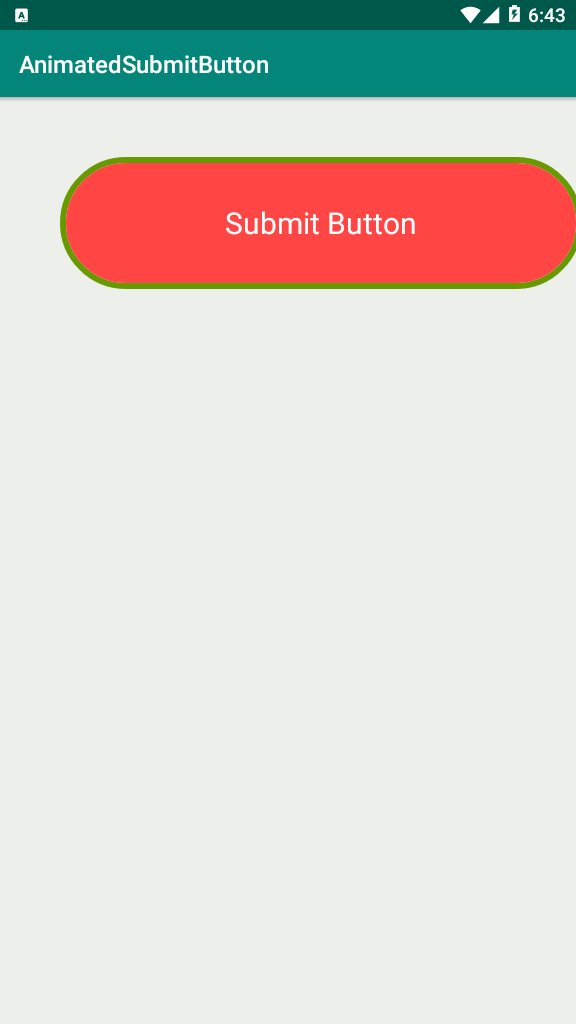
In this Android Studio article iam going to show creating of Animated Submit Button.
Learn How to Create Magic Button in Android Studio
So now lets get started!
1: First of all create a new project in your Android Studio, and choose Empty Activity
2: After that open your build.gradle (Module:app) and in the dependencies section you need to add this library, after adding sync your project.
|
1 |
implementation 'me.spark:submitbutton:1.0.1' |
So after adding that your gradle file will look like this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "com.forogh.parwiz.animatedsubmitbutton" minSdkVersion 20 targetSdkVersion 28 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.support:appcompat-v7:28.0.0' implementation 'com.android.support.constraint:constraint-layout:1.1.3' implementation 'me.spark:submitbutton:1.0.1' testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' } |
3: The next step is to open your activity_main.xml from your layout folder and we are going to add our Animated Submit Button. OK now this code is for creating Animated Submit Button.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<com.spark.submitbutton.SubmitButton android:id="@+id/btnClick" android:onClick="btnClicked" android:layout_width="match_parent" android:layout_height="match_parent" android:text="Submit Button" android:textColor="@android:color/white" android:textAppearance="?android:textAppearanceLarge" app:sub_btn_background="@android:color/holo_red_light" app:sub_btn_duration="2000" app:sub_btn_line_color="@android:color/holo_green_dark" app:sub_btn_ripple_color="@android:color/holo_green_light" app:sub_btn_tick_color="@android:color/holo_red_light" /> |
you can see that we have our spark button library and we have added the colors and important attributes for our Button. also we have added an onClick attribute.
