In this article i want to show you How To Create QColorDialog In PyQt5. the QColorDialog class provides a dialog widget for specifying colors. color dialog function is to allow users to choose colors. For example, you might use this in a drawing program to allow user to set the brush color.
What is PyQt5 QColorDialog ?
PyQt5 QColorDialog is pre built dialog box that allows users to select a color from palette. it is standard dialog that is part of the PyQt5 library and can be easily integrated into PyQt5 applications.
QColorDialog class provides user friendly interface for selecting colors. it presents a palette of colors to the user, and the user can choose color by clicking on it. QColorDialog also provides an option for the user to specify custom color using RGB or HSL values.
What is the Benefit of PyQt5 QColorDialog in Application?
Using QColorDialog in your PyQt5 application can help make your application more user friendly, and it allows users to select colors easily and quickly. you can use selected color in your application user interface, or you can use it to customize the appearance of objects such as buttons, text, and graphics.
How to Create ColorDialog in PyQt5?
For using QColorDialog in your PyQt5 application, you can create an instance of the QColorDialog class, you can customize its properties as needed, and after that execute it using exec_() method. once the user has selected a color, you can retrieve the selected color using QColorDialog’s selectedColor() method.
Also you can read more Python GUI articles in the below links
- Kivy GUI Development Tutorials
- TKinter GUI Development Tutorials
- Pyside2 GUI Development
- wxPython GUI Development Tutorials
- PyQt5 GUI Development Tutorials
First we need some imports.
|
1 2 3 4 |
from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QMainWindow, QAction, QTextEdit, QFontDialog, QColorDialog import sys from PyQt5.QtGui import QIcon |
After that we are going to create our Window class that extends from QMainWindow and we add our window requirements in there , also we create some methods for menu and toolbar. we have some codes from the previous articles, but we are going to just focus on QFontDialog.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
def CreateMenu(self): mainMenu = self.menuBar() fileMenu = mainMenu.addMenu('File') editMenu = mainMenu.addMenu('Edit') viewMenu = mainMenu.addMenu('View') helpMenu = mainMenu.addMenu('Help') copyAction = QAction(QIcon("copy.png"), 'Copy', self) copyAction.setShortcut("Ctrl+C") editMenu.addAction(copyAction) saveAction = QAction(QIcon("Save.png"), 'Save', self) saveAction.setShortcut("Ctrl+S") editMenu.addAction(saveAction) pasteAction = QAction(QIcon("Paste.png"), 'Paste', self) pasteAction.setShortcut("Ctrl+P") editMenu.addAction(pasteAction) exiteAction = QAction(QIcon("exit.png"), 'Exit', self) exiteAction.setShortcut("Ctrl+E") exiteAction.triggered.connect(self.exitWindow) fileMenu.addAction(exiteAction) fontAction = QAction(QIcon("font.png"), "Font", self) fontAction.setShortcut("Ctrl+F") fontAction.triggered.connect(self.fontDialog) viewMenu.addAction(fontAction) colorAction = QAction(QIcon("color.png"), "Color", self) colorAction.triggered.connect(self.colorDialog) viewMenu.addAction(colorAction) self.toolbar = self.addToolBar('Toolbar') self.toolbar.addAction(copyAction) self.toolbar.addAction(saveAction) self.toolbar.addAction(pasteAction) self.toolbar.addAction(exiteAction) self.toolbar.addAction(fontAction) self.toolbar.addAction(colorAction) def exitWindow(self): self.close() def createEditor(self): self.textEdit = QTextEdit(self) self.setCentralWidget(self.textEdit) def fontDialog(self): font, ok = QFontDialog.getFont() if ok: self.textEdit.setFont(font) |
After that we are going to create our colorDialog() method.
|
1 2 3 |
def colorDialog(self): color = QColorDialog.getColor() self.textEdit.setTextColor(color) |
Also every PyQt5 application must create an application object.
|
1 |
App = QApplication(sys.argv) |
Finally, we enter the mainloop of the application. The event handling starts from this point.
