In this PyQt5 tutorial i want to show you How to Draw Texts in PyQt5. so we are going to use QPainter class for drawing Texts. the QPainter class performs low-level painting on widgets and other paint devices. QPainter provides highly optimized functions to do most of the drawing GUI programs require. It can draw everything from simple lines to complex shapes like pies and chords. It can also draw aligned text and pixmaps.
How to Draw Texts in PyQt5?
So now let’s create our example, and this is our complete source code for this article
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QMainWindow from PyQt5.QtGui import QPainter, QTextDocument from PyQt5.QtCore import QRect, Qt, QRectF import sys class Window(QMainWindow): def __init__(self): super().__init__() # Window properties self.title = "Codeloop.org - PyQt5 Drawing Text" self.top = 200 self.left = 500 self.width = 400 self.height = 300 # Initialize window self.InitWindow() def InitWindow(self): # Set window properties self.setWindowIcon(QtGui.QIcon("codeloop.png")) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) self.show() def paintEvent(self, event): painter = QPainter(self) # Drawing text using painter painter.drawText(100, 100, "Welcome to codeloop.org") # Drawing rectangle using painter rect = QRect(100, 150, 250, 25) painter.drawRect(rect) # Drawing text inside rectangle using painter painter.drawText(rect, Qt.AlignCenter, "Hello World") # Drawing formatted text using QTextDocument document = QTextDocument() rect2 = QRectF(0, 0, 250, 250) document.setTextWidth(rect2.width()) document.setHtml("<b>Python GUI </b> <i> Development </i> <font size = '10' color='red'>Complete Series</font>") document.drawContents(painter, rect2) # Create application App = QApplication(sys.argv) # Create window window = Window() # Execute application sys.exit(App.exec()) |
This is our main window class that extends from QMainWindow and we initialize some requirements for the window in this class, also we have called our InitWindow() method in here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class Window(QMainWindow): def __init__(self): super().__init__() # Window properties self.title = "Codeloop.org - PyQt5 Drawing Text" self.top = 200 self.left = 500 self.width = 400 self.height = 300 # Initialize window self.InitWindow() |
This is the method that we set our window requirements like icon, title, width and height that we have before created in the constructor of our main class.
|
1 2 3 4 5 6 |
def InitWindow(self): # Set window properties self.setWindowIcon(QtGui.QIcon("codeloop.png")) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) self.show() |
So now this is our PaintEvent() method, this is method is related to our QPainter class and when we want to do drawing in PyQt5 we need to use this method.and we create our Texts using painter.drawText()that takes two arguments the first one is the x and y position and the second one is the text it self that we want to draw.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
def paintEvent(self, event): painter = QPainter(self) # Drawing text using painter painter.drawText(100, 100, "Welcome to codeloop.org") # Drawing rectangle using painter rect = QRect(100, 150, 250, 25) painter.drawRect(rect) # Drawing text inside rectangle using painter painter.drawText(rect, Qt.AlignCenter, "Hello World") # Drawing formatted text using QTextDocument document = QTextDocument() rect2 = QRectF(0, 0, 250, 250) document.setTextWidth(rect2.width()) document.setHtml("<b>Python GUI </b> <i> Development </i> <font size = '10' color='red'>Complete Series</font>") document.drawContents(painter, rect2) |
The QTextDocument class holds formatted text.QTextDocument is a container for structured rich text documents, providing support for styled text and various types of document elements, such as lists, tables, frames, and images. They can be created for use in a QTextEdit, or used independently.
|
1 2 3 4 5 |
document = QTextDocument() rect2 = QRectF(0,0,250,250) document.setTextWidth(rect2.width()) document.setHtml("<b>Python GUI </b> <i> Development </i> <font size = '10' color='red'>Complete Series</font>") document.drawContents( painter, rect2) |
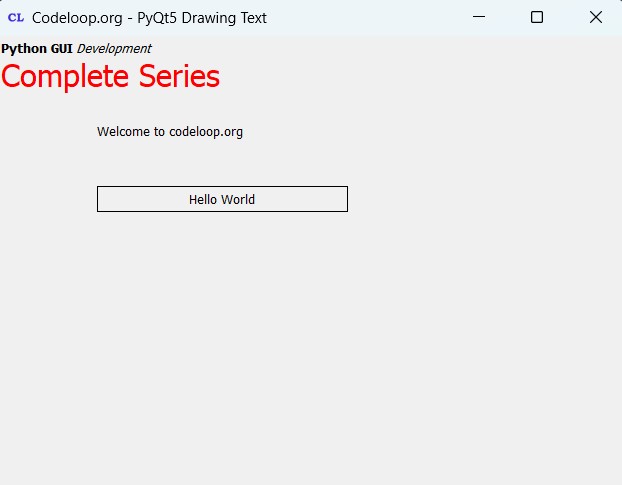
Run the complete code and this will be the result.

FAQs:
What is PyQt in Python?
PyQt is a set of Python bindings for Qt application framework. Using PyQt5 you can create GUI applications using Qt libraries, and it provides different features for building cross-platform applications.
How to Install PyQt5?
PyQt5 installation is easy and simple, you can just use pip for that, open your command prompt or terminal and write this command.
|
1 |
pip install PyQt5 |
What is the use of PyQt5?
PyQt5 is used for creating graphical user interfaces (GUIs) in Python applications. PyQt5 provides bindings for the Qt framework, Using PyQt5 you can create cross-platform desktop applications with rich and interactive interfaces. PyQt5 is commonly used for developing different types of applications.
Is PyQt5 free to use?
PyQt5 is available under the GNU General Public License (GPL) or a commercial license. This means that PyQt5 is free to use for open-source projects. But if you’re developing a commercial application, you may need to purchase a commercial license from PyQt.
Subscribe and Get Free Video Courses & Articles in your Email