In this PySide6 lesson we want to learn about layout management in PySide6, PySide6 provides different layout management classes to arrange widgets inside a GUI application. Layout management is an important part for creating responsive and scalable user interfaces that adjust well to different window sizes and resolutions. In this lesson we want to talk about three types of PySide6 layout management: QVBoxLayout, QHBoxLayout, and QGridLayout, and provide some practical examples.
QVBoxLayout in PySide6
QVBoxLayout is a layout manager that arranges widgets in a vertical column. Each widget is placed below the previous one. In this code we are adding three labels inside a QVBoxLayout.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
# Import necessary modules from PySide6 from PySide6.QtWidgets import QApplication, QWidget, QVBoxLayout, QLabel # Define a custom QWidget class called MyWindow class MyWindow(QWidget): def __init__(self): # Call the constructor of the base class super().__init__() # Create a QVBoxLayout instance and pass # 'self' as the parent widget layout = QVBoxLayout(self) # Create three QLabel instances with the # text "Codeloop.org" label1 = QLabel("Codeloop.org") label2 = QLabel("Codeloop.org") label3 = QLabel("Codeloop.org") # Add the labels to the QVBoxLayout layout.addWidget(label1) layout.addWidget(label2) layout.addWidget(label3) # Create a QApplication instance app = QApplication([]) # Create an instance of the custom MyWindow class window = MyWindow() # Make the window visible window.show() # Start the application's event loop app.exec() |
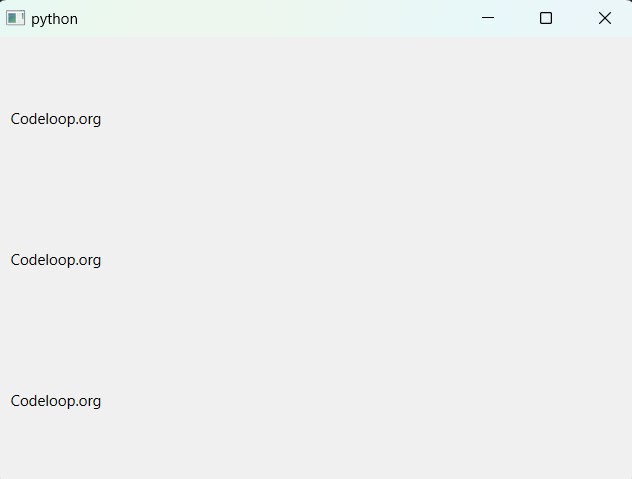
In this example, we have defined a custom class MyWindow that inherits from QWidget. In the __init__ method of MyWindow, we have created QVBoxLayout and add three QLabel widgets to it. The addWidget method is called on the layout, which adds each label widget to the layout. Finally, the layout is set on the window using the setLayout method.
Run the code and this will be the result

QHBoxLayout in PySide6
QHBoxLayout arranges widgets in horizontal row. Each widget is placed next to the previous one. This code creates QHBoxLayout with three QLabel widgets:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
# Import necessary modules from PySide6 from PySide6.QtWidgets import QApplication, QWidget, QHBoxLayout, QLabel # Define a custom QWidget class called MyWindow class MyWindow(QWidget): def __init__(self): # Call the constructor of the base class super().__init__() # Create a QHBoxLayout instance and pass 'self' as the parent widget layout = QHBoxLayout(self) # Create three QLabel instances with the text "Codeloop.org" label1 = QLabel("Codeloop.org") label2 = QLabel("Codeloop.org") label3 = QLabel("Codeloop.org") # Add the labels to the QHBoxLayout layout.addWidget(label1) layout.addWidget(label2) layout.addWidget(label3) # Create a QApplication instance app = QApplication([]) # Create an instance of the custom MyWindow class window = MyWindow() # Make the window visible window.show() # Start the application's event loop app.exec() |
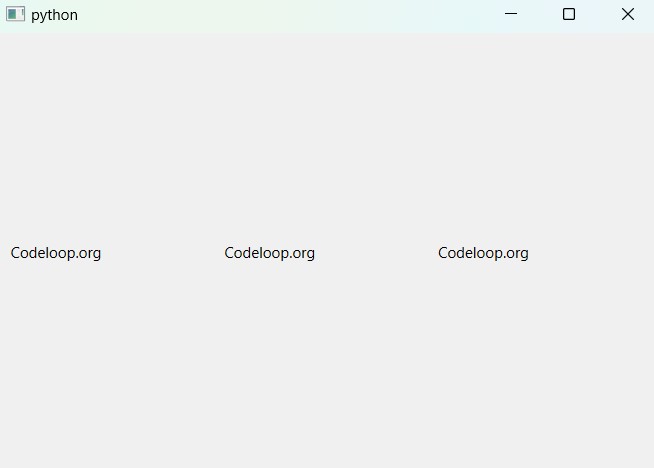
This example is similar to the previous one, but we create a QHBoxLayout instead of a QVBoxLayout.
Run the complete code and this will be the result.

QGridLayout
QGridLayout arranges widgets in grid. Each widget is placed in a cell, which is defined by a row and column number. This code creates a QGridLayout with four QLabel widgets:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
# Import necessary modules from PySide6 from PySide6.QtWidgets import QApplication, QWidget, QGridLayout, QLabel # Define a custom QWidget class called MyWindow class MyWindow(QWidget): def __init__(self): # Call the constructor of the base class super().__init__() # Create a QGridLayout instance and pass # 'self' as the parent widget layout = QGridLayout(self) # Create four QLabel instances with the text "Codeloop.org" label1 = QLabel("Codeloop.org") label2 = QLabel("Codeloop.org") label3 = QLabel("Codeloop.org") label4 = QLabel("Codeloop.org") # Add the labels to the QGridLayout layout.addWidget(label1, 0, 0) layout.addWidget(label2, 0, 1) layout.addWidget(label3, 1, 0) layout.addWidget(label4, 1, 1) # Create a QApplication instance app = QApplication([]) # Create an instance of the custom MyWindow class window = MyWindow() # Make the window visible window.show() # Start the application's event loop app.exec() |
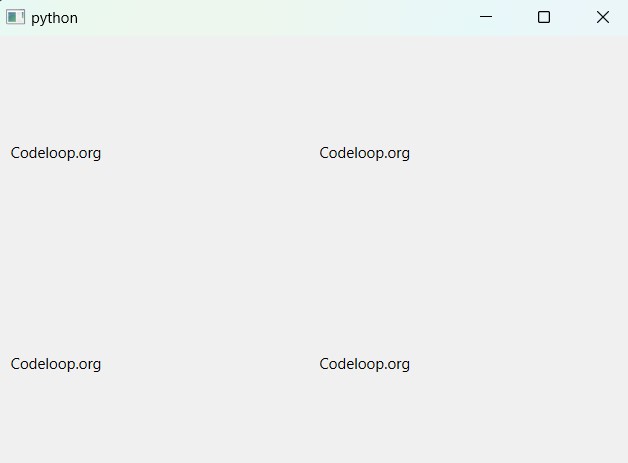
In this example, we have created a QGridLayout and added four QLabel widgets to it. addWidget method is called on the layout for each label, and it specify the row and column of the grid cell where it should be placed.
Run the code and this will be the result