In this Android Studio article i want to show Swipe Pull ListView.
So now lets get started
First of all create a new project in your Android Studio, after that for this project we need some classes.
1: The first class is a Name class it is a POJO class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
package com.forogh.parwiz.swipepuulistview; public class Name { private String name; private int image; public Name(String name, int image) { this.name = name; this.image = image; } public String getName() { return name; } public int getImage() { return image; } } |
What Is POJO Class ?
POJO stands for Plain Old Java Object, and would be used to describe the same things as a “Normal Class” whereas a JavaBean follows a set of rules. Most commonly Beans use getters and setters to protect their member variables, which are typically set to private and have a no-argument public constructor
2: After that you need to copy some images to your drawable folder
3: Now we need to do programming of our main_layout.xml and also our model.xml class this is our main_layout.xml, in this file we add SwipeRefreshLayout with a ListView. it looks like this .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v4.widget.SwipeRefreshLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/swiper" > <ListView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView" ></ListView> </android.support.v4.widget.SwipeRefreshLayout> </android.support.constraint.ConstraintLayout> |
Also this is our model.xml file, we create a custom model for our ListView and we add an ImageView with TextView in this file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="300dp" app:cardElevation="10dp" app:cardCornerRadius="10dp" android:layout_margin="10dp" > <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="300dp"> <ImageView android:id="@+id/imgModel" android:layout_width="200dp" android:layout_height="200dp" android:layout_marginTop="8dp" android:layout_marginBottom="8dp" android:scaleType="fitXY" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.0" app:srcCompat="@drawable/pic1" /> <TextView android:id="@+id/txtModel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:layout_marginEnd="8dp" android:layout_marginBottom="8dp" android:text="Parwiz " android:textColor="@color/colorPrimary" android:textSize="30sp" android:textStyle="bold" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.51" app:layout_constraintStart_toEndOf="@+id/imgModel" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.378" /> </android.support.constraint.ConstraintLayout> </android.support.v7.widget.CardView> |
4: After that we are going to create our MyViewHolder class that holds our views of our model like TextView and ImageView.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
package com.forogh.parwiz.swipepuulistview; import android.view.View; import android.widget.ImageView; import android.widget.TextView; public class MyViewHolder implements View.OnClickListener { ImageView imageView; TextView textView; ItemClickListener itemClickListener; public MyViewHolder(View view) { imageView = view.findViewById(R.id.imgModel); textView = view.findViewById(R.id.txtModel); view.setOnClickListener(this); } public void SetITemClickListener(ItemClickListener ic) { this.itemClickListener = ic; } @Override public void onClick(View v) { this.itemClickListener.ItemClicked(); } } |
5: And this class is our CustomAdapter class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
package com.forogh.parwiz.swipepuulistview; import android.content.Context; import android.os.Handler; import android.support.v4.widget.SwipeRefreshLayout; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import java.util.ArrayList; import java.util.Random; public class CustomAdapter extends BaseAdapter { Context context; ArrayList<Name> names; SwipeRefreshLayout swipeRefreshLayout; LayoutInflater inflater; public CustomAdapter(Context context, ArrayList<Name> names, SwipeRefreshLayout swipeRefreshLayout) { this.context = context; this.names = names; this.swipeRefreshLayout = swipeRefreshLayout; } @Override public int getCount() { return names.size(); } @Override public Object getItem(int position) { return names.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if(inflater == null) { inflater = (LayoutInflater) context.getSystemService(context.LAYOUT_INFLATER_SERVICE); } if(convertView == null) { convertView = inflater.inflate(R.layout.model, null); } MyViewHolder holder = new MyViewHolder(convertView); holder.textView.setText(names.get(position).getName()); holder.imageView.setImageResource(names.get(position).getImage()); holder.SetITemClickListener(new ItemClickListener() { @Override public void ItemClicked() { } }); swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { swipeRefreshing(); } }); return convertView; } private void swipeRefreshing() { new Handler().postDelayed(new Runnable() { @Override public void run() { names.add(0, names.get(new Random().nextInt(names.size()))); CustomAdapter.this.notifyDataSetChanged(); swipeRefreshLayout.setRefreshing(false); } }, 2000); } } |
You can see in the above class we have extended this class from the BaseAdapter and also we have created a Context and also an ArrayList type of Name. also after extending from the BaseAdapter you need to implement some methods.
|
1 2 3 4 |
@Override public int getCount() { return names.size(); } |
this method returns our list objects.
|
1 2 3 4 |
@Override public Object getItem(int position) { return names.get(position); } |
in this method we get the list object at specific position.
