In this PyQt5 article iam going to show you How to Load Qt Designer UI File in PyQt5,
so first of all let me give you some description about Qt Designer.
Also you can check more Python GUI articles in the below links.
1: Kivy GUI Development Tutorials
2: Python TKinter GUI Development
5: PyQt5 GUI Development Course
What is Qt Designer ?
Qt Designer is the Qt tool for designing and building graphical user interfaces (GUIs) with Qt Widgets. You can compose and customize your windows or dialogs in a what-you-see-is-what-you-get (WYSIWYG) manner, and test them using different styles and resolutions.
Widgets and forms created with Qt Designer integrate seamlessly with programmed code, using Qt’s signals and slots mechanism, so that you can easily assign behavior to graphical elements. All properties set in Qt Designer can be changed dynamically within the code. Furthermore, features like widget promotion and custom plugins allow you to use your own components with Qt Designer.
Installation
So first of all you need to install Qt Designer for Python, because by default when you want to install PyQt5, we dont have any Qt Designer by default. for this you should install Qt Tools by pip install pyqt5-tools.
Generating the UI File
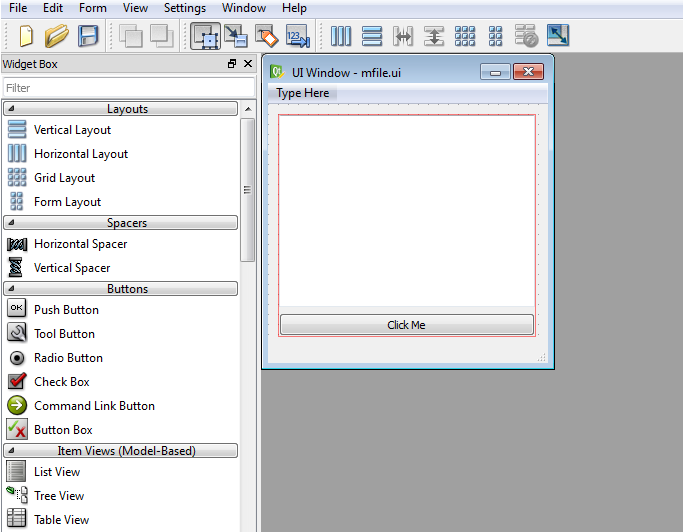
OK after that you have installed Qt Designer, now you need to open Qt Designer and do a simple design for your application like this, and after that save that file. the file will be saved as .ui file and after that copy that .ui file and add in your working directory.
This is the design that we need in this article, but you can design according
to your choice.

And this is the ui file for this design.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>MainWindow</class> <widget class="QMainWindow" name="MainWindow"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>280</width> <height>280</height> </rect> </property> <property name="windowTitle"> <string>UI Window</string> </property> <widget class="QWidget" name="centralwidget"> <widget class="QWidget" name=""> <property name="geometry"> <rect> <x>10</x> <y>10</y> <width>258</width> <height>223</height> </rect> </property> <layout class="QVBoxLayout" name="verticalLayout"> <item> <widget class="QTextEdit" name="textEdit"/> </item> <item> <widget class="QPushButton" name="pushButton"> <property name="text"> <string>Click Me</string> </property> </widget> </item> </layout> </widget> </widget> <widget class="QMenuBar" name="menubar"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>280</width> <height>21</height> </rect> </property> </widget> <widget class="QStatusBar" name="statusbar"/> </widget> <resources/> <connections/> </ui> |
So now this is the complete code How to Load Qt Designer UI File in PyQt5.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
from PyQt5.QtWidgets import QMainWindow, QApplication, QPushButton, QTextEdit from PyQt5 import uic import sys class UI(QMainWindow): def __init__(self): super(UI, self).__init__() uic.loadUi("mfile.ui", self) # find the widgets in the xml file self.textedit = self.findChild(QTextEdit, "textEdit") self.button = self.findChild(QPushButton, "pushButton") self.button.clicked.connect(self.clickedBtn) self.show() def clickedBtn(self): self.textEdit.setPlainText("Please subscribe the channnel and like the videos") app = QApplication(sys.argv) window = UI() app.exec_() |
Importing the UI File In Python
First we need to import the modules required. We need QMainWindow from PyQt5 for
the base widget and uic from PyQt5 also to load the file. We also need sys to access
arguments.
|
1 2 3 |
from PyQt5.QtWidgets import QMainWindow, QApplication, QPushButton, QTextEdit from PyQt5 import uic import sys |
Next we need to create a base class that will load the .ui file in the constructor. It will need to
call the __init__ method of the inherited class, load the .ui file into the current object and
then show the window.
|
1 2 3 4 5 6 7 |
class UI(QMainWindow): def __init__(self): super(UI, self).__init__() uic.loadUi("mfile.ui", self) self.show() |
So in here every PyQt5 application must create an application object. The sys.argv
parameter is a list of arguments from a command line.
|
1 |
app = QApplication(sys.argv) |
Finally, we enter the mainloop of the application. The event handling starts from this point.
The mainloop receives events from the window system and dispatches them to the
application widgets.
|
1 |
app.exec_() |
Putting this all together, we get:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
from PyQt5.QtWidgets import QMainWindow, QApplication, QPushButton, QTextEdit from PyQt5 import uic import sys class UI(QMainWindow): def __init__(self): super(UI, self).__init__() uic.loadUi("mfile.ui", self) self.show() app = QApplication(sys.argv) window = UI() app.exec_() |
Run the script to make sure everything runs, if your GUI that you created appears,
congratulations! If not, look back over what you may have missed and READ THE ERROR.
