This is our fourth article in Kivy Crash Course, in this article we are going to talk about Layout Management in Kivy. so layouts are containers used to arrange widgets in a particular manner. there are different layouts in kivy that we will cover in this article. for example we have AchorLayout, BoxLayout, FloatLayout, RelativeLayout, GridLayout, ScatterLayout and StackLayout.
Also you can watch the complete video for this article
Kivy Crash Course Articles
1: Kivy Crash Course Introduction & Installation
2: Introduction to Kv Design Language
1: BoxLayout
BoxLayout arranges children in a vertical or horizontal box. there are two ways that you can create boxlayout, using class and using kivy file. so first we are going to create using class file.
This code is for horizontal box layout.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
from kivy.app import App from kivy.uix.button import Button from kivy.uix.boxlayout import BoxLayout class BoxLayoutEx(App): def build(self): layout = BoxLayout(orientation='horizontal') btn1 = Button(text='Click One') btn2 = Button(text='Click Two') btn3 = Button(text='Click Three') btn4 = Button(text='Click Four') layout.add_widget(btn1) layout.add_widget(btn2) layout.add_widget(btn3) layout.add_widget(btn4) return layout if __name__ == "__main__": window = BoxLayoutEx() window.run() |
In this code we have just set the orientation to horizontal.
And this code is for mix of horizontal and vertical layout.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
from kivy.app import App from kivy.uix.button import Button from kivy.uix.boxlayout import BoxLayout class BoxLayoutEx(App): def build(self): mainLayout = BoxLayout(orientation = 'vertical') hboxLayout = BoxLayout(orientation='horizontal') btn1 = Button(text="Click One") btn2 = Button(text="Click Two") hboxLayout.add_widget(btn1) hboxLayout.add_widget(btn2) vboxLayout = BoxLayout(orientation='vertical') btn3 = Button(text="Click Three") btn4 = Button(text="Click Four") vboxLayout.add_widget(btn3) vboxLayout.add_widget(btn4) mainLayout.add_widget(hboxLayout) mainLayout.add_widget(vboxLayout) return mainLayout if __name__ == "__main__": window = BoxLayoutEx() window.run() |
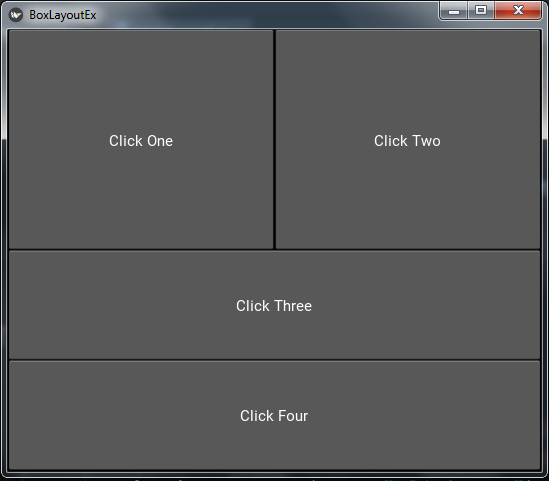
In the above code we have created two boxlayout, the first one is vertical and the second one is horizontal
If your run the code this will be the result.

Let’s now create the BoxLayout using the kivy file.
OK now this is our main.py file, we have just created a class that extends from BoxLayout, and we have returned our class in our main app class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
from kivy.app import App from kivy.uix.boxlayout import BoxLayout class MyBoxLayout(BoxLayout): pass class BoxLayoutEx(App): def build(self): return MyBoxLayout() if __name__ == "__main__": window = BoxLayoutEx() window.run() |
And now this is our .kv file, and the name of the file is boxlayoutex.kv, make sure that the name should be the same as your app class name.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#:kivy 1.10.0 <MyBoxLayout>: orientation: 'horizontal' Button: text: "Click One" background_color: 0, 1, 1, 1 font_size: 20 Button: text: "Click Two" background_color: 0, 1, 0, 1 font_size: 20 Button: text: "Click Three" background_color: 0, 0, 1, 1 font_size: 20 Button: text: "Click Four" background_color: 1, 0, 1, 1 font_size: 20 Button: text: "Click Five" background_color: 1, 0, 0, 1 font_size: 20 |
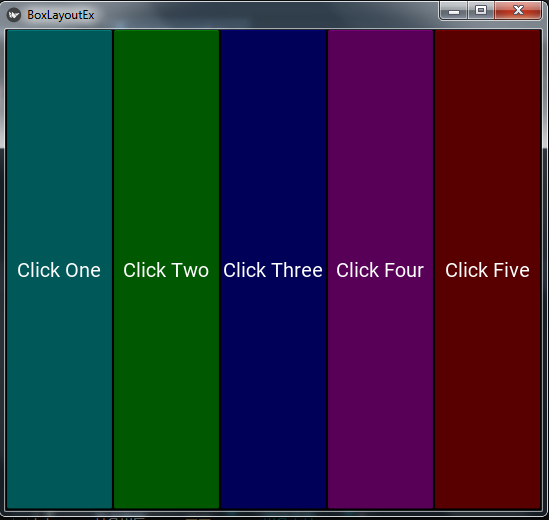
OK in the code we are going to define rules for our MyBoxLayout class. and we are going to just add some colorful buttons.
If you run the code this will be the result

