In this PyQt5 article we want to learn aHow to Create Tables and Models in PyQt5, PyQt5 is popular Python library for building GUI applications, it provides functionality for working with tables and models. in this article we want to talk about the power of tables and models in PyQt5.
Before talking about tables and models, it is good to understand the Model View Controller (MVC) pattern. In PyQt5, tables and models are typically implemented using the MVC architecture. we can say that model represents the data, the view displays the data, and the controller handles the communication between the model and the view.
So now let’s start our example, in this example we are going to create an empty table view with window.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
# Importing necessary libraries from PyQt5.QtWidgets import QApplication, QMainWindow, QTableView # Create QApplication instance app = QApplication([]) # Create QMainWindow instance window = QMainWindow() # Setting window titl window.setWindowTitle("Codeloop.org") # Creat QTableView instance table_view = QTableView() # Set the central widget of the window to the table view window.setCentralWidget(table_view) # Displaying the window window.show() # Running the application event loop app.exec_() |
If you run the code, this will be the result.

For populating the table view with data, you need a table model. PyQt5 offers QAbstractTableModel class, you can sub class from this class for creating custom models, because using that class you can implement the necessary methods like rowCount(), columnCount(), data() and headerData().
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
from PyQt5.QtCore import QAbstractTableModel, QVariant class MyTableModel(QAbstractTableModel): def rowCount(self, parent): # Return number of rows in the table return 4 def columnCount(self, parent): # Return number of columns in the table return 3 def data(self, index, role): # Return data to be displayed at the specified index if role == Qt.DisplayRole: return f"Row {index.row()}, Col {index.column()}" return QVariant() def headerData(self, section, orientation, role): # Return headers for rows and columns if role == Qt.DisplayRole: if orientation == Qt.Horizontal: return f"Column {section}" else: return f"Row {section}" return QVariant() model = MyTableModel() table_view.setModel(model) |
In the above example, we have created a custom model subclassed from QAbstractTableModel. after that we implements the necessary methods to define the number of rows and columns, and we provides data for each cell, and set the headers for rows and columns.
This is the complete code for adding data, this example creates MyTableModel class that subclasses QAbstractTableModel. after that it implements the necessary methods (rowCount(), columnCount(), data() and headerData()) to define the structure and content of the table. QTableView widget is used to display the table, and the MyTableModel instance is set as the model for the table view.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
# Importing necessary libraries from PyQt5.QtWidgets import QApplication, QMainWindow, QTableView from PyQt5.QtCore import Qt, QAbstractTableModel, QVariant # Defining a custom table model class class MyTableModel(QAbstractTableModel): # Method to determine the number of rows def rowCount(self, parent): return 4 # Method to determine the number of columns def columnCount(self, parent): return 3 # Method to provide data for each cell def data(self, index, role): if role == Qt.DisplayRole: return f"Row {index.row()}, Col {index.column()}" return QVariant() # Method to provide header data def headerData(self, section, orientation, role): if role == Qt.DisplayRole: if orientation == Qt.Horizontal: return f"Column {section}" else: return f"Row {section}" return QVariant() # Main entry point of the application if __name__ == '__main__': # Creating QApplication instance app = QApplication([]) # Creating QMainWindow instance window = QMainWindow() window.setWindowTitle("Codeloop.org") # Creating QTableView instanc table_view = QTableView() # Creating instance of MyTableModel model = MyTableModel() # Setting the model for the table view table_view.setModel(model) # Set central widget of the window to the table view window.setCentralWidget(table_view) # Displaying the window window.show() # Running the application event loop app.exec_() |
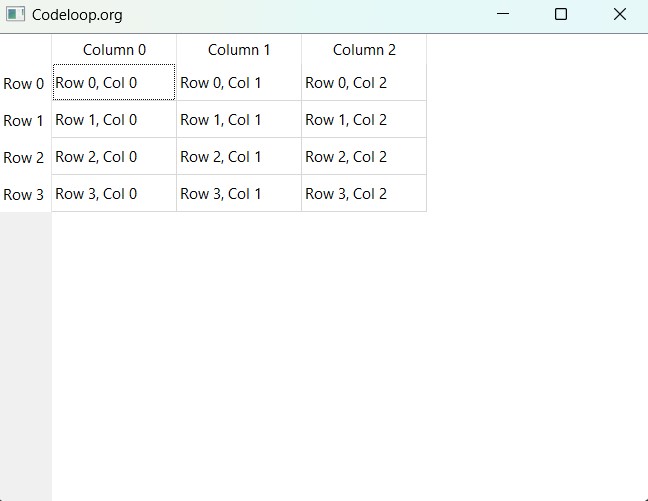
Run the code and this will be the result

Learn More on PyQt6 Widgets:
- How to Create Label in PyQt6
- How to Create Button in PyQt6
- How to Create LineEdit in PyQt6
- How to Create QHBoxLayout in PyQt6
FAQs:
How do I create a table in PyQt?
For creating a table in PyQt, you first need to import the necessary classes from PyQt5, such as QTableView and QAbstractTableModel. After that you can define a custom model by subclassing QAbstractTableModel to provide data for the table. and at the end set the model to a QTableView instance using the setModel() method. This allows you to display the table in your PyQt application.
How do I create a menu in PyQt?
Creating a menu in PyQt involves several steps. First, we need to import the necessary classes from PyQt5, such as QMenu, QMenuBar and QAction. After that we need to create instances of these classes to define your menu structure. Add actions to the menu items using addAction(). And lastly add the menu bar to your QMainWindow instance using setMenuBar() to display the menu in your PyQt application.
How to create GUI using PyQt?
For creating a graphical user interface (GUI) using PyQt, you can follow these steps:
- Import necessary classes from PyQt5, like QMainWindow, QApplication, and different widget classes.
- Create a QApplication instance to manage the GUI application’s event loop.
- Create a QMainWindow instance as the main window for your application.
- Add widgets like buttons, labels and text fields to the main window using layout managers like QVBoxLayout or QHBoxLayout.
- Customize the appearance and behavior of widgets using properties and signals/slots.
- Display the main window using show() method and start the application’s event loop using exec_().
Using above steps, you can easily create a GUI using PyQt for your Python applications.
Subscribe and Get Free Video Courses & Articles in your Email