from PyQt5, In PyQt5, QTableWidget is a class that provides table view for displaying and editing tabular data. it is powerful and powerful widget that can be used for displaying and editing data in different formats such as spreadsheets, databases and other structured data sources. QTableWidget provides table like view of data, with rows and columns that can be customized and arranged in different ways. it also provides a number of features for editing and manipulating data, such as sorting, filtering, and searching.
These are some of key features of QTableWidget:
- Customizable appearance: QTableWidget provides different options for customizing the appearance of the table, including font, color, alignment and border styles.
- Editing support: QTableWidget supports editing of individual cells, allowing users to enter, edit and delete data directly within the table.
- Selection modes: QTableWidget supports different selection modes including single cell, row based and column based selection.
- Sorting and filtering: QTableWidget provides built in support for sorting and filtering of data and it allows users to quickly and easily find and manipulate data within the table.
- Context menus: QTableWidget supports context menus and it allows users to right click on cells to access different editing and formatting options.
So we can say that QTableWidget is powerful and powerful widget that provides different features for displaying and editing tabular data in PyQt5 applications. It is valuable tool for building complex and interactive user interfaces, and can be used in different types of applications and use cases.
- Working with Qt Designer in PyQt5
- Create CheckBox in PyQt5 with Qt Designer
- PyQt5 Radiobutton in Qt Designer
You need to open your Qt Designer in PyQt5, because we want to create tablewidget using Qt Designer, you can just write pyqt5designer in your terminal, after opening the Qt Designer you need to create Widgets window. now we add widgets in Qt Designer.
- Add a QVBoxLayout in the Qt Designer
- Add a QTableWidget item in the QVBoxLayout
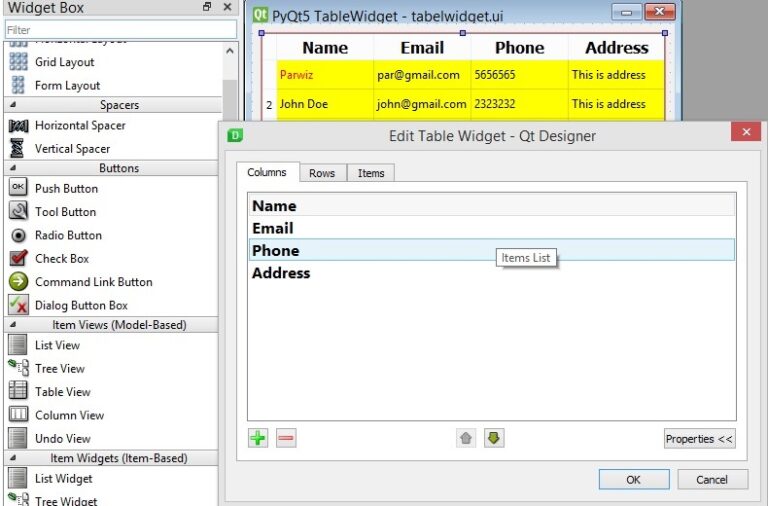
So now you can add rows, columns and also items in your QTableWidget. right click on the tablewidget and click on the Edit Items, and from there you can add columns. so these are our columns.

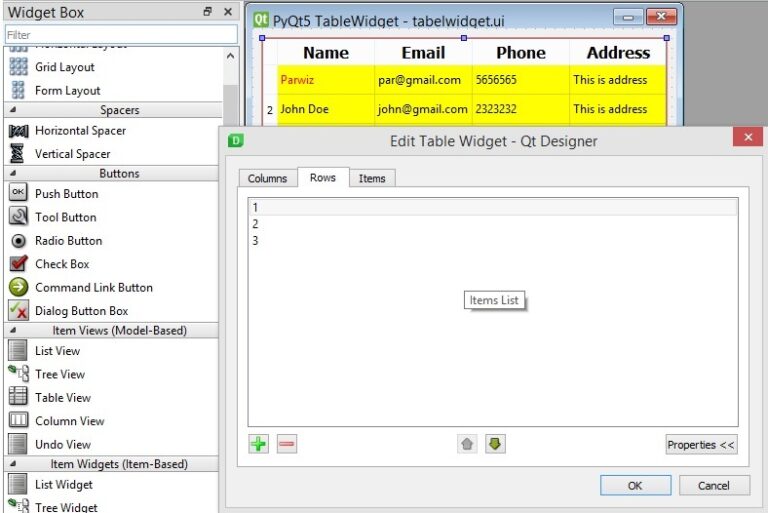
These are rows for qtablewidget.