2: AnchorLayout
The AnchorLayout aligns its children to a border (top, bottom, left, right) or center. there are two ways that you can create anchorlayout, using class and using kivy file. so first we are going to create using class file.
So in this code we are going to create the AnchorLayout using the python file, iam going to call my python file main.py.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
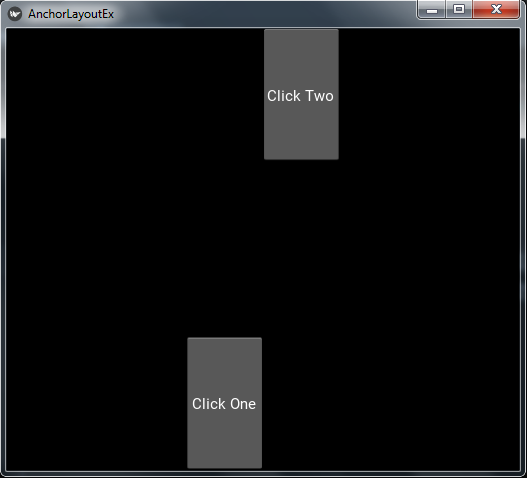
from kivy.app import App from kivy.uix .button import Button from kivy.uix.anchorlayout import AnchorLayout from kivy.uix.boxlayout import BoxLayout class AnchorLayoutEx(App): def build(self): anLayout1 = AnchorLayout(anchor_x='right', anchor_y='bottom') btn = Button(text='Click One', size_hint = (0.3, 0.3)) anLayout2 = AnchorLayout(anchor_x='left', anchor_y='top') btn1 = Button(text='Click Two', size_hint = (0.3, 0.3)) anLayout1.add_widget(btn) anLayout2.add_widget(btn1) boxLayout = BoxLayout() boxLayout.add_widget(anLayout1) boxLayout.add_widget(anLayout2) return boxLayout if __name__ == "__main__": window = AnchorLayoutEx() window.run() |
If you run the code this will be the result.

OK now let’s create the AnchorLayout using kivy file. this is my main.py file and in here i have created a class that extends from AnchorLayout, and in my main app class i have just returned the class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
from kivy.app import App from kivy.uix.anchorlayout import AnchorLayout class MyAnchorLayout(AnchorLayout): pass class AnchorLayoutEx(App): def build(self): return MyAnchorLayout() if __name__ == "__main__": window = AnchorLayoutEx() window.run() |
And now this is our .kv file, and the name of the file is anchorlayoutex.kv, make sure that the name should be the same as your app class name.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
#:kivy 1.10.0 <MyAnchorLayout>: anchor_x:'right' anchor_y:'top' Button: text:'Click One' size_hint:[.5,.5] Button: text:"Click Two" size_hint:[.3,.3] |
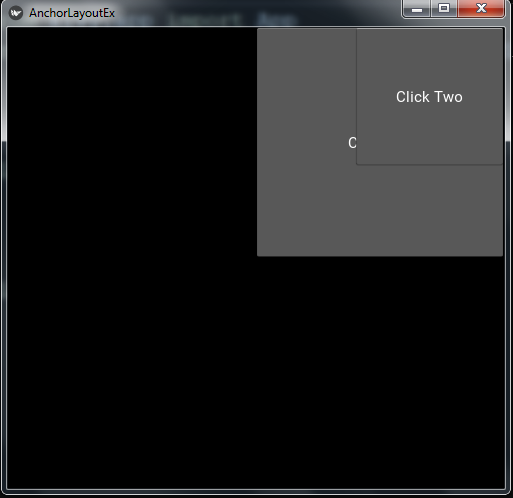
OK in the code we are going to define rules for our MyAnchorLayout class. and we are going to just add some buttons.
The result will be as this image

