In this article we want to talk How to Run Dart Code in VS Code, so first of all you should install VS Code, after installation, you need to follow these steps.
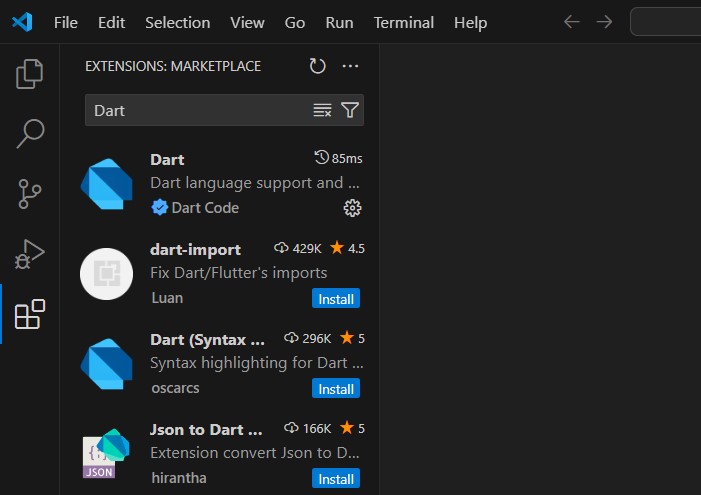
First you need to install Dart extension for VS Code, you can just go to the extension sections and from their search for Dart extension and install that like this.

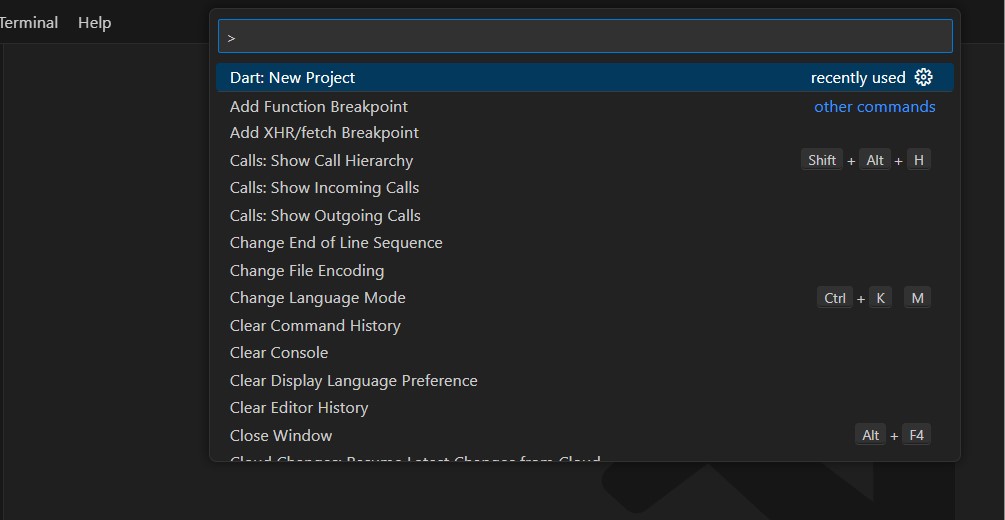
After that press Ctrl + Shift + P, and search for Dart:New Project in the search bar like this, when you select that, it will ask you to download Dart SDK, you need to follow the link and download the DART SDK.

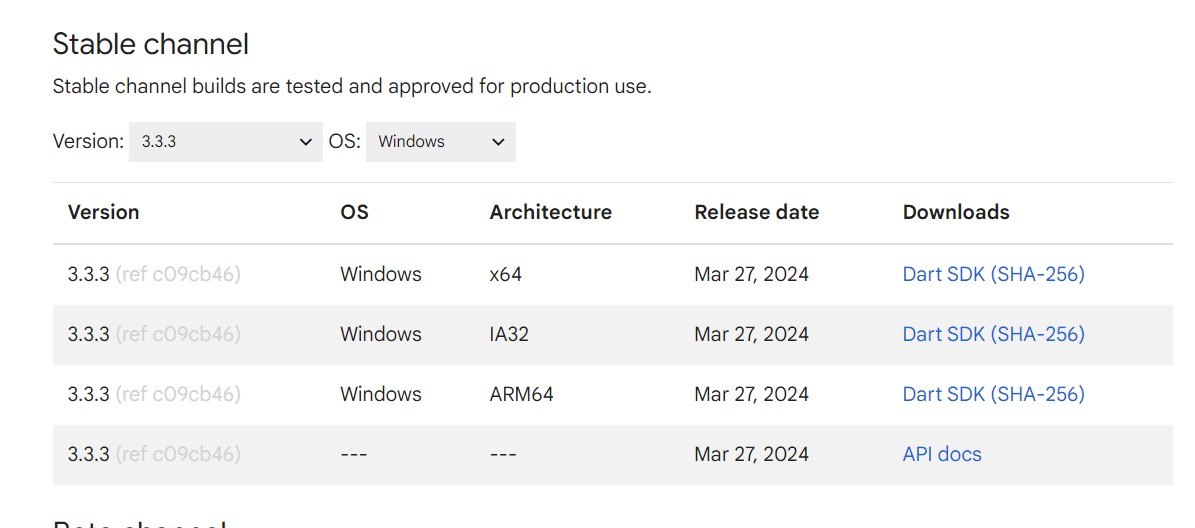
From official website you can download Dart according to your operating system.