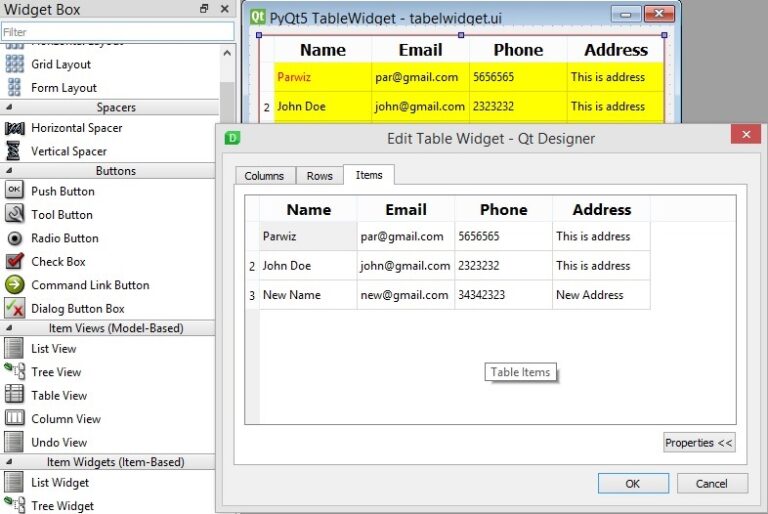
These are items for the qtablewidget.

Also you can add styles for the QTableWidget by right clicking on the tablewidget and choosing Change Stylesheet.
|
1 2 3 4 5 6 7 8 |
QTableWidget { background-color:rgb(255, 255, 0) } |
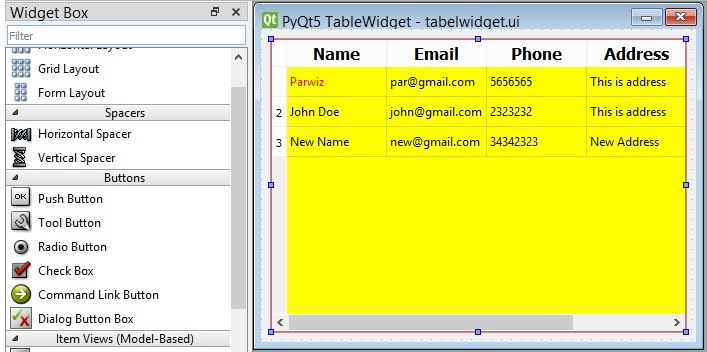
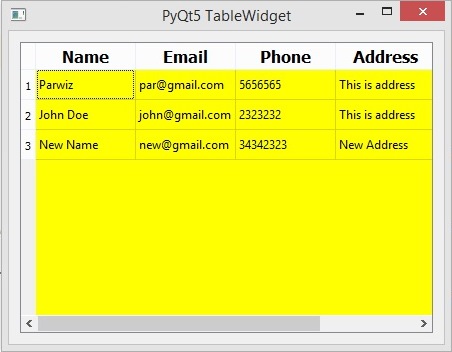
And this is our design.