3: FloatLayout
FloatLayout honors the pos_hint and the size_hint properties of its children. there are two ways that you can create floatlayout, using class and using kivy file. so first we are going to create using class file.
In this code we are going to create the FloatLayout using the python file, iam going to call my python file main.py.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
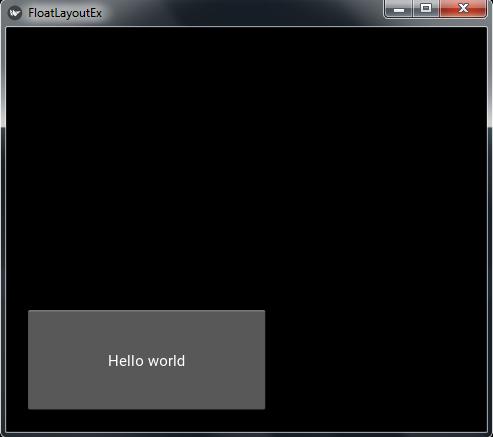
from kivy.app import App from kivy.uix.floatlayout import FloatLayout from kivy.uix.button import Button class FloatLayoutEx(App): def build(self): layout = FloatLayout(size=(200, 300)) button = Button(text='Hello world', size_hint=(.5, .25), pos=(20, 20)) layout.add_widget(button) return layout if __name__ == "__main__": window = FloatLayoutEx() window.run() |
If you run the code this will be the result

Now let’s create the FloatLayout using kivy file. this is my main.py file and in here i have created a class that extends from FloatLayout, and in my main app class i have just returned the class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
from kivy.app import App from kivy.uix.floatlayout import FloatLayout class MyFloatLayout(FloatLayout): pass class FloatLayoutEx(App): def build(self): return MyFloatLayout() if __name__ == "__main__": window = FloatLayoutEx() window.run() |
And now this is our .kv file, and the name of the file is floatlayoutex.kv, make sure that the name should be the same as your app class name.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
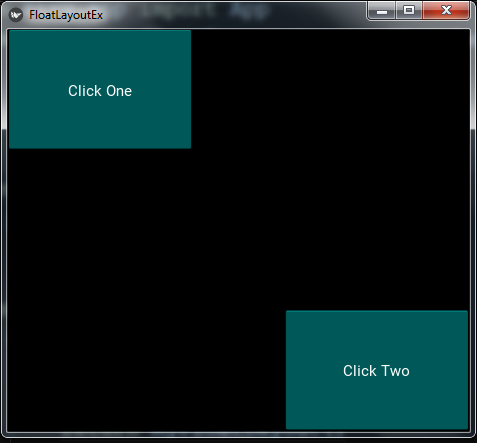
#:kivy 1.10.0 <MyFloatLayout>: Button: text: 'Click One' size_hint: .4, .3 background_color: 0,1,1,1 pos_hint: {'x': 0, 'top': 1} Button: size_hint: .4, .3 text: 'Click Two' background_color: 0,1,1,1 pos_hint: {'right': 1, 'y': 0} |
In the kiv file we are going to define rules for our MyFloatLayout class. and we are going to just add some buttons.
Run the code this will be the result

4: GridLayout
The GridLayout arranges children in a matrix. It takes the available space and divides it into columns and rows, then adds widgets to the resulting “cells”. unlike many other toolkits, you cannot explicitly place a widget in a specific column/row. Each child is automatically assigned a position determined by the layout configuration and the child’s index in the children list. a GridLayout must always have at least one input constraint: GridLayout.cols or GridLayout.rows. If you do not specify cols or rows, the Layout will throw an exception. there are two ways that you can create gridlayout, using class and using kivy file. so first we are going to create using class file.
In this code we are going to create the GridLayout using the python file, iam going to call my python file main.py.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
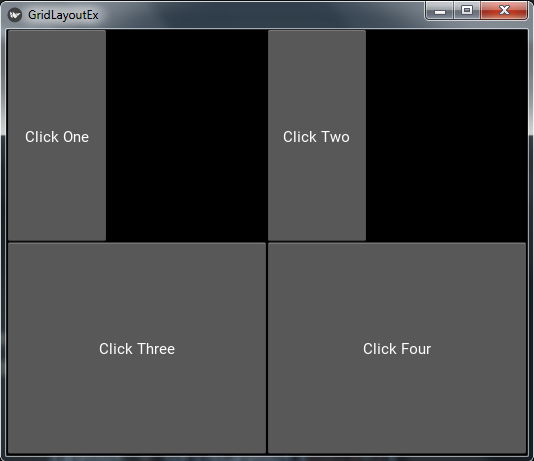
from kivy.app import App from kivy.uix.gridlayout import GridLayout from kivy.uix.button import Button class GridLayoutEx(App): def build(self): layout = GridLayout(cols=2) layout.add_widget(Button(text='Click One',size_hint_x=None, width=100)) layout.add_widget(Button(text='Click Two',size_hint_x=None, width=100)) layout.add_widget(Button(text='Click Three')) layout.add_widget(Button(text='Click Four')) return layout if __name__ == "__main__": window = GridLayoutEx() window.run() |
So run the code and this will be the result