|
1 2 |
window = Window() sys.exit(App.exec()) |
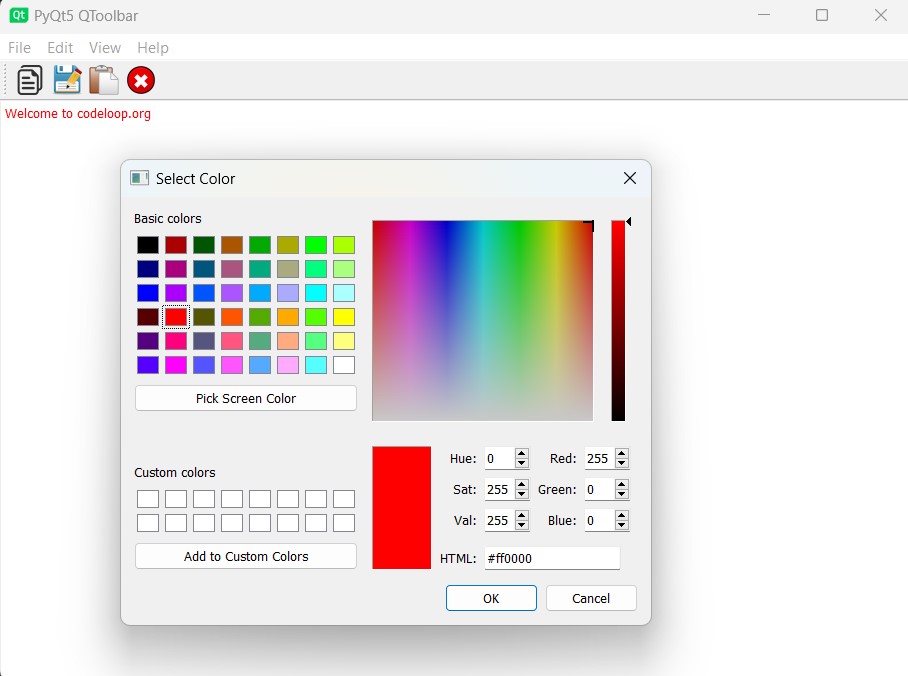
Run the complete code and this will be the result

Complete source code How To Create QColorDialog In PyQt5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
# Import necessary modules from PyQt5 library from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QMainWindow, QAction, QTextEdit, QFontDialog, QColorDialog import sys from PyQt5.QtGui import QIcon # Define main window class class Window(QMainWindow): def __init__(self): super().__init__() # Set window properties self.title = "PyQt5 QToolbar" self.top = 200 self.left = 500 self.width = 680 self.height = 480 self.setWindowIcon(QtGui.QIcon("icon.png")) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) # Create text editor self.createEditor() # Create menu bar self.CreateMenu() # Show the window self.show() # Method to create the menu bar def CreateMenu(self): # Create main menu bar mainMenu = self.menuBar() # Add menu items fileMenu = mainMenu.addMenu('File') editMenu = mainMenu.addMenu('Edit') viewMenu = mainMenu.addMenu('View') helpMenu = mainMenu.addMenu('Help') # Create actions for Edit menu copyAction = QAction(QIcon("copy.png"), 'Copy', self) copyAction.setShortcut("Ctrl+C") editMenu.addAction(copyAction) saveAction = QAction(QIcon("Save.png"), 'Save', self) saveAction.setShortcut("Ctrl+S") editMenu.addAction(saveAction) pasteAction = QAction(QIcon("Paste.png"), 'Paste', self) pasteAction.setShortcut("Ctrl+P") editMenu.addAction(pasteAction) # Create action for File menu exiteAction = QAction(QIcon("exit.png"), 'Exit', self) exiteAction.setShortcut("Ctrl+E") exiteAction.triggered.connect(self.exitWindow) fileMenu.addAction(exiteAction) # Create actions for View menu fontAction = QAction(QIcon("font.png"), "Font", self) fontAction.setShortcut("Ctrl+F") fontAction.triggered.connect(self.fontDialog) viewMenu.addAction(fontAction) colorAction = QAction(QIcon("color.png"), "Color", self) colorAction.triggered.connect(self.colorDialog) viewMenu.addAction(colorAction) # Create toolbar self.toolbar = self.addToolBar('Toolbar') # Add actions to the toolbar self.toolbar.addAction(copyAction) self.toolbar.addAction(saveAction) self.toolbar.addAction(pasteAction) self.toolbar.addAction(exiteAction) self.toolbar.addAction(fontAction) self.toolbar.addAction(colorAction) # Method to close the window def exitWindow(self): self.close() # Method to create text editor def createEditor(self): self.textEdit = QTextEdit(self) self.setCentralWidget(self.textEdit) # Method to open font dialog def fontDialog(self): font, ok = QFontDialog.getFont() if ok: self.textEdit.setFont(font) # Method to open color dialog def colorDialog(self): color = QColorDialog.getColor() self.textEdit.setTextColor(color) # Create a PyQt application instance App = QApplication(sys.argv) # Create an instance of Window class window = Window() # Execute application sys.exit(App.exec()) |
Integrate ColorDialog to PyQt5 widgets
To integrate QColorDialog with other PyQt5 widgets, such as buttons or labels, you can create a simple application that allows users to choose a color and then apply it to various UI elements. Let’s create an example where users can select a color using QColorDialog and apply it to a QLabel’s background color.
