In this Python GUI i want to show Customizing Table in wxPython. in the first part we have learned that How To Create Table or Grid in wxPython. so in this article we need to add more functionality to our Grid or tables.
So now this is the complete code for Python GUI Customizing Table in wxPython
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import wx import wx.grid as grid class MyFrame(wx.Frame): def __init__(self, parent, title): # Initialize frame super(MyFrame, self).__init__(parent, title=title, size=(800, 600)) # Set frame icon self.SetIcon(wx.Icon('icon.png', wx.BITMAP_TYPE_PNG)) # Create and display the panel self.panel = MyPanel(self) class MyPanel(wx.Panel): def __init__(self, parent): # Initialize the panel super(MyPanel, self).__init__(parent) # Create grid mygrid = grid.Grid(self) mygrid.CreateGrid(26, 9) # Set cell values and properties mygrid.SetCellValue(1, 1, "Codeloop.org") mygrid.SetCellFont(1, 1, wx.Font(15, wx.ROMAN, wx.ITALIC, wx.NORMAL)) mygrid.SetCellValue(5, 5, "codeloop.org") mygrid.SetCellBackgroundColour(5, 5, wx.RED) mygrid.SetCellTextColour(5, 5, wx.WHITE) mygrid.SetCellValue(8, 3, "codeloop.org") mygrid.SetReadOnly(8, 3, True) mygrid.SetCellEditor(6, 0, grid.GridCellNumberEditor(1, 20)) mygrid.SetCellValue(6, 0, "2") # Add grid to the sizer sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(mygrid, 1, wx.EXPAND) self.SetSizer(sizer) class MyApp(wx.App): def OnInit(self): # Initialize the application self.frame = MyFrame(parent=None, title="Grid Or Tables Part Two") self.frame.Show() return True # Run the application app = MyApp() app.MainLoop() |
At the first we have our Frame class that inherits from wx.Frame and it is our top level window that we create our MyPanel object in this class.
|
1 2 3 4 5 6 7 8 |
class MyFrame(wx.Frame): def __init__(self, parent, title): super(MyFrame, self).__init__(parent, title =title, size = (800,600)) self.panel = MyPanel(self) |
After that we create our MyPanel class, this class is a container class for our widgets like buttons, menus, checkbutton and etc. and we have added our grid or table in this class now now iam going to describe the code line by line.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
class MyPanel(wx.Panel): def __init__(self, parent): super(MyPanel, self).__init__(parent) mygrid = grid.Grid(self) mygrid.CreateGrid(26,9) mygrid.SetCellValue(1,1, "Codeloop.org") mygrid.SetCellFont(1,1, wx.Font(15, wx.ROMAN, wx.ITALIC, wx.NORMAL)) mygrid.SetCellValue(5,5,"Codeloop.org") mygrid.SetCellBackgroundColour(5,5, wx.RED) mygrid.SetCellTextColour(5,5,wx.WHITE) mygrid.SetCellValue(8,3, "Codeloop.org") mygrid.SetReadOnly(8,3,True) mygrid.SetCellEditor(6, 0, grid.GridCellNumberEditor(1, 20)) mygrid.SetCellValue(6, 0, "2") sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(mygrid, 1, wx.EXPAND) self.SetSizer(sizer) |
These are for creation of our grid or Table and also we specify the row and column for our table.
|
1 2 |
mygrid = grid.Grid(self) mygrid.CreateGrid(26,9) |
In here we manually set text to the grid row and and we add a font size for this text.
|
1 2 |
mygrid.SetCellValue(1,1, "Codeloop.org") mygrid.SetCellFont(1,1, wx.Font(15, wx.ROMAN, wx.ITALIC, wx.NORMAL)) |
In this section we set a white color to our text and also we change the cell background to red color.
|
1 2 3 |
mygrid.SetCellValue(5,5,"Codeloop.org") mygrid.SetCellBackgroundColour(5,5, wx.RED) mygrid.SetCellTextColour(5,5,wx.WHITE) |
OK now we set a cell to Read only, so by this reason you can not change that cell
|
1 2 |
mygrid.SetCellValue(8,3, "Codeloop.org") mygrid.SetReadOnly(8,3,True) |
Also you can set a number in editor in your cell
|
1 2 |
mygrid.SetCellEditor(6, 0, grid.GridCellNumberEditor(1, 20)) mygrid.SetCellValue(6, 0, "2") |
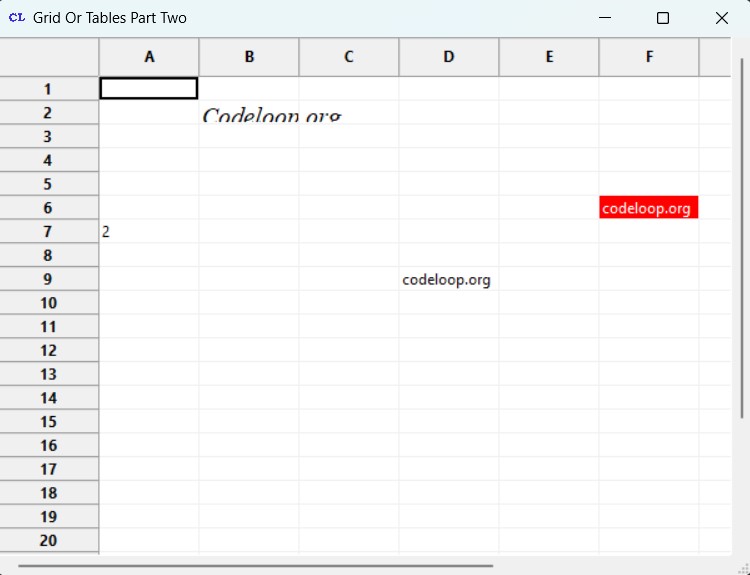
So run the code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email