So after adding this your activity_main.xml will look like this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.spark.submitbutton.SubmitButton android:id="@+id/btnClick" android:onClick="btnClicked" android:layout_width="match_parent" android:layout_height="match_parent" android:text="Submit Button" android:textColor="@android:color/white" android:textAppearance="?android:textAppearanceLarge" app:sub_btn_background="@android:color/holo_red_light" app:sub_btn_duration="2000" app:sub_btn_line_color="@android:color/holo_green_dark" app:sub_btn_ripple_color="@android:color/holo_green_light" app:sub_btn_tick_color="@android:color/holo_red_light" /> </android.support.constraint.ConstraintLayout> |
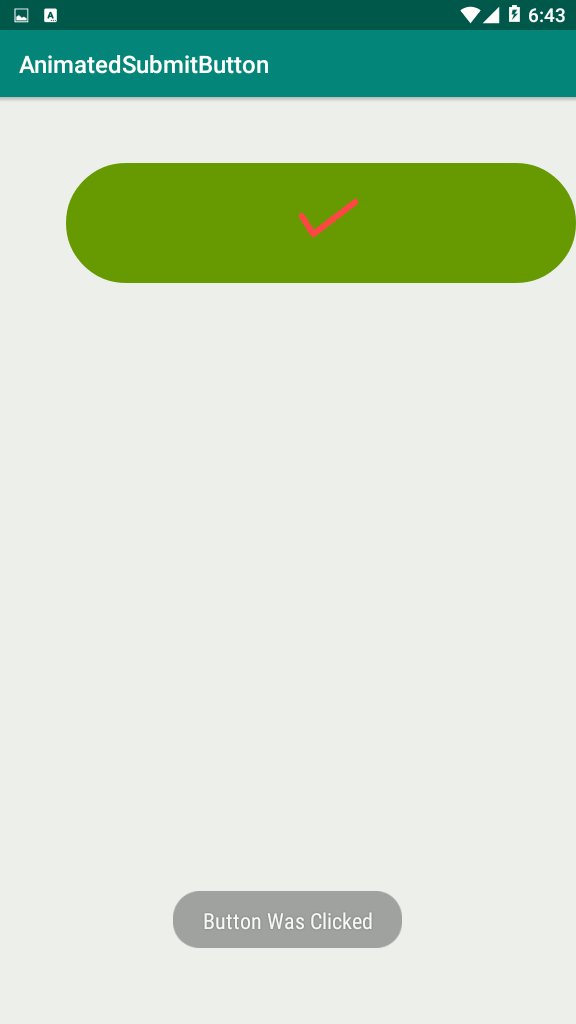
4: So now open your MainActivity.java, because we have an onClick for our submit button. and we need to create btnClicked method in our java file, we just toast a message in this method.
|
1 2 3 4 |
public void btnClicked(View view) { Toast.makeText(this, "Button Was Clicked", Toast.LENGTH_SHORT).show(); } |
After adding that method your MainActivity.java looks like this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
package com.forogh.parwiz.animatedsubmitbutton; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void btnClicked(View view) { Toast.makeText(this, "Button Was Clicked", Toast.LENGTH_SHORT).show(); } } |
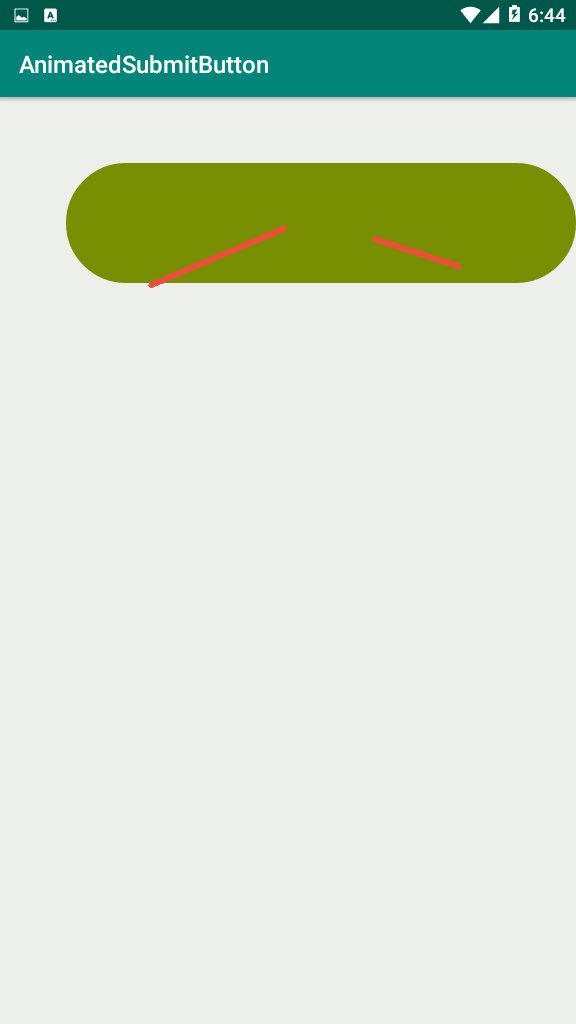
So run the complete project and this will be the result.

Subscribe and Get Free Video Courses & Articles in your Email
Comments are closed.