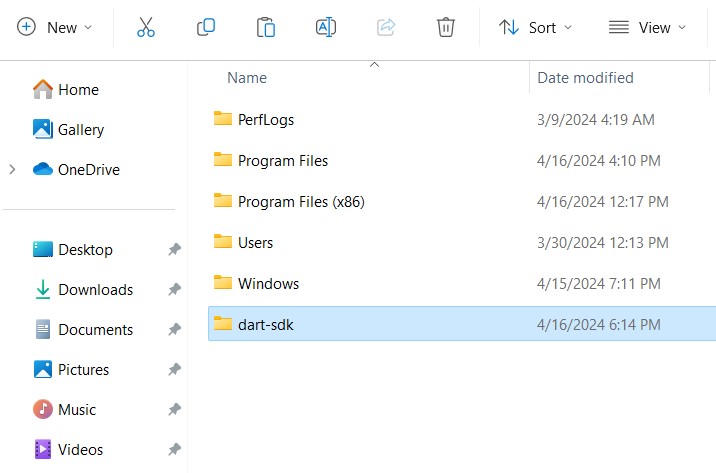
After that unzip the folder, after unzipping the folder you need to copy the dart-sdk folder in your drive C like this.

Now after that again press Ctrl + Shift + P, and search for Dart:New Project in the search bar, now you can locate the SDK and select that.
After that you can just create a console application, click on Console Application, after that choose a folder for your project, and then create the application, it will automatically create he application for you.
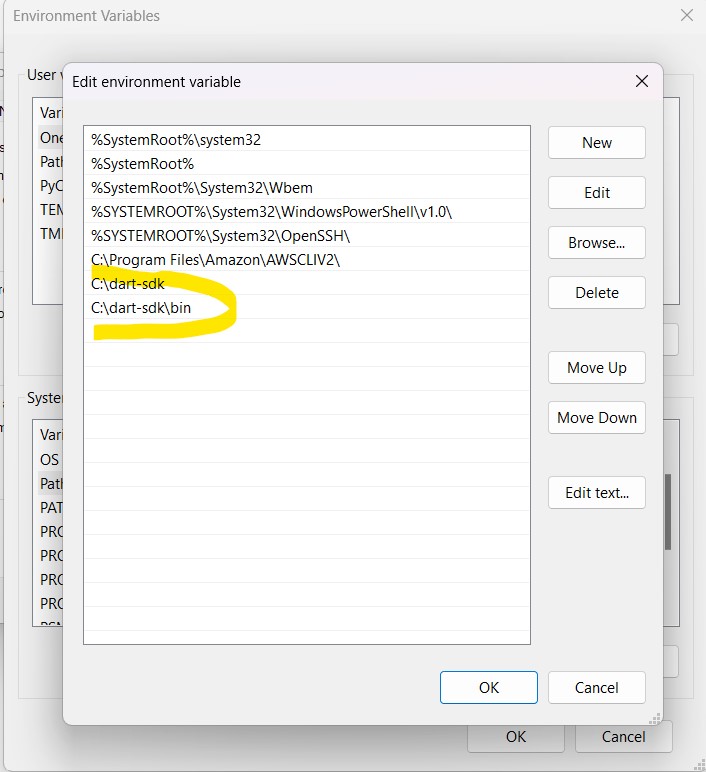
Also you need to copy the path of you dart-sdk folder and add that as environmental variable like this.

Now you can run your Dart project inside VS Code.
FAQs:
How do I run a Dart application in VS Code?
To run a Dart application in VS Code, follow these steps:
- Install Dart SDK: Make sure you have Dart SDK installed on your system. You can download it from the official Dart website and follow the installation instructions.
- Install VS Code: If you haven’t already, install Visual Studio Code (VS Code) from the official website.
- Install Dart Extension: In VS Code, go to the Extensions view by clicking on the square icon in the sidebar or by pressing Ctrl+Shift+X. Search for “Dart” in the extensions marketplace and install the official Dart extension provided by Dart Code.
- Open Dart File: Open the Dart file you want to run in VS Code.
- Run Dart Application: Once your Dart file is open, you’ll see options to run it at the top-right corner of the editor window. You can click the green play button or use the shortcut Ctrl+F5 to run the application.
How do I run a Dart file?
For runing a Dart file, you can use the Dart SDK’s command-line tools. Follow these steps:
- Install Dart SDK: Ensure you have Dart SDK installed on your system. You can download it from the official Dart website and follow the installation instructions.
- Open Terminal or Command Prompt: Open your terminal or command prompt.
- Navigate to Directory: Use the cd command to navigate to the directory where your Dart file is located.
- Run Dart File: Once you’re in the directory containing your Dart file, run the command dart filename.dart, replacing filename.dart with the name of your Dart file.
How to set Dart SDK path in VS Code?
To set the Dart SDK path in VS Code, follow these steps:
- Open Settings: Open VS Code and go to the settings by clicking on the gear icon in the bottom left corner or by pressing Ctrl+, (Control and comma).
- Search for SDK Path: In the settings search bar, type “dart.sdkPath” to quickly find the setting for Dart SDK path.
- Set SDK Path: Once you’ve located the Dart SDK path setting, click on the edit icon or press
Enterto modify it. Enter the path to your Dart SDK installation folder. - Save Changes: After setting the SDK path, make sure to save your changes.
Subscribe and Get Free Video Courses & Articles in your Email