In this Python GUI article i want to show Creating ListBox in wxPython. so this will be a simple project that a user can add, delete and edit a ListBox.
What is wxPython ListBox?
Listbox is used to select one or more of a list of strings. so The strings are displayed in a scrolling box, with the selected string(s) marked in reverse video. a listbox can be single selection (if an item is selected, the previous selection is removed) or multiple selection (clicking an item toggles the item on or off independently of other selections).
This class supports the following styles:
- wx.LB_SINGLE: So it is a Single-selection list.
- wx.LB_MULTIPLE: Multiple-selection list: the user can toggle multiple items on and off. This is the same as wx.LB_EXTENDED in wxGTK2 port.
- wx.LB_EXTENDED: Extended-selection list: the user can extend the selection by using SHIFT or CTRL keys together with the cursor movement keys or the mouse.
- wx.LB_HSCROLL: Create horizontal scrollbar if contents are too wide (Windows only).
- wx.LB_ALWAYS_SB: Always show a vertical scrollbar.
- wx.LB_NEEDED_SB: Only create a vertical scrollbar if needed.
- wx.LB_NO_SB: Don’t create vertical scrollbar (wxMSW and wxGTK only).
- wx.LB_SORT: The listbox contents are sorted in alphabetical order.
Python GUI Creating ListBox in wxPython
Let’s create our example, So this is the complete code for Python GUI Creating ListBox in wxPython.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
import wx class MyFrame(wx.Frame): def __init__(self, parent, title): super(MyFrame, self).__init__(parent, title=title, size=(600,400)) # Set frame icon self.SetIcon(wx.Icon('codeloop.png', wx.BITMAP_TYPE_PNG)) self.panel = MyPanel(self) class MyPanel(wx.Panel): def __init__(self, parent): super(MyPanel, self).__init__(parent) hbox = wx.BoxSizer(wx.HORIZONTAL) self.listbox = wx.ListBox(self) hbox.Add(self.listbox, 1, wx.EXPAND | wx.ALL, 20) # Use proportion 1 to make it expand btnPanel = wx.Panel(self) vbox = wx.BoxSizer(wx.VERTICAL) newBtn = wx.Button(btnPanel, wx.ID_ANY, 'New', size=(90, 30)) renBtn = wx.Button(btnPanel, wx.ID_ANY, 'Rename', size=(90, 30)) delBtn = wx.Button(btnPanel, wx.ID_ANY, 'Delete', size=(90, 30)) clrBtn = wx.Button(btnPanel, wx.ID_ANY, 'Clear', size=(90, 30)) # Bind button events self.Bind(wx.EVT_BUTTON, self.NewItem, id=newBtn.GetId()) self.Bind(wx.EVT_BUTTON, self.OnRename, id=renBtn.GetId()) self.Bind(wx.EVT_BUTTON, self.OnDelete, id=delBtn.GetId()) self.Bind(wx.EVT_BUTTON, self.OnClear, id=clrBtn.GetId()) self.Bind(wx.EVT_LISTBOX_DCLICK, self.OnRename) vbox.Add((-1, 20)) # Add some space vbox.Add(newBtn) vbox.Add(renBtn, 0, wx.TOP, 5) vbox.Add(delBtn, 0, wx.TOP, 5) vbox.Add(clrBtn, 0, wx.TOP, 5) btnPanel.SetSizer(vbox) hbox.Add(btnPanel, 0, wx.EXPAND | wx.ALL, 20) # Don't use expand here self.SetSizer(hbox) self.Centre() # Event handlers def NewItem(self, event): text = wx.GetTextFromUser('Enter a new item', 'Insert dialog') if text != '': self.listbox.Append(text) def OnRename(self, event): sel = self.listbox.GetSelection() text = self.listbox.GetString(sel) renamed = wx.GetTextFromUser('Rename item', 'Rename dialog', text) if renamed != '': self.listbox.Delete(sel) item_id = self.listbox.Insert(renamed, sel) self.listbox.SetSelection(item_id) def OnDelete(self, event): sel = self.listbox.GetSelection() if sel != -1: self.listbox.Delete(sel) def OnClear(self, event): self.listbox.Clear() class MyApp(wx.App): def OnInit(self): self.frame = MyFrame(parent=None, title="List Box") self.frame.Show() return True app = MyApp() app.MainLoop() |
So these are the methods that we have used for binding
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
def NewItem(self, event): text = wx.GetTextFromUser('Enter a new item', 'Insert dialog') if text != '': self.listbox.Append(text) def OnRename(self, event): sel = self.listbox.GetSelection() text = self.listbox.GetString(sel) renamed = wx.GetTextFromUser('Rename item', 'Rename dialog', text) if renamed != '': self.listbox.Delete(sel) item_id = self.listbox.Insert(renamed, sel) self.listbox.SetSelection(item_id) def OnDelete(self, event): sel = self.listbox.GetSelection() if sel != -1: self.listbox.Delete(sel) def OnClear(self, event): self.listbox.Clear() |
Now let’s describe this code:
- Importing wxPython Module:
This line imports the wxPython module, which is a Python wrapper for the wxWidgets C++ library. wxPython provides a set of tools for creating graphical user interfaces (GUIs) in Python.