After completing the design you need to save your design, the extension will be .ui file. now it is time to convert our .ui file in to .py file. there are two ways that you can do, first way is loading the ui file, the second way is converting the .ui file to .py file, we want to use the second way. for converting of the ui file to python file we need to use pyuic5 module, this module is located in the Scripts folder of your python installation, you need to copy your ui file in the Scripts folder of your Python installation. after that open the terminal in the Scripts folder, and run this command.
|
1 |
pyuic5 tablewidget.ui -o tablewidgetex.py -x |
And this is the converted code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 |
# -*- coding: utf-8 -*- # Form implementation generated from # reading ui file 'tabelwidget.ui' # # Created by: PyQt5 UI code generator 5.15.1 # # WARNING: Any manual changes made to this # file will be lost when pyuic5 is # run again. Do not edit this file unless you # know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(435, 313) self.verticalLayout_2 = QtWidgets.QVBoxLayout(Form) self.verticalLayout_2.setObjectName("verticalLayout_2") self.verticalLayout = QtWidgets.QVBoxLayout() self.verticalLayout.setObjectName("verticalLayout") self.tableWidget = QtWidgets.QTableWidget(Form) self.tableWidget.setStyleSheet("QTableWidget {\n" "\n" "background-color:rgb(255, 255, 0)\n" " \n" "\n" "\n" "\n" "}") self.tableWidget.setObjectName("tableWidget") self.tableWidget.setColumnCount(4) self.tableWidget.setRowCount(3) item = QtWidgets.QTableWidgetItem() brush = QtGui.QBrush(QtGui.QColor(0, 0, 0)) brush.setStyle(QtCore.Qt.NoBrush) item.setForeground(brush) self.tableWidget.setVerticalHeaderItem(0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setVerticalHeaderItem(1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setVerticalHeaderItem(2, item) item = QtWidgets.QTableWidgetItem() font = QtGui.QFont() font.setPointSize(12) font.setBold(True) font.setWeight(75) item.setFont(font) self.tableWidget.setHorizontalHeaderItem(0, item) item = QtWidgets.QTableWidgetItem() font = QtGui.QFont() font.setPointSize(12) font.setBold(True) font.setWeight(75) item.setFont(font) self.tableWidget.setHorizontalHeaderItem(1, item) item = QtWidgets.QTableWidgetItem() font = QtGui.QFont() font.setPointSize(12) font.setBold(True) font.setWeight(75) item.setFont(font) self.tableWidget.setHorizontalHeaderItem(2, item) item = QtWidgets.QTableWidgetItem() font = QtGui.QFont() font.setPointSize(12) font.setBold(True) font.setWeight(75) item.setFont(font) self.tableWidget.setHorizontalHeaderItem(3, item) item = QtWidgets.QTableWidgetItem() brush = QtGui.QBrush(QtGui.QColor(255, 0, 0)) brush.setStyle(QtCore.Qt.NoBrush) item.setForeground(brush) self.tableWidget.setItem(0, 0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(0, 1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(0, 2, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(0, 3, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(1, 0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(1, 1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(1, 2, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(1, 3, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(2, 0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(2, 1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(2, 2, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(2, 3, item) self.verticalLayout.addWidget(self.tableWidget) self.verticalLayout_2.addLayout(self.verticalLayout) self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "PyQt5 TableWidget")) item = self.tableWidget.verticalHeaderItem(0) item.setText(_translate("Form", "1")) item = self.tableWidget.verticalHeaderItem(1) item.setText(_translate("Form", "2")) item = self.tableWidget.verticalHeaderItem(2) item.setText(_translate("Form", "3")) item = self.tableWidget.horizontalHeaderItem(0) item.setText(_translate("Form", "Name")) item = self.tableWidget.horizontalHeaderItem(1) item.setText(_translate("Form", "Email")) item = self.tableWidget.horizontalHeaderItem(2) item.setText(_translate("Form", "Phone")) item = self.tableWidget.horizontalHeaderItem(3) item.setText(_translate("Form", "Address")) __sortingEnabled = self.tableWidget.isSortingEnabled() self.tableWidget.setSortingEnabled(False) item = self.tableWidget.item(0, 0) item.setText(_translate("Form", "Parwiz")) item = self.tableWidget.item(0, 1) item.setText(_translate("Form", "par@gmail.com")) item = self.tableWidget.item(0, 2) item.setText(_translate("Form", "5656565")) item = self.tableWidget.item(0, 3) item.setText(_translate("Form", "This is address")) item = self.tableWidget.item(1, 0) item.setText(_translate("Form", "John Doe")) item = self.tableWidget.item(1, 1) item.setText(_translate("Form", "john@gmail.com")) item = self.tableWidget.item(1, 2) item.setText(_translate("Form", "2323232")) item = self.tableWidget.item(1, 3) item.setText(_translate("Form", "This is address")) item = self.tableWidget.item(2, 0) item.setText(_translate("Form", "New Name")) item = self.tableWidget.item(2, 1) item.setText(_translate("Form", "new@gmail.com")) item = self.tableWidget.item(2, 2) item.setText(_translate("Form", "34342323")) item = self.tableWidget.item(2, 3) item.setText(_translate("Form", "New Address")) self.tableWidget.setSortingEnabled(__sortingEnabled) if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) Form = QtWidgets.QWidget() ui = Ui_Form() ui.setupUi(Form) Form.show() sys.exit(app.exec_()) |
So now run the complete code and this is result.

FAQs:
How do I create a table widget in PyQt5?
For creating a table widget in PyQt5, you can follow these steps:
- Instantiate a QTableWidget object.
- Set the number of rows and columns using setRowCount() and setColumnCount() methods.
- Optionally, customize the appearance and behavior of the table widget.
- Add the table widget to a layout or directly to the main window.
- Add items to the table widget using the setItem() method or by directly manipulating the items.
Does Qt Designer come with PyQt5?
Yes, Qt Designer comes with PyQt5. Qt Designer is a graphical tool for designing and creating GUIs using Qt widgets. It allows developers to visually design their user interfaces and generate corresponding .ui files, and that can be used with PyQt5 to create PyQt applications.
How do I add items to QTableWidget?
You can add items to a QTableWidget in PyQt5 using the setItem() method. This is an example:
|
1 2 3 4 5 6 7 8 |
from PyQt5.QtWidgets import QApplication, QTableWidget, QTableWidgetItem # Create a QTableWidget tableWidget = QTableWidget() # Add an item to the table at row 0, column 0 item = QTableWidgetItem("Hello") tableWidget.setItem(0, 0, item) |
Subscribe and Get Free Video Courses & Articles in your Email