In this lesson we are going to learn How to Create ComboBox with Qt Designer & PyQt6, A combobox is a selection widget that displays the current item, and can pop up a list of selectable items. A combobox may be editable, allowing the user to modify each item in the list. in combobox also we have different methods like:
- setItemText() = sets or change the item text in the combobox
- removeItem() = remove the specific item from the combobox
- currentText() = it returns the current text from the combobox
- setEditable() = using this method we can make the combobox editable
- addItem() = using this method we can append a a new item in the combobox
- currentIndex() = returns the current index from the combobox
- count() = this method returns the items in the combobox
also there are some signals that you can use
- currentIndexChanged(): it is Emitted when the index of the combo box is changed
- editTextChanged(): it is Emitted when the text of an editable combo box is changed.
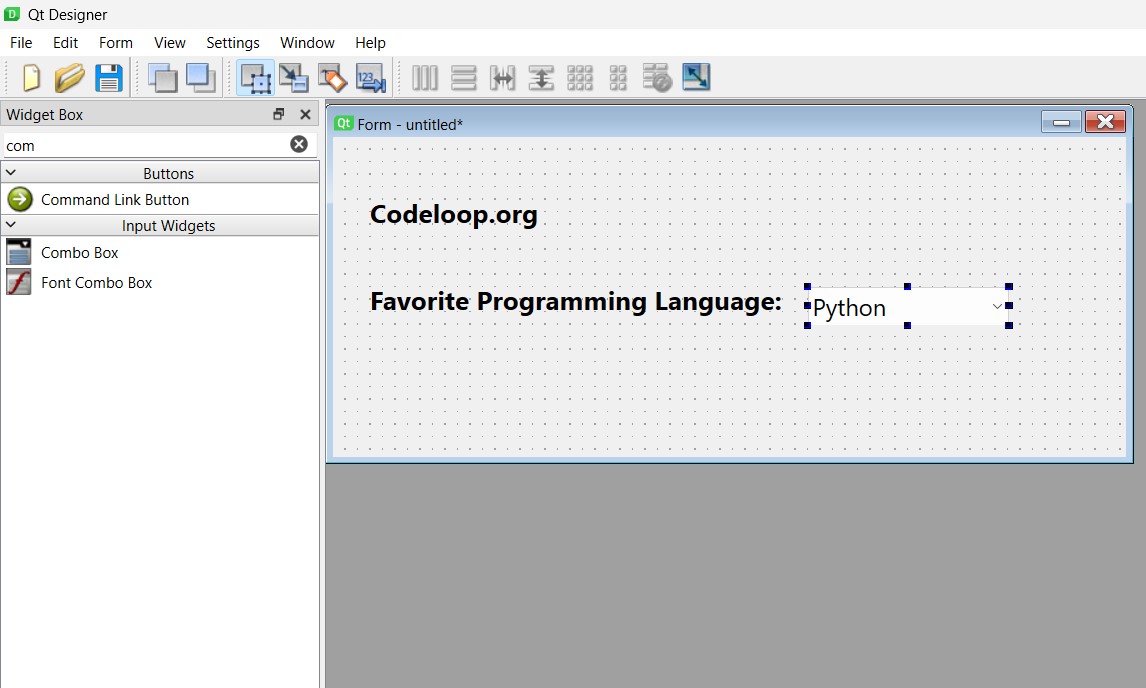
First of all you need to open your Qt Designer, add QCheckBox with QLabel, after that save the ui file in your working directory.

This is the complete code for loading the UI file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QComboBox from PyQt6 import uic class UI(QWidget): def __init__(self): super().__init__() # loading the ui file with uic module uic.loadUi("ComboDemo.ui", self) self.label_result = self.findChild(QLabel, "label_result") self.combo = self.findChild(QComboBox, "comboBox") # connected combobox signal self.combo.currentTextChanged.connect(self.combo_changed) def combo_changed(self): item = self.combo.currentText() self.label_result.setText("You have selected : " + item) app = QApplication([]) window = UI() window.show() app.exec() |
for loading the UI file we are going to use uic module and you need to give the name of the ui file.
|
1 |
uic.loadUi("ComboDemo.ui", self) |
We can find the widgets of QLabel and QComboBox using the findChild() method, you need to pass the widget type and the object name.
|
1 2 |
self.label_result = self.findChild(QLabel, "label_result") self.combo = self.findChild(QComboBox, "comboBox") |
In here we have connected the currentTextChanged() signal with combo_changed() method.
|
1 |
self.combo.currentTextChanged.connect(self.combo_changed) |
This is the method or slot, in here first we get the value from the combobox and after that we have set that in the label.
|
1 2 3 |
def combo_changed(self): item = self.combo.currentText() self.label_result.setText("You have selected : " + item) |
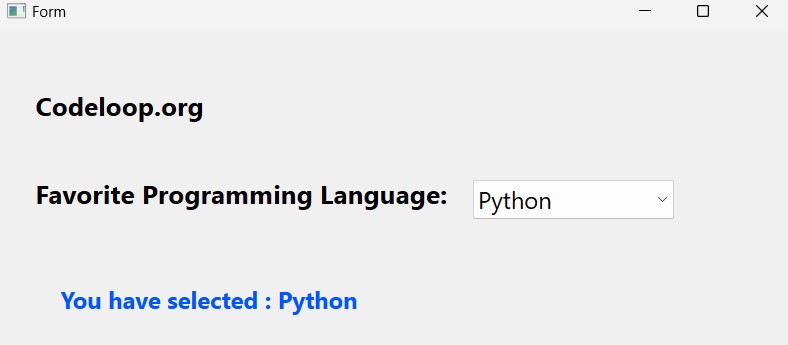
Run the complete code and this will be the result.

Learn More on PyQt6 Widgets:
- How to Create Label in PyQt6
- How to Create Button in PyQt6
- How to Create LineEdit in PyQt6
- How to Create QHBoxLayout in PyQt6
FAQs:
How do I use a combobox in Qt Designer?
For using a combobox in Qt Designer:
- Open Qt Designer and create or open a UI file.
- Drag and drop a ComboBox widget from the widget box onto your form.
- Customize the properties of the combobox, such as the list of items, default selection, and appearance, using the Property Editor.
- Connect signals emitted by the combobox, such as currentIndexChanged, to slots or functions if needed.
- Save the UI file and integrate it into your PyQt project using pyuic or load it dynamically in your code.
How do I add a combobox in PyQt?
In PyQt, you can add a combobox by creating an instance of the QComboBox class and adding it to a layout or another widget.
How do you delete items in QComboBox?
For deleting items in a QComboBox, you can use methods such as removeItem(index) to remove a specific item by its index, or clear() to remove all items from the combobox.
Subscribe and Get Free Video Courses & Articles in your Email