Qt5 Style Sheets Introduction And Example – In this Qt5 article we are going to talk about Qt5 Style Sheets Introduction and also we are going to create some examples.
Qt5 Tutorial: Qt Style Sheets
Qt Style Sheets are a powerful mechanism that allows you to customize the appearance of widgets, in addition to what is already possible by subclassing QStyle. The concepts, terminology, and syntax of Qt Style Sheets are heavily inspired by HTML Cascading Style Sheets (CSS) but adapted to the world of widgets. Styles sheets are textual specifications that can be set on the whole application using QApplication::setStyleSheet() or on a specific widget (and its children) using QWidget::setStyleSheet(). If several style sheets are set at different levels, Qt derives the effective style sheet from all of those that are set. This is called cascading. For example, the following style sheet specifies that all QLineEdits should use yellow as their background color, and all QCheckBoxes should use red as the text color:
|
1 2 |
QLineEdit { background: yellow } QCheckBox { color: red } |
Style Sheet Syntax And Rules
Qt Style Sheet terminology and syntactic rules are almost identical to those of HTML CSS. If you already know CSS, you can probably skim quickly through this section.Style sheets consist of a sequence of style rules. A style rule is made up of a selector and a declaration. The selector specifies which widgets are affected by the rule; the declaration specifies which properties should be set on the widget. For example:
|
1 |
QPushButton { color: red } |
