In this article iam going to show you How to Build News Application in Python Django, so we are using Django library for this article, also for fetching the news we are going to use News API , so first of all what is django.
for complete tutorial you can watch the video at the end of this article.
What is Django ?
Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of Web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source.
- Ridiculously fast.Django was designed to help developers take applications from concept to completion as quickly as possible.
- Reassuringly secure.Django takes security seriously and helps developers avoid many common security mistakes.
- Exceedingly scalable.
- Some of the busiest sites on the Web leverage Django’s ability to quickly and flexibly scale.
Installation
You can simply install django by using pip install django
OK after installing django you need to make account in News API, because we are going to fetch the data from their and also you need to get your api key from their. for the installation of this library you can simply use pip install newsapi-python.
OK now it is time to open your Pycharm IDE, after that open the terminal of Pycharm IDE and you need to use this command for creating of project in django.
|
1 |
django-admin startproject News |
for the name of the project i have used News, but you can change it according to your choice.
After that you need to migrate your migrate your project by this command
|
1 |
python manage.py migrate |
Now you need to create a new app in your django project, so now what are apps ? django apps are the small pieces of a website or a web application, in django project as many apps you want you can create.
|
1 |
python manage.py createapp NewsApp |
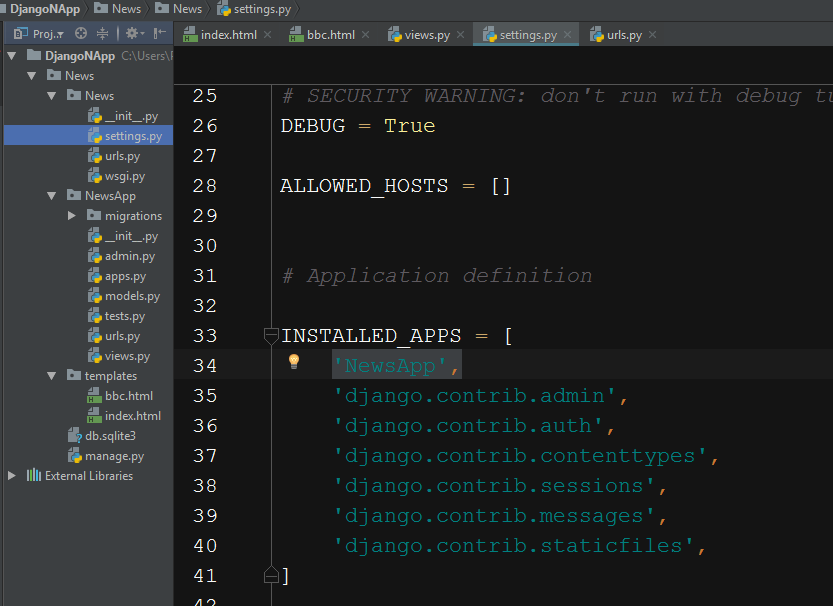
i have created an app at name of NewsApp but you can change that name according to your choice. also you need to add your new app in the django setting Installed App section like this .

If you see in the above picture, you can see the structure of my django project, also you can see that i have created a templates folder and i have added two html files in their, so these are the html files.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Aljazera News</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <div class="jumbotron" style="color:black"> <h1 style="color:black"> This is the latest news </h1> </div> <div class="container"> {% for new, des, i in mylist %} <img src="{{i}}" alt=""> <h3>News:</h3> {{new}} {{value | linebreaks}} <h4>Description:</h4> {{des}} {{value | linebreaks}} {% endfor %} </div> </body> </html> |
And this is bbc.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BBC News</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <div class="jumbotron" style="color:black"> <h1 style="color:black"> This is the latest news </h1> </div> <div class="container"> {% for new, des, i in mylist %} <img src="{{i}}" alt=""> <h3>News:</h3> {{new}} {{value | linebreaks}} <h4>Description:</h4> {{des}} {{value | linebreaks}} {% endfor %} </div> </body> </html> |
And this is our views.py that we have created for two url functions.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
from django.shortcuts import render from newsapi import NewsApiClient def Index(request): newsapi = NewsApiClient(api_key="YOUR API KEY") topheadlines = newsapi.get_top_headlines(sources='al-jazeera-english') articles = topheadlines['articles'] desc = [] news = [] img = [] for i in range(len(articles)): myarticles = articles[i] news.append(myarticles['title']) desc.append(myarticles['description']) img.append(myarticles['urlToImage']) mylist = zip(news, desc, img) return render(request, 'index.html', context={"mylist":mylist}) def bbc(request): newsapi = NewsApiClient(api_key="YOUR API KEY") topheadlines = newsapi.get_top_headlines(sources='bbc-news') articles = topheadlines['articles'] desc = [] news = [] img = [] for i in range(len(articles)): myarticles = articles[i] news.append(myarticles['title']) desc.append(myarticles['description']) img.append(myarticles['urlToImage']) mylist = zip(news, desc, img) return render(request, 'bbc.html', context={"mylist":mylist}) |
Also one important issue you need to create a new python file in your NewsApp django app and add these codes for url routing.
