In this PyQt5 article, we want to learn How to Customize the Appearance of PyQt5 Application, so PyQt5 is powerful Python GUI framework for building desktop applications. even though PyQt5 has a lot of widgets for building nice and powerful look and feel, but sometimes you may want to customize the appearance of your PyQt5 application. in this article, we want to talk about different techniques and options to help you create nice and wonderful user interfaces.
How to Change PyQt5 Window Title and Icon
The first step in customizing your GUI application in PyQt5 is to change the window title and icon. You can do this by using setWindowTitle() and setWindowIcon() methods of the QMainWindow class like this.
|
1 2 |
self.setWindowTitle("My Custom App") self.setWindowIcon(QIcon("icon.png")) |
How to Customize Fonts and Colors in PyQt5
PyQt5 provides several ways to modify fonts and colors throughout your application. you can use setFont() method to set a custom font for specific widgets or even the entire application. and also setStyleSheet() method allows you to define custom CSS like stylesheets to control the appearance of different widgets.
|
1 2 3 4 5 6 7 |
# Setting custom font for QLabel label = QLabel("Hello, PyQt5!") font = QFont("Arial", 12) label.setFont(font) # Applying custom stylesheet to widget widget.setStyleSheet("background-color: blue; color: white;") |
How to Create Custom Stylesheet in PyQt5
Stylesheets provide a powerful way to define the visual appearance of your PyQt5 application. you can use CSS like syntax to customize different aspects such as background colors, fonts, borders and many more. By applying stylesheets to individual widgets or entire layouts, you can achieve a unique design. this is an example.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
# Creating custom stylesheet for QPushButton button_style = """ QPushButton { background-color: red; color: white; font-size: 16px; padding: 10px; } QPushButton:hover { background-color: darkred; } """ button = QPushButton("Click me") button.setStyleSheet(button_style) |
PyQt5 Customizing Icons
Icons play a vital role in the visual appeal of an application. PyQt5 provides support for different types of icons, including standard system icons, custom images and SVG icons. you can set icons for buttons, menus or even the application window using the setIcon() method. you can also use the QIcon class to load and manipulate icons dynamically.
|
1 2 3 4 5 |
# Setting an icon for QPushButton button.setIcon(QIcon("path/to/icon.png")) # Loading an SVG icon and setting it for QAction action = QAction(QIcon("icon.svg"), "Action", self) |
PyQt5 Custom Graphics and Effects
PyQt5 allows you to leverage its powerful graphics framework to create custom visuals for your application. you can subclass QWidget or QFrame and override the paintEvent() method to draw custom shapes, images or apply different effects. this gives you complete control over the appearance of your application.
|
1 2 3 4 5 6 7 8 |
class CustomWidget(QWidget): def paintEvent(self, event): painter = QPainter(self) #Perform painting operations using QPainter methods # Creat custom widget and adding it to the application layout custom_widget = CustomWidget() layout.addWidget(custom_widget) |
This is the complete code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
# Importing necessary libraries import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel, QPushButton, QVBoxLayout, QWidget from PyQt5.QtGui import QIcon, QFont, QPainter from PyQt5.QtCore import Qt # Defining a custom window class that # inherits from QMainWindow class CustomWindow(QMainWindow): def __init__(self): super().__init__() # Setting window properties self.setWindowTitle("Codeloop.org") # Setting window title self.setWindowIcon(QIcon("icon.png")) # Setting window icon # Creating a central widget central_widget = QWidget(self) self.setCentralWidget(central_widget) # Creating a vertical layout for the central widget layout = QVBoxLayout(central_widget) # Adding a label to the layout label = QLabel("Welcome to codeloop.org") font = QFont("Arial", 12) label.setFont(font) layout.addWidget(label) # Defining CSS style for the button button_style = """ QPushButton { background-color: green; color: white; font-size: 16px; padding: 10px; } QPushButton:hover { background-color: darkred; } """ # Creating a button with customized style and # adding it to the layout button = QPushButton("Click me") button.setStyleSheet(button_style) layout.addWidget(button) # Creating a custom widget and adding it to the layout custom_widget = CustomWidget() layout.addWidget(custom_widget) # Defining a custom widget class that inherits from QWidget class CustomWidget(QWidget): # Overriding the paintEvent method to draw custom graphics def paintEvent(self, event): painter = QPainter(self) painter.setPen(Qt.red) painter.setBrush(Qt.yellow) painter.drawRect(50, 50, 200, 100) # Main entry point of the application if __name__ == "__main__": # Creating a QApplication object app = QApplication(sys.argv) # Creating an instance of the CustomWindow class window = CustomWindow() # Displaying the window window.show() # Running the application event loop sys.exit(app.exec_()) |
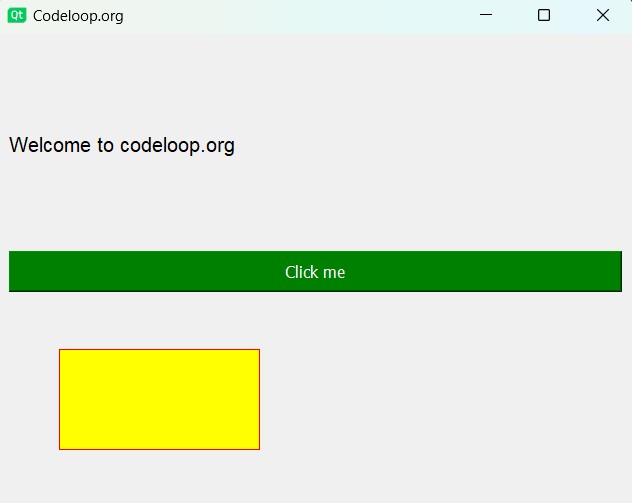
Run the complete code and this will be the result

FAQs:
How to change window color in PyQt5?
You can change the window color in PyQt5 by setting the background color of the main widget or window using the setStyleSheet() method.
Can you use CSS in PyQt5?
Yes, you can use CSS (Cascading Style Sheets) in PyQt5 to style widgets. PyQt5 supports a subset of CSS properties that you can apply to widgets using the setStyleSheet() method.
How do I make a dark theme in PyQt5?
For creating a dark theme in PyQt5, you can set the stylesheet of your widgets to use dark colors.
How do I add an image to PyQt5 layout?
You can add an image to a PyQt5 layout by using QLabel widget and setting its pixmap to the image you want to display.
Learn More on PyQt6 Widgets:
- How to Create Label in PyQt6
- How to Create Button in PyQt6
- How to Create LineEdit in PyQt6
- How to Create QHBoxLayout in PyQt6
Subscribe and Get Free Video Courses & Articles in your Email