Finding the Widgets
To find an object, we can use findChild on anyone of it’s parent objects while supplying the
type of widget we are getting and the name. make sure that you have given name for your widgets.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
class UI(QMainWindow): def __init__(self): super(UI, self).__init__() uic.loadUi("mfile.ui", self) # find the widgets in the xml file self.textedit = self.findChild(QTextEdit, "textEdit") self.button = self.findChild(QPushButton, "pushButton") self.button.clicked.connect(self.clickedBtn) self.show() |
Also you can see after finding the widgets we have connected our QPushButton clicked() signal
with clickedBtn slot that we have created in here .
|
1 2 |
def clickedBtn(self): self.textEdit.setPlainText("Please subscribe the channnel and like the videos") |
So at the end this is the complete code How to Load Qt Designer UI File in PyQt5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
from PyQt5.QtWidgets import QMainWindow, QApplication, QPushButton, QTextEdit from PyQt5 import uic import sys class UI(QMainWindow): def __init__(self): super(UI, self).__init__() uic.loadUi("mfile.ui", self) # find the widgets in the xml file self.textedit = self.findChild(QTextEdit, "textEdit") self.button = self.findChild(QPushButton, "pushButton") self.button.clicked.connect(self.clickedBtn) self.show() def clickedBtn(self): self.textEdit.setPlainText("Please subscribe the channnel and like the videos") app = QApplication(sys.argv) window = UI() app.exec_() |
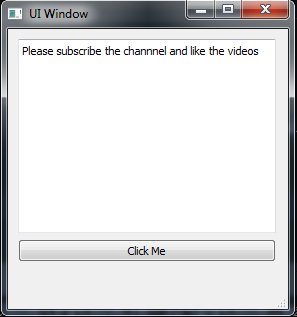
Run the code and this will be the result.

Also you can watch the complete video for this article
Subscribe and Get Free Video Courses & Articles in your Email
Hello, my name’s Eric and I just ran across your website at codeloop.org…
I found it after a quick search, so your SEO’s working out…
Content looks pretty good…
One thing’s missing though…
A QUICK, EASY way to connect with you NOW.
Because studies show that a web lead like me will only hang out a few seconds – 7 out of 10 disappear almost instantly, Surf Surf Surf… then gone forever.
I have the solution:
Talk With Web Visitor is a software widget that’s works on your site, ready to capture any visitor’s Name, Email address and Phone Number. You’ll know immediately they’re interested and you can call them directly to TALK with them – literally while they’re still on the web looking at your site.
CLICK HERE http://www.talkwithwebvisitors.com to try out a Live Demo with Talk With Web Visitor now to see exactly how it works and even give it a try… it could be huge for your business.
Plus, now that you’ve got that phone number, with our new SMS Text With Lead feature, you can automatically start a text (SMS) conversation pronto… which is so powerful, because connecting with someone within the first 5 minutes is 100 times more effective than waiting 30 minutes or more later.
The new text messaging feature lets you follow up regularly with new offers, content links, even just follow up notes to build a relationship.
Everything I’ve just described is extremely simple to implement, cost-effective, and profitable.
CLICK HERE http://www.talkwithwebvisitors.com to discover what Talk With Web Visitor can do for your business, potentially converting up to 100X more eyeballs into leads today!
Eric
PS: Talk With Web Visitor offers a FREE 14 days trial – and it even includes International Long Distance Calling.
You have customers waiting to talk with you right now… don’t keep them waiting.
CLICK HERE http://www.talkwithwebvisitors.com to try Talk With Web Visitor now.
If you’d like to unsubscribe click here http://talkwithwebvisitors.com/unsubscribe.aspx?d=codeloop.org
Hi, my name is Eric and I’m betting you’d like your website codeloop.org to generate more leads.
Here’s how:
Talk With Web Visitor is a software widget that’s works on your site, ready to capture any visitor’s Name, Email address and Phone Number. It signals you as soon as they say they’re interested – so that you can talk to that lead while they’re still there at codeloop.org.
Talk With Web Visitor – CLICK HERE http://www.talkwithwebvisitors.com for a live demo now.
And now that you’ve got their phone number, our new SMS Text With Lead feature enables you to start a text (SMS) conversation – answer questions, provide more info, and close a deal that way.
If they don’t take you up on your offer then, just follow up with text messages for new offers, content links, even just “how you doing?” notes to build a relationship.
CLICK HERE http://www.talkwithwebvisitors.com to discover what Talk With Web Visitor can do for your business.
The difference between contacting someone within 5 minutes versus a half-hour means you could be converting up to 100X more leads today!
Try Talk With Web Visitor and get more leads now.
Eric
PS: The studies show 7 out of 10 visitors don’t hang around – you can’t afford to lose them!
Talk With Web Visitor offers a FREE 14 days trial – and it even includes International Long Distance Calling.
You have customers waiting to talk with you right now… don’t keep them waiting.
CLICK HERE http://www.talkwithwebvisitors.com to try Talk With Web Visitor now.
If you’d like to unsubscribe click here http://talkwithwebvisitors.com/unsubscribe.aspx?d=codeloop.org