In this PyQt5 article iam going to show you How To Create QSpinBox In PyQt5. also iam going to show you how you can connect valueChanged Signal to PyQt5 Slot. The QSpinBox class provides a spin box widget.QSpinBox is designed to handle integers and discrete sets of values (e.g., month names); use QDoubleSpinBox for floating point values.
What is PyQt5 QSpinBox ?
PyQt5 QSpinBox is a widget that allows users to select a numerical value within a specified range by clicking arrow buttons or typing the value directly into the spin box. it is similar to regular QLineEdit widget, but it has up and down arrow buttons to increment or decrement the value, and it also enforces a range of values that the user can select from.
QSpinBox is part of the QtWidgets module in PyQt5 and inherits from QAbstractSpinBox. It can be customized by setting the range of values it can display, the step size for the increment and decrement buttons, the displayed number of digits, and other properties.
Also you can read more Python GUI articles in the below links
- Kivy GUI Development Tutorials
- TKinter GUI Development Tutorials
- Pyside2 GUI Development
- wxPython GUI Development Tutorials
- PyQt5 GUI Development Tutorials
First we need some imports.
|
1 2 3 4 |
from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QSpinBox, QLabel import sys from PyQt5.QtCore import Qt |
Now we need to create our main Window class that extends from QWidget, in the class first we set our window icon, window title and window geometry.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
class Window(QWidget): def __init__(self): super().__init__() self.title = "PyQt5 QSpingBox" self.top = 200 self.left = 500 self.width = 200 self.height = 100 self.setWindowIcon(QtGui.QIcon("icon.png")) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) |
In here we have created the object of QVBoxLayout with QSpinBox.
|
1 2 |
vbox= QVBoxLayout() self.spinbox = QSpinBox(self) |
So now we have connected the valueChanged signal of QSpinBox with spin_changed() method.
|
1 |
self.spinbox.valueChanged.connect(self.spin_changed) |
And this is the method or slot that we have connected with valueChanged signal at the top.
|
1 2 3 |
def spin_changed(self): spinValue = self.spinbox.value() self.label.setText("Current Value Is : " + str(spinValue)) |
Also every PyQt5 application must create an application object.
|
1 |
App = QApplication(sys.argv) |
Finally, we enter the mainloop of the application. The event handling starts from this point.
|
1 2 |
window = Window() sys.exit(App.exec_()) |
Complete source code for How To Create QSpinBox In PyQt5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QSpinBox, QLabel import sys from PyQt5.QtCore import Qt class Window(QWidget): def __init__(self): super().__init__() self.title = "PyQt5 QSpingBox" self.top = 200 self.left = 500 self.width = 200 self.height = 100 self.setWindowIcon(QtGui.QIcon("icon.png")) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) vbox= QVBoxLayout() self.spinbox = QSpinBox(self) self.spinbox.valueChanged.connect(self.spin_changed) vbox.addWidget(self.spinbox) self.label = QLabel() self.label.setAlignment(Qt.AlignCenter) self.label.setFont(QtGui.QFont("Sanserif", 15)) vbox.addWidget(self.label) self.setLayout(vbox) self.show() def spin_changed(self): spinValue = self.spinbox.value() self.label.setText("Current Value Is : " + str(spinValue)) App = QApplication(sys.argv) window = Window() sys.exit(App.exec_()) |
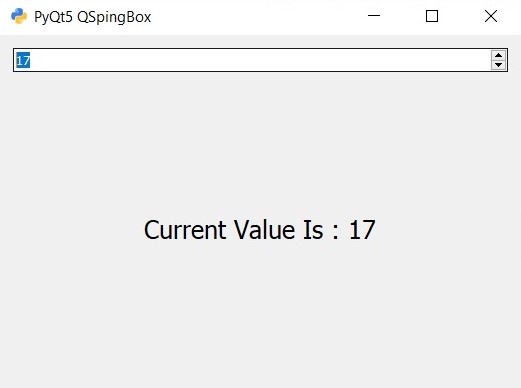
Run the complete code and this is the result

Customizing QSpinBox in PyQt5
Customizing QSpinBox allows you to change its appearance and behavior according to your specific requirements.
