This is our fourth tutorial in Java GUI, in this tutorial we learn about Drawing Rectangle in
JavaFX. in the previous article we have learned that how you can draw line in JavaFX, so if
you are interested you can read this article , Create Line in JavaFX.
Also you can check Python GUI Development Tutorials in the below link.
1: PyQt5 GUI Development Tutorials
2: TKinter GUI Development Tutorials
3: Pyside2 GUI Development Tutorials
4: Kivy GUI Development Tutorials
5: wxPython GUI Development Tutorials
You can draw Rectangle by creating the object of the Rectangle class in the JavaFX. and you
need to give the x, y, width and height of the Rectangle.
|
1 |
Rectangle myrect = new Rectangle(100,100,200,100); |
You can also create JavaFX Rectangle like this.
|
1 2 3 4 5 |
Rectangle myrect = new Rectangle(); myrect.setWidth(200); myrect.setHeight(100); myrect.setX(100); myrect.setY(100); |
Also in this tutorial we are going to draw Quad, so you can use this code for drawing
Quad in JavaFX. for drawing of the quad you need to give start and end positions for x and y
and also control x and y.
|
1 |
QuadCurve curve = new QuadCurve(); |
So now this is the complete code for Java GUI – Drawing Rectangle in JavaFX
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.QuadCurve; import javafx.scene.shape.Rectangle; import javafx.stage.Stage; public class DrawingRect extends Application { public static void main(String[] args) { launch(args); } @Override public void start(Stage stage) { stage.setTitle("Drawing Rectangle & Quad Curve"); Group root = new Group(); Scene scene = new Scene(root, 500, 400, Color.RED); Rectangle myrect = new Rectangle(); myrect.setStroke(Color.GREEN); myrect.setFill(Color.AQUA); myrect.setWidth(200); myrect.setHeight(100); myrect.setX(100); myrect.setY(100); //myrect.setRotate(40); // Drawing Quad Curve QuadCurve curve = new QuadCurve(); curve.setStroke(Color.BLACK); curve.setStartX(180); curve.setFill(Color.GREEN); curve.setStartY(100); curve.setControlX(245); curve.setControlY(50); curve.setEndY(300); curve.setEndX(200); root.getChildren().addAll(myrect, curve); stage.setScene(scene); stage.show(); } } |
Every JavaFX application should have a container, a container is like layout. as we
have created a Group container in the above code. but you can use different containers
from JavaFX.
|
1 |
Group root = new Group(); |
Also for every JavaFX application we need to create a Scene object. in the scene we need
to add our container with the width and height of the window, if you want to colorize your
window, you can do it in here. you can see that we have given 500 width and 400 height for the
window, also a red color for the window.
|
1 |
Scene scene = new Scene(root, 500, 400, Color.RED); |
This code is for creating Rectangle. we have given the color for the stroke and also for the fill.
for every rectangle you need to to give the width and height, also X and Y position.
|
1 2 3 4 5 6 7 |
Rectangle myrect = new Rectangle(); myrect.setStroke(Color.GREEN); myrect.setFill(Color.AQUA); myrect.setWidth(200); myrect.setHeight(100); myrect.setX(100); myrect.setY(100); |
If you want to rotate your JavaFX Rectangle, you can use this code.
|
1 |
myrect.setRotate(40); |
This is for drawing of the JavaFX QuadCurve, basically we have created the object of QuadCurve.
|
1 2 3 4 5 6 7 8 9 |
QuadCurve curve = new QuadCurve(); curve.setStroke(Color.BLACK); curve.setStartX(180); curve.setFill(Color.GREEN); curve.setStartY(100); curve.setControlX(245); curve.setControlY(50); curve.setEndY(300); curve.setEndX(200); |
When you create a widget in JavaFX, for example button,label,combobox or some other
widgets, you need to add that to your container, as we have added our this myrect in the
Group container.
|
1 |
root.getChildren().addAll(myrect, curve); |
At the end you need to set your scene object to the stage of the window, and show the window.
|
1 2 |
stage.setScene(scene); stage.show(); |
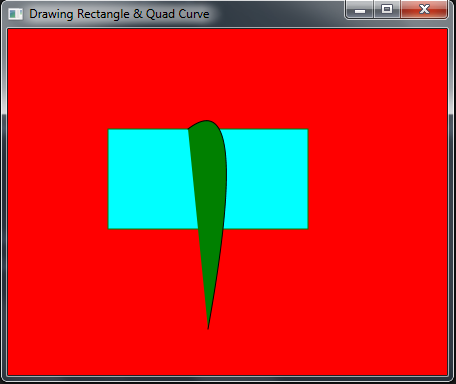
Run the complete code and this will be the result.

Subscribe and Get Free Video Courses & Articles in your Email