In the above style rule, QPushButton is the selector and { color: red } is the declaration. The rule specifies that QPushButton and its subclasses (e.g., MyPushButton) should use red as their foreground color. Qt Style Sheet is generally case insensitive (i.e., color, Color, COLOR, and cOloR refer to the same property). The only exceptions are class names, object names, and Qt property names, which are case sensitive.
Several selectors can be specified for the same declaration, using commas (,) to separate the selectors. For example, the rule
|
1 |
QPushButton, QLineEdit, QComboBox { color: red } |
is equivalent to this sequence of three rules:
|
1 2 3 |
QPushButton { color: red } QLineEdit { color: red } QComboBox { color: red } |
So now create a new project in Qt5 C++ framework. also we are going to add some QPushButtons in our window.
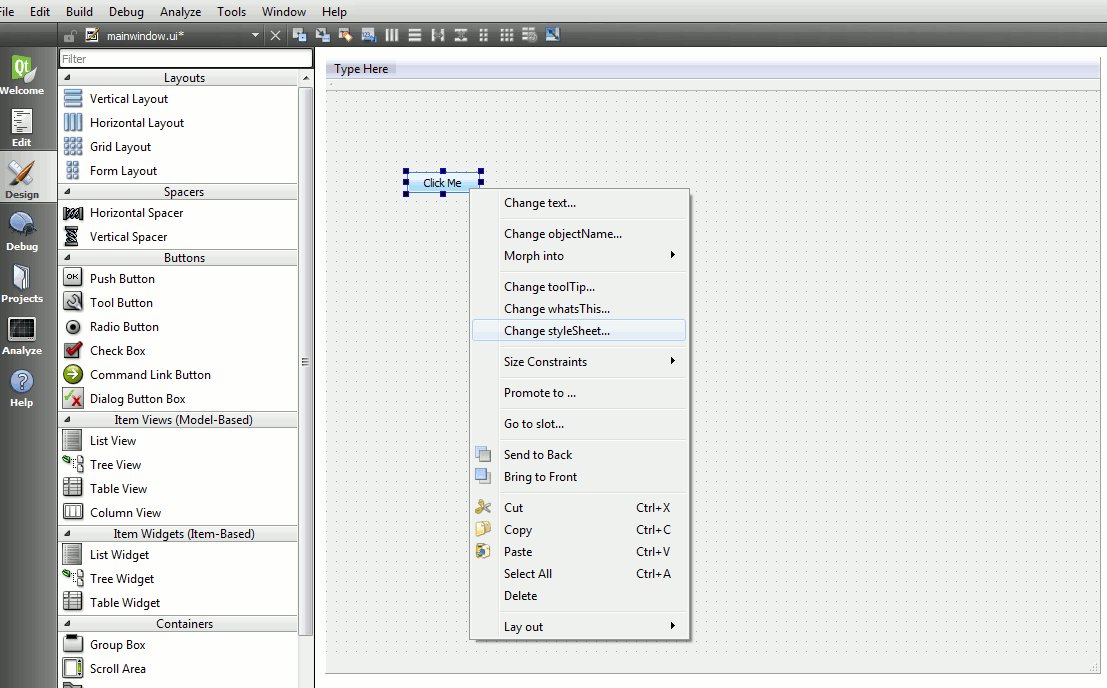
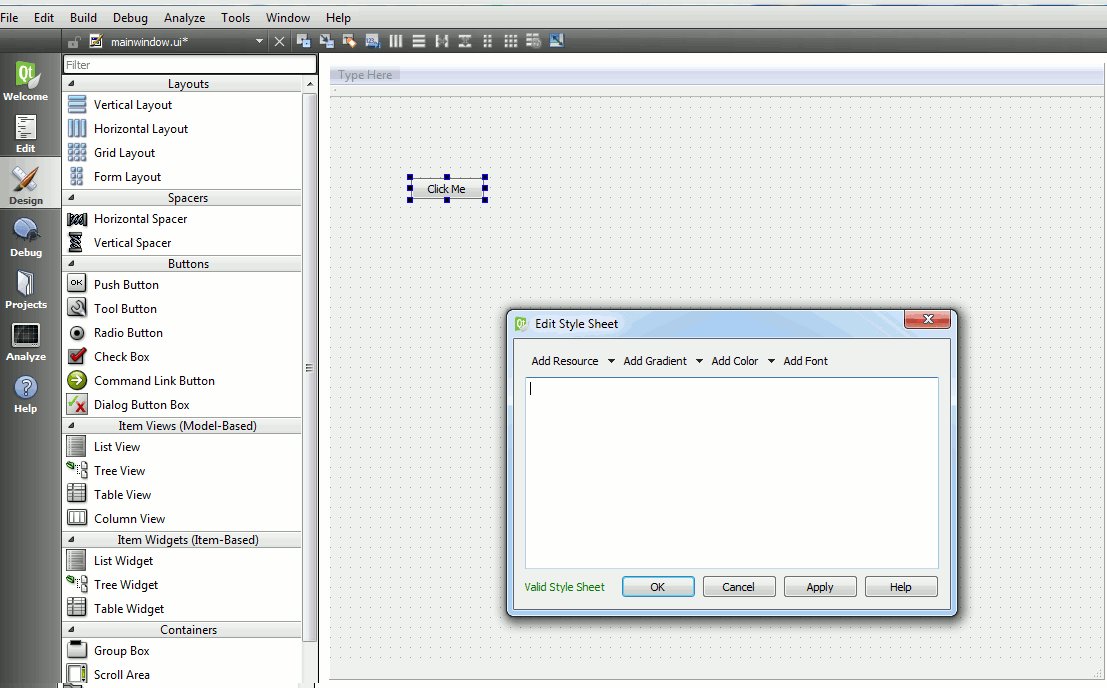
OK now for creating style sheets you need to right click on the specific widget, after that click on Change Stylesheets. you see a dialog, this dialog is the place that you can add CSS style sheets. the second way is that you can click of the window, we are going to click on the and add our CSS styles for all widgets.

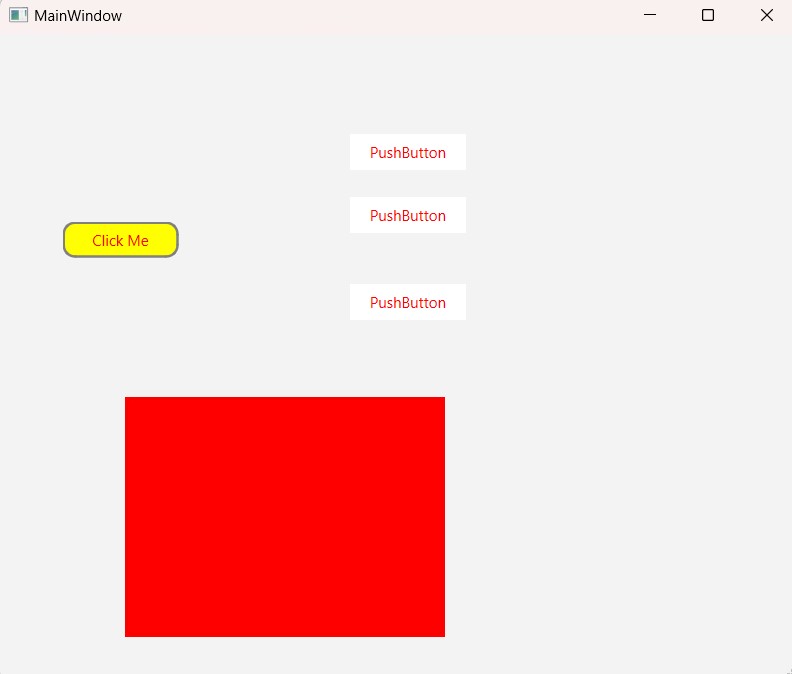
OK now can add some more buttons in our window also we add a QLineEdit, after that right click on the window also click on Change Stylesheets, add these styles.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
QPushButton#pushButton { border: 2px solid gray; border-radius: 10px; padding: 0 8px; background: yellow; } QPushButton { border: 0px; padding: 0 8px; background: white; color:red; } QListWidget { background:red; } |
So run your complete code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email