- Setting Range of Values:
You can define the range of values that the QSpinBox can display by setting its minimum and maximum values using the setMinimum() and setMaximum() methods. This allows you for restricting user input to a specific range of integers.
|
1 2 |
spinbox.setMinimum(0) spinbox.setMaximum(100) |
- Specifying Step Sizes:
The step size determines how much the value changes when the user clicks the spin box’s arrow buttons. You can set the step size using the setSingleStep() method.
|
1 |
spinbox.setSingleStep(5) # Changes the value by 5 units each time |
- Formatting Display:
Developers can format the display of values in the spin box by setting different properties such as the number of digits displayed (setDecimals() for QDoubleSpinBox), the alignment, and the display format.
|
1 2 |
spinbox.setDecimals(2) # Displays two decimal places spinbox.setAlignment(Qt.AlignRight) # Aligns text to the right |
- Adding Suffixes or Prefixes:
You can append suffixes or prefixes to the displayed values to provide additional context or clarity. This is useful for indicating units of measurement or currency symbols.
|
1 2 |
spinbox.setSuffix(' cm') # Adds ' cm' after the displayed value spinbox.setPrefix('$') # Adds '$' before the displayed value |
This is the complete code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QSpinBox, QLabel import sys from PyQt5.QtCore import Qt class Window(QWidget): def __init__(self): super().__init__() self.title = "Codeloop - Customizing QSpinBox" self.top = 200 self.left = 500 self.width = 300 self.height = 150 self.setWindowIcon(QtGui.QIcon("icon.png")) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) vbox = QVBoxLayout() self.spinbox = QSpinBox(self) # Customizing QSpinBox self.spinbox.setMinimum(0) self.spinbox.setMaximum(100) self.spinbox.setSingleStep(5) self.spinbox.setSuffix(' cm') # Adds ' cm' after the displayed value # Connect valueChanged signal to slot self.spinbox.valueChanged.connect(self.spin_changed) # Add QSpinBox to layout vbox.addWidget(self.spinbox) # Add label to display current value self.label = QLabel() self.label.setAlignment(Qt.AlignCenter) self.label.setFont(QtGui.QFont("Sanserif", 15)) vbox.addWidget(self.label) # Set layout self.setLayout(vbox) self.show() def spin_changed(self): spinValue = self.spinbox.value() self.label.setText("Current Value Is : " + str(spinValue)) if __name__ == "__main__": app = QApplication(sys.argv) window = Window() sys.exit(app.exec_()) |
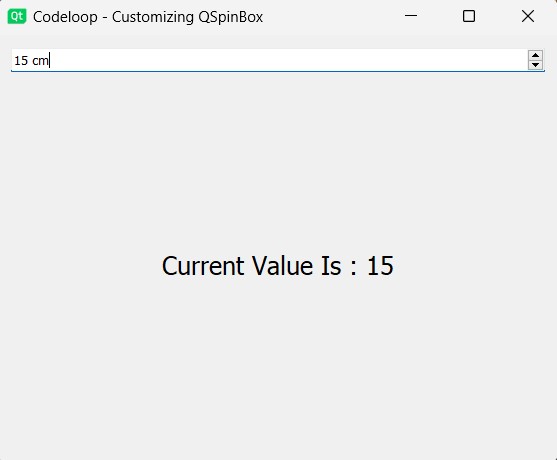
Run the code and this will be the result

FAQs:
How to create GUI in Python using PyQt?
There are different steps for creating GUI in Python and PyQt
- Install PyQt library.
- Import necessary modules from PyQt, such as QApplication, QWidget, etc.
- Define your main window class by subclassing QWidget.
- Customize the appearance and behavior of widgets (e.g., buttons, labels, etc.) using different PyQt classes and methods.
- Connect signals emitted by widgets to slots or callback functions to handle user interactions.
- Create an instance of QApplication, instantiate your main window class, and start the application event loop.
What is Qt spin?
Qt spin refers to a spin box widget in the Qt framework. It is a graphical control element that allows users to select a numerical value from a range by clicking arrow buttons or typing the value directly into the spin box. Spin boxes are commonly used in GUI applications to provide an easy way for users to input numerical data.
Subscribe and Get Free Video Courses & Articles in your Email