In this Python GUI article iam going to show you How to Make Expression Evaluator in
PyQt5, so before starting our main topic if your interested in Python GUI Development with
PyQt5, you can check the below link.
Also you can check more Python GUI articles in the below links
1: Kivy GUI Development Tutorials
2: Python TKinter GUI Development
5: PyQt5 GUI Development Course
So now this is the complete code for Python GUI – How to Make Expression Evaluator in PyQt5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
from PyQt5.QtWidgets import QApplication, QTextBrowser, QLineEdit,QVBoxLayout, QWidget from PyQt5.QtGui import QIcon import sys class Window(QWidget): def __init__(self): super().__init__() self.title = "PyQt5 Simple Application" self.top = 400 self.left = 400 self.width = 800 self.height = 600 self.setWindowTitle(self.title) self.setGeometry(self.top, self.left, self.width, self.height) self.setWindowIcon(QIcon('icon.png')) self.Ui() def Ui(self): self.browser = QTextBrowser() self.lineEdit = QLineEdit("Type An Expression And Hit Enter") vbox = QVBoxLayout() vbox.addWidget(self.browser) vbox.addWidget(self.lineEdit) self.setLayout(vbox) self.lineEdit.returnPressed.connect(self.updateBrowser) def updateBrowser(self): try: text = str(self.lineEdit.text()) self.browser.append("%s = <b>%s</b>" %(text, eval(text))) except: self.browser.append( "<font color = red > %s Is Invalid </font>" %text) app = QApplication(sys.argv) window = Window() window.show() app.exec() |
OK at the top first we have imported our required classes from PyQt5 library.
|
1 2 3 |
from PyQt5.QtWidgets import QApplication, QTextBrowser, QLineEdit,QVBoxLayout, QWidget from PyQt5.QtGui import QIcon import sys |
Also this is our main window class that inherits from QWidget, and we have some requirements
of the window like title, width, height of the window, also we have called our UI() method
in this class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
class Window(QWidget): def __init__(self): super().__init__() self.title = "PyQt5 Simple Application" self.top = 400 self.left = 400 self.width = 800 self.height = 600 self.setWindowTitle(self.title) self.setGeometry(self.top, self.left, self.width, self.height) self.setWindowIcon(QIcon('icon.png')) self.Ui() |
This is our UI() method that we have created the object of QTextBrowser with QLineEdit,
also we have created a QVBoxLayout, and at the end we have connected the reurnPressed
signal of QLineEdit with updateBrowser() method.
|
1 2 3 4 5 6 7 8 9 10 |
def Ui(self): self.browser = QTextBrowser() self.lineEdit = QLineEdit("Type An Expression And Hit Enter") vbox = QVBoxLayout() vbox.addWidget(self.browser) vbox.addWidget(self.lineEdit) self.setLayout(vbox) self.lineEdit.returnPressed.connect(self.updateBrowser) |
What is QTextBrowser Class ?
This class extends QTextEdit (in read-only mode), adding some navigation functionality
so that users can follow links in hypertext documents.
If you want to provide your users with an editable rich text editor, use QTextEdit. If you want
a text browser without hypertext navigation use QTextEdit, and use QTextEdit::setReadOnly()
to disable editing. If you just need to display a small piece of rich text use QLabel.
Document Source and Contents
The contents of QTextEdit are set with setHtml() or setPlainText(), but QTextBrowser also implements the setSource() function, making it possible to use a named document as the source text. The name is looked up in a list of search paths and in the directory of the current document factory.
If a document name ends with an anchor (for example, “#anchor”), the text browser automatically scrolls to that position (using scrollToAnchor()). When the user clicks on a hyperlink, the browser will call setSource() itself with the link’s href value as argument. You can track the current source by connecting to the sourceChanged() signal.
Also this is our method or slot that we have connected with returnPressed signal of QLineEdit.
|
1 2 3 4 5 6 7 8 |
def updateBrowser(self): try: text = str(self.lineEdit.text()) self.browser.append("%s = <b>%s</b>" %(text, eval(text))) except: self.browser.append( "<font color = red > %s Is Invalid </font>" %text) |
So in here every PyQt5 application must create an application object. The sys.argv
parameter is a list of arguments from a command line.
|
1 |
app = QApplication(sys.argv) |
Finally, we enter the mainloop of the application. The event handling starts from this point.
|
1 |
app.exec() |
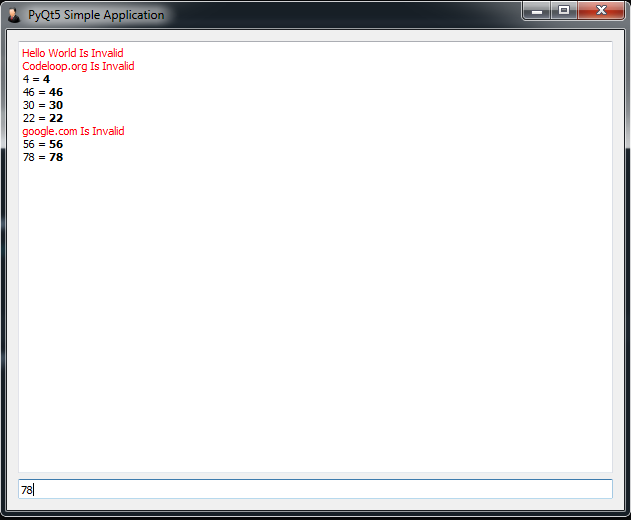
OK now run the complete code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email