|
1 2 3 4 5 6 7 8 |
from django.urls import path from .views import Index, bbc urlpatterns = [ path('', Index, name = 'Index'), path('bbc/', bbc, name = 'BBC') ] |
Also in your main urls.py you need to add these codes.
|
1 2 3 4 5 6 7 |
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('', include('NewsApp.urls')) ] |
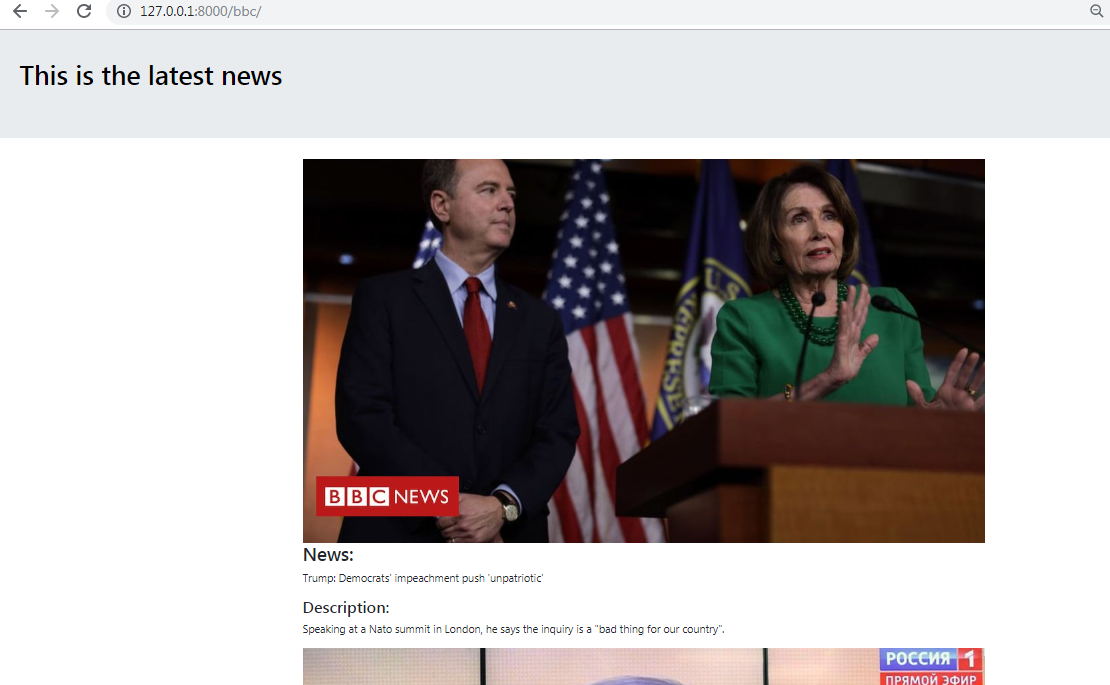
So now run your django project and this will be the result, you can use this command for runing your django project.
|
1 |
python manage.py runserver |

Also you can watch the complete video for this article
Subscribe and Get Free Video Courses & Articles in your Email
Thanks for the article. Am using heroku to deploy my django apps. newsapi works great locally, but deploying to heroku, its not working. Is it cause of pricing model in newsapi?