In the previous lesson we have learned how to convert UI file to PY file, in this lesson we want to learn about Load Designer UI File in PySide6, we already have talked about PySide6 that PySide6 is a powerful GUI toolkit that makes it easy to develop graphical user interfaces (GUIs) in Python. One of the features that makes PySide6 so versatile is the ability to design your UI using PySide6 Designer and then load it into your Python code. In this lesson, we will show you how to loading a UI file created in PySide6 Designer into your PySide6 application.
Step 1: Create a UI File in PySide6 Designer
The first step is to create a UI file using PySide6 Designer. If you’re not familiar with PySide6 Designer, you can learn more about it in our previous blog post on Introduction to PySide6 Designer.
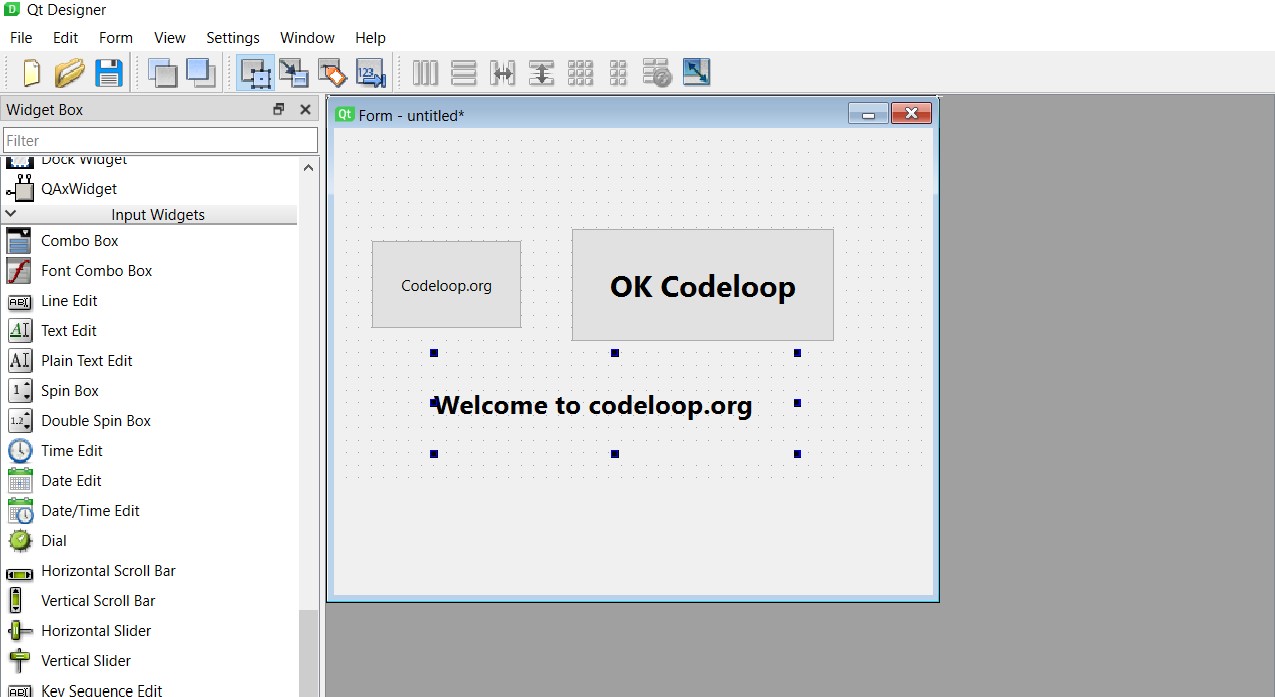
Once you’ve created your UI file, save it with a .ui extension, this our design we have just two QPushButton with QLabel.

Step 2: Load the UI File in Your PySide6 Application
Once you’ve created your UI file, you can load it into your PySide6 application using the loadUi method.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
from PySide6.QtUiTools import QUiLoader from PySide6.QtWidgets import QApplication, QMainWindow from PySide6.QtCore import QFile app = QApplication([]) window = QMainWindow() loader = QUiLoader() ui_file = QFile("myui1.ui") ui_file.open(QFile.ReadOnly) loader.load(ui_file, window) ui_file.close() window.show() app.exec() |
In this example, we have created an instance of QUiLoader, which is responsible for loading the UI file. We then create an instance of QFile for our UI file and opens it in read-only mode.
after that we call the load method of the QUiLoader instance, passing in the file and main window of our PySide6 application. This will load the UI file into our main window.
at the end we call the show method on our main window and start the PySide6 event loop using app.exec.
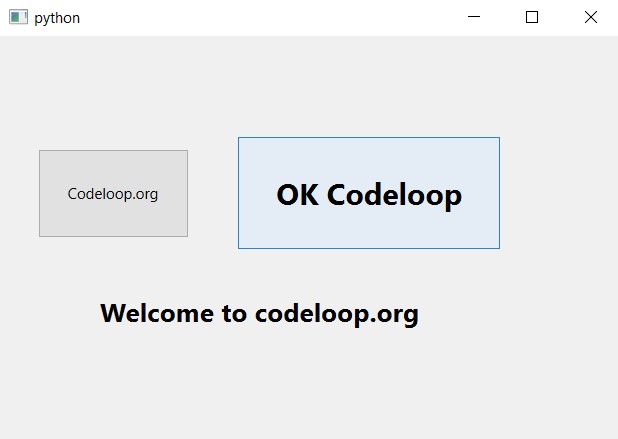
Run the complete code and this will be the result.

Final Thoughts
In this lesson, we have learned how to load a UI file created in PySide6 Designer into your PySide6 application. By separating your UI design from your Python code, you can create more modular and maintainable GUI applications. With PySide6, it’s easy to create powerful and intuitive GUIs that your users will love.