This is the example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
from PyQt5 import QtWidgets, QtGui from PyQt5.QtWidgets import QColorDialog from PyQt5.QtCore import Qt from PyQt5.QtGui import QIcon class ColorPickerApp(QtWidgets.QWidget): def __init__(self): super().__init__() self.setWindowTitle('Codeloop - Color Picker') self.setGeometry(200, 200, 300, 150) self.setWindowIcon(QIcon("icon.png")) # Create QLabel to display color self.color_label = QtWidgets.QLabel('Codeloop.org', self) self.color_label.setGeometry(50, 50, 200, 50) self.color_label.setAlignment(Qt.AlignCenter) self.color_label.setStyleSheet('background-color: white') # Create QPushButton to open QColorDialog self.color_button = QtWidgets.QPushButton('Choose Color', self) self.color_button.setGeometry(100, 110, 100, 30) self.color_button.clicked.connect(self.open_color_dialog) def open_color_dialog(self): # Open QColorDialog to choose color color = QColorDialog.getColor() if color.isValid(): # Set the background color of the label to the selected color self.color_label.setStyleSheet(f'background-color: {color.name()}') if __name__ == '__main__': import sys app = QtWidgets.QApplication(sys.argv) window = ColorPickerApp() window.show() sys.exit(app.exec_()) |
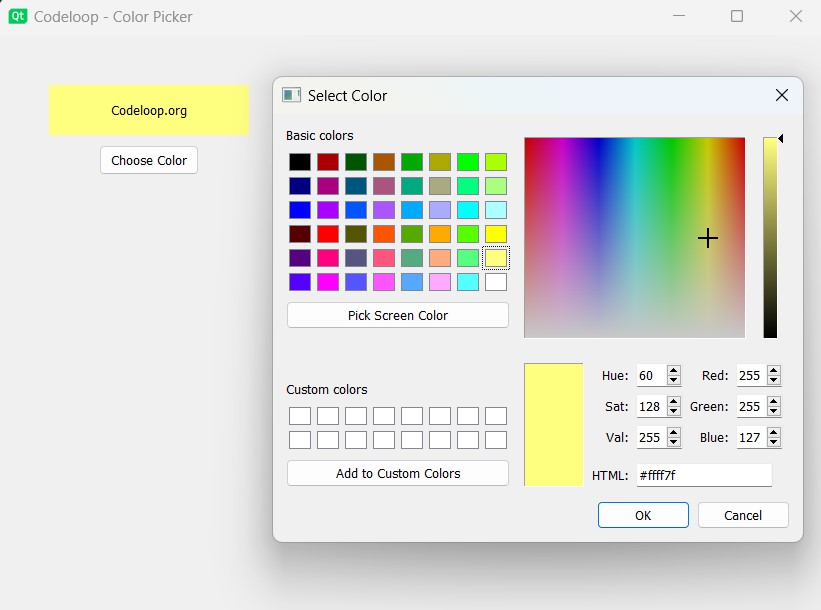
This example demonstrates how you can easily integrate QColorDialog with other PyQt5 widgets, it enables color selection directly inside the application interface. Users can visually see the selected color applied to the QLabel’s background, and it provides more interactive and user-friendly experience.
Run the code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email