Now let’s create the GridLayout using kivy file. this is my main.py file and in here i have created a class that extends from GridLayout, and in my main app class i have just returned the class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
from kivy.app import App from kivy.uix.gridlayout import GridLayout class MyGridLayout(GridLayout): pass class GridLayoutEx(App): def build(self): return MyGridLayout() if __name__ == "__main__": window = GridLayoutEx() window.run() |
And now this is our .kv file, and the name of the file is gridlayoutex.kv, make sure that the name should be the same as your app class name.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
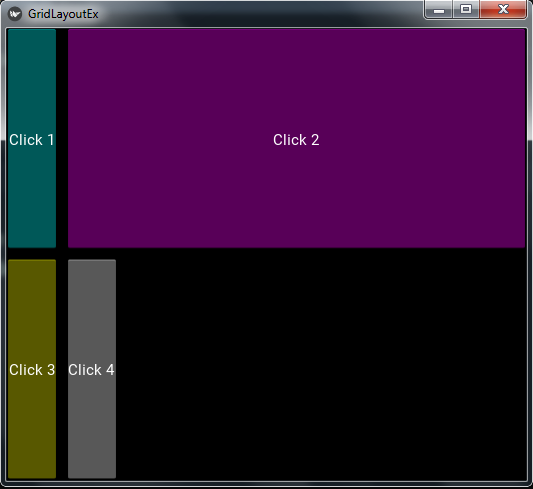
#:kivy 1.10.0 <MyGridLayout>: cols: 2 spacing: 10 Button: text: 'Click 1' size_hint_x: None background_color:0,1,1,1 width: 50 Button: text: 'Click 2' background_color:1,0,1,1 Button: text: 'Click 3' size_hint_x: None width: 50 background_color:1,1,0,1 Button: text: 'Click 4' size_hint_x: None width: 50 background_color:1,1,1,1 |
In the kiv file we are going to define rules for our MyGridLayout class. and we are going to just add some buttons.
Run the code this will be the result

5: RelativeLayout
This layout allows you to set relative coordinates for children. If you want absolute positioning, use the FloatLayout. the RelativeLayout class behaves just like the regular FloatLayout except that its child widgets are positioned relative to the layout. when a widget with position = (0,0) is added to a RelativeLayout, the child widget will also move when the position of the RelativeLayout is changed. The child widgets coordinates remain (0,0) as they are always relative to the parent layout.
Now let’s create the RelativeLayout using kivy file. this is my main.py file and in here i have created a class that extends from RelativeLayout, and in my main app class i have just returned the class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
from kivy.app import App from kivy.uix.relativelayout import RelativeLayout class MyRelativeLayout(RelativeLayout): pass class RelativeLayoutEx(App): def build(self): return MyRelativeLayout() if __name__ == "__main__": window = RelativeLayoutEx() window.run() |
This is our .kv file, and the name of the file is relativelayoutex.kv, make sure that the name should be the same as your app class name.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
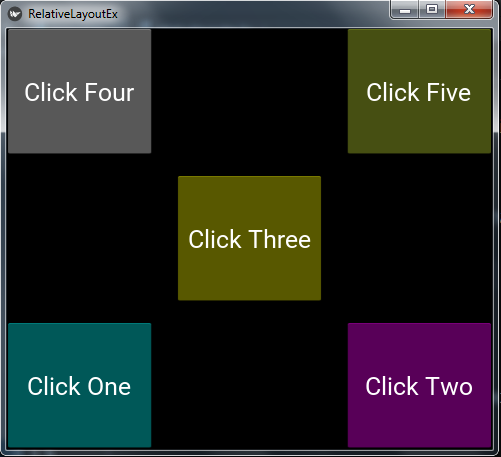
#:kivy 1.10.0 <Button>: font_size: 25 size_hint: 0.3, 0.3 <MyRelativeLayout>: Button: text:"Click One" background_color: 0,1,1,1 pos_hint: {"x":0, "y":0} Button: text:"Click Two" background_color: 1,0,1,1 pos_hint: {"right":1, "y":0} Button: text:"Click Three" background_color: 1,1,0,1 pos_hint: {"center_x":.5, "center_y":.5} Button: text:"Click Four" background_color: 1,1,1,1 pos_hint: {"x":0, "top":1} Button: text:"Click Five" background_color: 0.8, 0.9, 0.2, 1 pos_hint: {"right":1, "top":1} |
In the kivy file we are going to define rules for our MyRelativeLayout class. and we are going to just add some buttons.
Run the code and this will be the result

