In this Python GUI article i want to show you Creating Tables in wxPython. So after reading this article you will be able to create nice grid and tables in wxPython. for this article including wx you need to import another library that is called wx.grid.wx.grid.Grid and its related classes are used for displaying and editing tabular data. They provide a rich set of features for display, editing, and interacting with a variety of data sources.
Python GUI Creating Tables in wxPython
Let’s create our example, so now this is the complete code for Python GUI Creating Tables in wxPython.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import wx import wx.grid as grid class MyFrame(wx.Frame): def __init__(self, parent, title): super(MyFrame, self).__init__(parent, title=title, size=(800, 600)) # Set icon for the frame self.SetIcon(wx.Icon("codeloop.png")) # Initialize panel self.panel = MyPanel(self) class MyPanel(wx.Panel): def __init__(self, parent): super(MyPanel, self).__init__(parent) # Create grid with 26 rows and 9 columns mygrid = grid.Grid(self) mygrid.CreateGrid(26, 9) # Create sizer to manage the layout sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(mygrid, 1, wx.EXPAND) self.SetSizer(sizer) class MyApp(wx.App): def OnInit(self): # Initialize frame with a title self.frame = MyFrame(parent=None, title="Codeloop.org - Grid In WxPython") self.frame.Show() return True # Entry point of the application app = MyApp() app.MainLoop() |
At the first we have our Frame class that inherits from wx.Frame and it is our top level window that we create our MyPanel object in this class.
|
1 2 3 4 5 6 7 8 9 |
class MyFrame(wx.Frame): def __init__(self, parent, title): super(MyFrame, self).__init__(parent, title =title, size = (800,600)) self.panel = MyPanel(self) |
After that we create our MyPanel class, this class is a container class for our widgets like buttons, menus, checkbutton and etc. And we are going to create our grid or table in this class.
|
1 2 3 4 5 6 7 8 9 10 11 |
class MyPanel(wx.Panel): def __init__(self, parent): super(MyPanel, self).__init__(parent) mygrid = grid.Grid(self) mygrid.CreateGrid( 26, 9) sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(mygrid, 1, wx.EXPAND) self.SetSizer(sizer) |
This is first line of code is for creating our grid or table and in the second line of code we specify the grid row and column size.
|
1 2 |
mygrid = grid.Grid(self) mygrid.CreateGrid( 26, 9) |
And these are for creating our vertical box sizer and adding our grid to the sizer.
|
1 2 3 |
sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(mygrid, 1, wx.EXPAND) self.SetSizer(sizer) |
So the last class is MyApp class that inherits from wx.App. the OnInit() method is where you will most often create frame subclass objects. and start our main loop.That’s it. Once the application’s main event loop processing takes over, control passes to wxPython. Unlike procedural programs, a wxPython GUI program primarily responds to the events taking place around it, mostly determined by a human user clicking with a mouse and typing at the keyboard. When all the frames in an application have been closed, the app.MainLoop() method will return and the program will exit.
|
1 2 3 4 5 6 7 8 9 10 |
class MyApp(wx.App): def OnInit(self): self.frame = MyFrame(parent=None, title="Codeloop.org - wxPython Grid In WxPython") self.frame.Show() return True app = MyApp() app.MainLoop() |
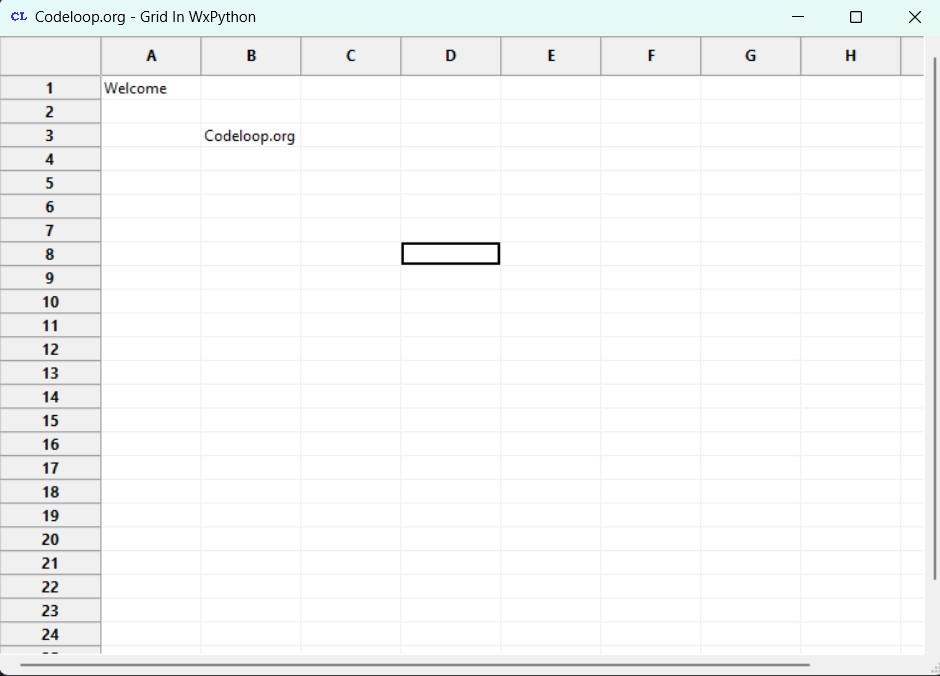
So run the code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email