This is our ninth article in Django, in this article we are going to learn How to Use Django Template Context , so sometimes we need to send data from our django views to the html files, for this purpose you can use template context. for example you are going to get the data from the database, after that you want to render that data in your html file, you can simply Use Template Context in Django for doing of this functionality.
Flask Web Development Tutorials
1: Flask CRUD Application with SQLAlchemy
2: Flask Creating News Web Application
3: Flask Creating REST API with Marshmallow
OK first of all you need to create a project in Django, we have already covered the creation
of the Django project in our previous article Django Introduction & Installation.
but you can use this command for creating of Django Project.
|
1 |
django-admin startproject MyProject |
After creation of the Django Project, you need to migrate your Django Project.
|
1 2 |
cd MyProject python manage.py migrate |
Now we need to create an App, you can read the complete article about Django Apps in this link Django Apps & URL Routing . i have named my App as news, but you can name it what ever you want.
|
1 |
python manage.py startapp news |
Also you need to add your newly created app in the Django settings.py INSTALLED_APPS. make sure that always do this process after creating a new App.
|
1 2 3 4 5 6 7 8 9 10 |
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'contact', 'news', ] |
OK before this we have talked about how you can use templates in django, you can check this article Django Templates Introduction. but you need to just create a templates folder in your project and you need to add some html files. basically we are going to create three html files. and also don’t forget to add your templates folder in your settings.py DIRS Section. also we have talked about template inheritance in django, Django Template Inheritance.
This is our navbar.html, and we have already included this file in to our base.html, you can check this article for How to Include Template Tag in Django Django Include Template Tag. also we have used url template tag for linking of the views with our navbar, you can read this article for that Django URL Template Tag.
|
1 2 3 4 5 6 7 8 9 10 |
<nav> <ul> <li><a href="{% url 'home' %}" >Home</a></li> <li><a href="{% url 'contact' %}" >Contact</a></li> <li><a href="{% url 'about' %}" >About</a></li> </ul> </nav> |
OK now this is our base.html. and we have included an external html file at name of navbar.html, that we have already created.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}</title> </head> {% include 'navbar.html' %} <body> {% block body %} {% endblock %} </body> </html> |
Now this is our view functions and iam going to send some static data from my home view function to the home.html template. you can send different types of data, for example you can send string, integer or a list. in here we send string, integer and also a list.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
from django.shortcuts import render def home(request): context = {"text":"Data Is Sent From View Function To The Template", "mynumber":567, "mylist":["Codeloop", "Python", "Parwiz"]} return render(request, "home.html", context) def about(request): return render(request, "about.html") def contact(request): return render(request, "contact.html") |
OK now these are our html files, especially our home.html, and you can see that we have used curly brackets {{}} for accessing the data from the home view function.
templates/home.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{% extends 'base.html' %} {% block title %} Home {% endblock %} {% block body %} <h1>Codeloop.org, This is our Home Page</h1> <p>Django Tutorial Number 8 , Using URL Template Tag</p> <h3>{{text}}</h3> <h4>{{mynumber}}</h4> <p>{{mylist}}</p> {% endblock %} |
templates/about.html
|
1 2 3 4 5 6 7 8 9 10 11 |
{% extends 'base.html' %} {% block title %} About {% endblock %} {% block body %} <h1>Codeloop.org, this is our about page</h1> <p>Django Tutorial Number 8 , Using URL Template Tag</p> {% endblock %} |
templates/contact.html
|
1 2 3 4 5 6 7 8 9 10 11 |
{% extends 'base.html' %} {% block title %} Contact {% endblock %} {% block body %} <h1>Codeloop.org, this is our contact page</h1> <p>Django Tutorial Number 8 , Using URL Template Tag</p> {% endblock %} |
Also you need to create your urls, you can read this article for url routing Django Apps & URL Routing . but just create a new python file in your news app at name of urls.py and add these codes. and you can see that we have given name for every url, because we have used these names in the navbar.html for connecting the views.
|
1 2 3 4 5 6 7 8 9 10 |
from django.urls import path from .views import home, about,contact urlpatterns = [ path('', home, name = 'home'), path('about/', about, name = 'about'), path('contact/', contact, name = 'contact'), ] |
And also you need to include your app urls.py in your project urls.py file.
|
1 2 3 4 5 6 7 8 |
from django.contrib import admin from django.urls import path,include urlpatterns = [ path('admin/', admin.site.urls), path('', include('news.urls')), ] |
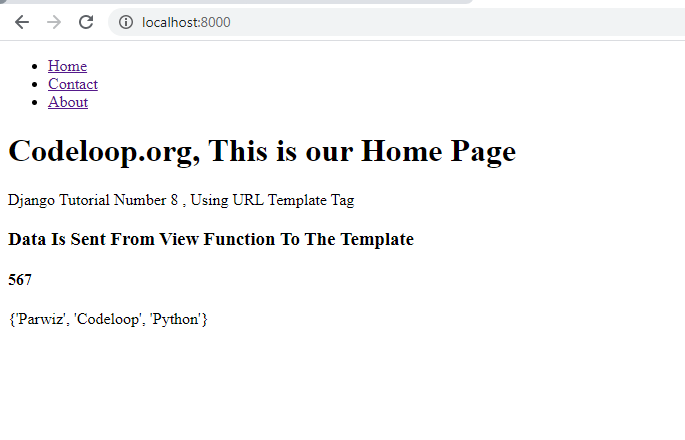
Now you can run the project and you can see our data in the home page
|
1 |
python manage.py runserver |
http://localhost:8000/

Subscribe and Get Free Video Courses & Articles in your Email