6: StackLayout
The StackLayout arranges children vertically or horizontally, as many as the layout can fit. The size of the individual children widgets do not have to be uniform. there are two ways that you can create stacklayout, using class and using kivy file. so first we are going to create using class file.
In this code we are going to create the StackLayout using the python file, iam going to call my python file main.py.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
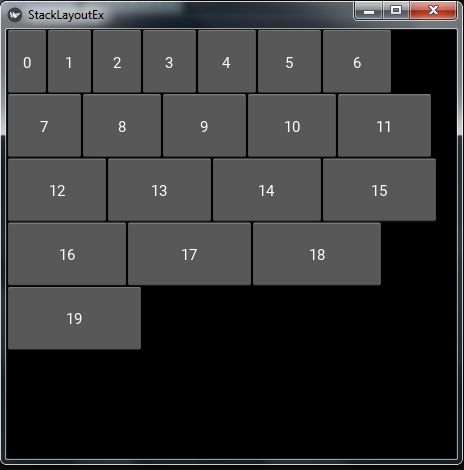
from kivy.app import App from kivy.uix.stacklayout import StackLayout from kivy.uix.button import Button class StackLayoutEx(App): def build(self): layout = StackLayout() for i in range(20): btn = Button(text = str(i), width = 40 + i * 5, size_hint=(None, 0.15)) layout.add_widget(btn) return layout if __name__ == "__main__": window = StackLayoutEx() window.run() |
So run the code and this will be the result

Now let’s create the StackLayout using kivy file. this is my main.py file and in here i have created a class that extends from StackLayout, and in my main app class i have just returned the class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
from kivy.app import App from kivy.uix.stacklayout import StackLayout from kivy.uix.button import Button class MyStackLayout(StackLayout): pass class StackLayoutEx(App): def build(self): return MyStackLayout() if __name__ == "__main__": window = StackLayoutEx() window.run() |
This is our .kv file, and the name of the file is stacklayoutex.kv, make sure that the name should be the same as your app class name.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
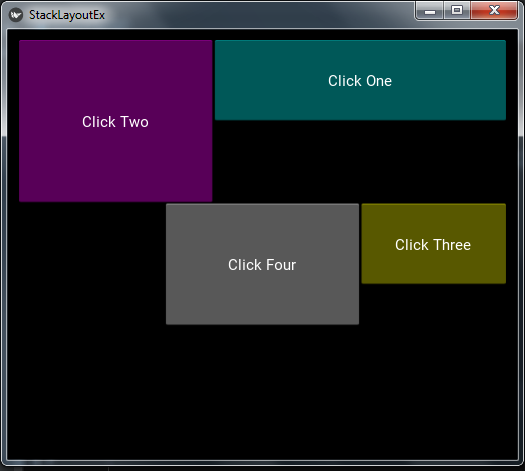
#:kivy 1.10.0 <MyStackLayout>: orientation:'rl-tb' padding:10 Button: text:"Click One" size_hint: [.6, .2] background_color: 0,1,1,1 Button: text:"Click Two" size_hint: [.4, .4] background_color: 1,0,1,1 Button: text:"Click Three" size_hint: [.3, .2] background_color: 1,1,0,1 Button: text:"Click Four" size_hint: [.4, .3] background_color: 1,1,1,1 |
Now run the code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email