|
1 2 3 4 |
@Override public long getItemId(int position) { return position; } |
this is for getting the id of list element.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
@Override public View getView(int position, View convertView, ViewGroup parent) { if(inflater == null) { inflater = (LayoutInflater) context.getSystemService(context.LAYOUT_INFLATER_SERVICE); } if(convertView == null) { convertView = inflater.inflate(R.layout.model, null); } MyViewHolder holder = new MyViewHolder(convertView); holder.textView.setText(names.get(position).getName()); holder.imageView.setImageResource(names.get(position).getImage()); holder.SetITemClickListener(new ItemClickListener() { @Override public void ItemClicked() { } }); swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { swipeRefreshing(); } }); return convertView; } |
and last one is for getting and inflating the views
6: This class is our MainActivity.java class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
package com.forogh.parwiz.swipepuulistview; import android.support.v4.widget.SwipeRefreshLayout; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ListView; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { ListView listView; CustomAdapter adapter; SwipeRefreshLayout swipe; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = findViewById(R.id.listView); swipe = findViewById(R.id.swiper); adapter = new CustomAdapter(this, getNames(), swipe); listView.setAdapter(adapter); } private ArrayList<Name> getNames() { ArrayList<Name> names = new ArrayList<>(); Name n = new Name("Parwiz", R.drawable.pic1); names.add(n); n = new Name("John Doe", R.drawable.pic2); names.add(n); n = new Name("Habib", R.drawable.pic2); names.add(n); n = new Name("Doe", R.drawable.pic2); names.add(n); n = new Name("Blah Blah", R.drawable.pic2); names.add(n); n = new Name("Nawid", R.drawable.pic2); names.add(n); return names; } } |
7: This is our interface for handling the click event on each row items of listview
|
1 2 3 4 5 6 |
package com.forogh.parwiz.swipepuulistview; public interface ItemClickListener { void ItemClicked(); } |
Summary :
- Create Project In Android Studio
- Design Your main_activity.xml
- Create Your model.xml
- Create Name POJO class
- Create CustomAdapter class
- Create MyViewHolde class
- Create ItemClickListener Interface
- Do Some Coding in the MainActivity.java class
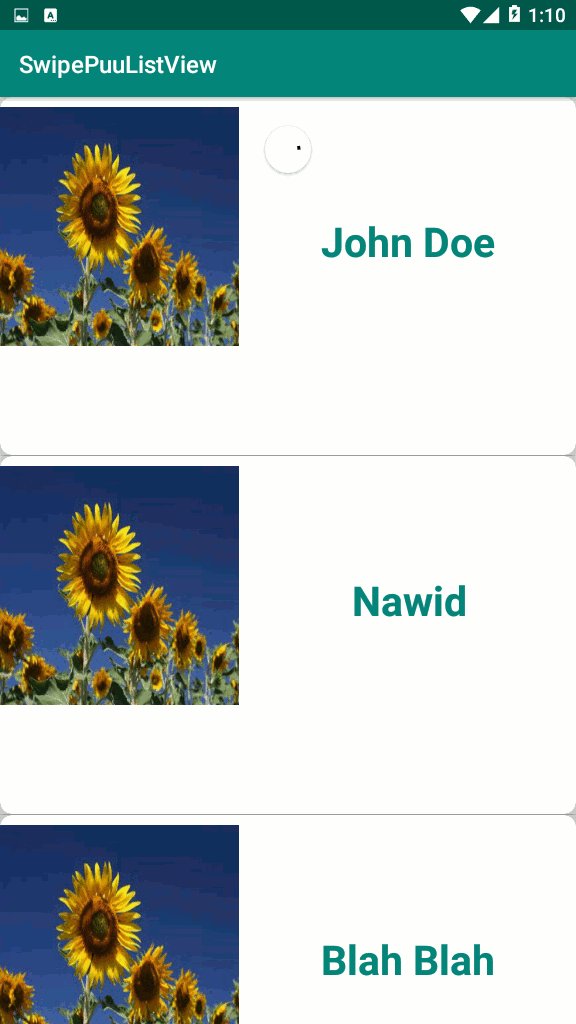
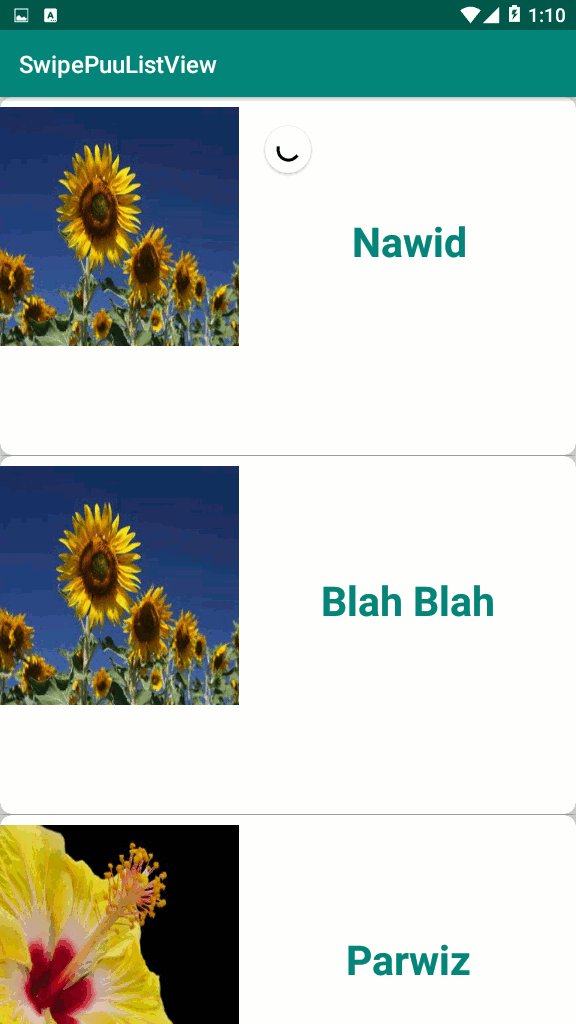
So run the code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email