In this Android Studio article we are going to learn Load Image from URL in Android, so for
this purpose we need to use a third party library. the library that we are using is Picasso library
it is a powerful image downloading and catching library for android.
Also you can read more android development articles
1: Android Development Articles
Learn How to Create Custom Spinner in Android Studio .
So first of all you need to open your Android Studio and create a New Project, after that choose
your API Level for this article iam using API Level 22.
After creating of the project in Android Studio you need to open build.gradle(Module:app) and
in the dependencies section you need to add the library like this. after adding the library you
need to sync your Android project.
|
1 |
implementation 'com.squareup.picasso:picasso:2.71828' |
Now you need to open your main_activity.xml and add an ImageView widget, also we are
using RelativeLayout for this article. so this is our main_activity.xml file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorPrimaryDark" tools:context="org.codeloop.loadimage.MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout> |
So now open your MainActivity.java file. you can see that in the first we have created the object
of our ImageView, also we need to create String url variable, because we want to store our url in
that variable.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
package org.codeloop.loadimage; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ImageView; import com.squareup.picasso.Picasso; public class MainActivity extends AppCompatActivity { ImageView imageView; String url = "https://static.india.com/wp-content/uploads/2018/09/42-4.jpg"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageView = findViewById(R.id.imageView); loadImage(url); } private void loadImage(String url) { Picasso.get() .load(url) .into(imageView); } } |
In the above code this method is for Load Image from URL in Android Studio. you can simply use
Picasso library for loading the image and after that setting the image in our ImageView.
|
1 2 3 4 5 6 7 8 |
private void loadImage(String url) { Picasso.get() .load(url) .into(imageView); } |
because we are loading image from url and it needs internet connection, so before runing
your Android Project, open your AndroidManifes.xml file and add the internet permission.
if you don’t do this, you will not see the image.
|
1 |
<uses-permission android:name="android.permission.INTERNET"/> |
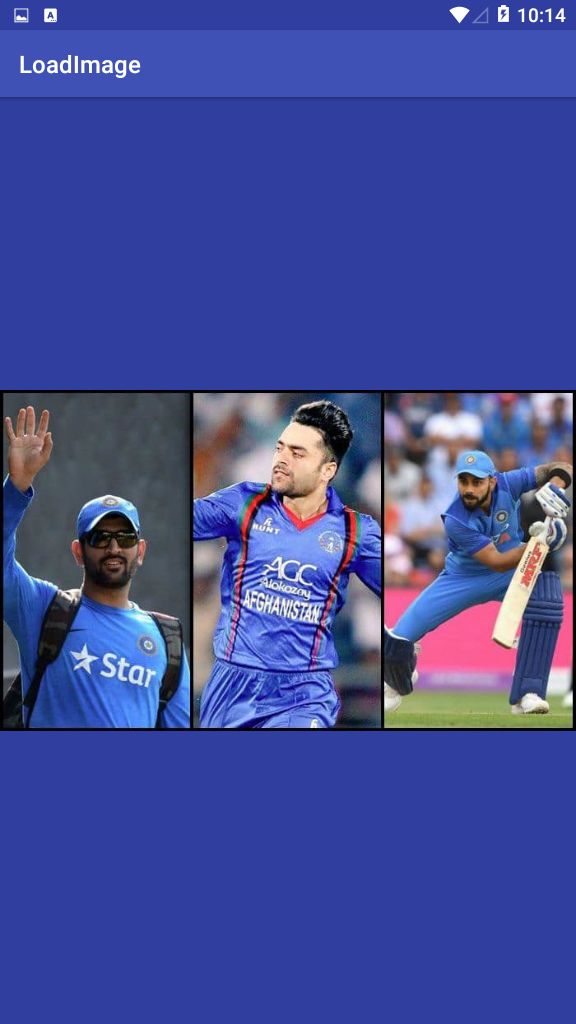
Run the complete project this will be the result.

Subscribe and Get Free Video Courses & Articles in your Email
This is very useful. Thank you