|
1 |
import wx |
- Defining MyFrame Class:
This class defines the main frame of the application. It inherits from wx.Frame, which is the main window class in wxPython. __init__ method initializes the frame with a specific title and size. It also sets the frame icon using the SetIcon() method with a PNG file, After that it creates an instance of the MyPanel class to serve as the main panel within the frame.
|
1 2 3 4 5 6 7 8 |
class MyFrame(wx.Frame): def __init__(self, parent, title): super(MyFrame, self).__init__(parent, title=title, size=(600,400)) # Set frame icon self.SetIcon(wx.Icon('icon.png', wx.BITMAP_TYPE_PNG)) self.panel = MyPanel(self) |
- Defining MyPanel Class:
This class defines the main panel of the application. It inherits from wx.Panel. __init__ method initializes the panel with a horizontal box sizer (hbox). Inside the horizontal box sizer, it adds a list box widget (self.listbox) with proportion 1 to make it expandable. It also creates a panel (btnPanel) for buttons and adds four buttons (‘New’, ‘Rename’, ‘Delete’, ‘Clear’) to it vertically using a vertical box sizer (vbox). event handlers for button clicks and list box double-clicks are bound to their methods. And lastly it sets the main panel’s sizer (hbox) and centers the panel inside its parent window.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
class MyPanel(wx.Panel): def __init__(self, parent): super(MyPanel, self).__init__(parent) hbox = wx.BoxSizer(wx.HORIZONTAL) self.listbox = wx.ListBox(self) hbox.Add(self.listbox, 1, wx.EXPAND | wx.ALL, 20) # Use proportion 1 to make it expand btnPanel = wx.Panel(self) vbox = wx.BoxSizer(wx.VERTICAL) newBtn = wx.Button(btnPanel, wx.ID_ANY, 'New', size=(90, 30)) renBtn = wx.Button(btnPanel, wx.ID_ANY, 'Rename', size=(90, 30)) delBtn = wx.Button(btnPanel, wx.ID_ANY, 'Delete', size=(90, 30)) clrBtn = wx.Button(btnPanel, wx.ID_ANY, 'Clear', size=(90, 30)) # Bind button events self.Bind(wx.EVT_BUTTON, self.NewItem, id=newBtn.GetId()) self.Bind(wx.EVT_BUTTON, self.OnRename, id=renBtn.GetId()) self.Bind(wx.EVT_BUTTON, self.OnDelete, id=delBtn.GetId()) self.Bind(wx.EVT_BUTTON, self.OnClear, id=clrBtn.GetId()) self.Bind(wx.EVT_LISTBOX_DCLICK, self.OnRename) vbox.Add((-1, 20)) # Add some space vbox.Add(newBtn) vbox.Add(renBtn, 0, wx.TOP, 5) vbox.Add(delBtn, 0, wx.TOP, 5) vbox.Add(clrBtn, 0, wx.TOP, 5) btnPanel.SetSizer(vbox) hbox.Add(btnPanel, 0, wx.EXPAND | wx.ALL, 20) # Don't use expand here self.SetSizer(hbox) self.Centre() |
- Defining MyApp Class:
This class defines the application object. It inherits from wx.App. The OnInit method is called when the application starts. It creates an instance of the MyFrame class as the main application window, sets its title, and shows it.
|
1 2 3 4 5 |
class MyApp(wx.App): def OnInit(self): self.frame = MyFrame(parent=None, title="List Box") self.frame.Show() return True |
- Running Application:
This creates an instance of the MyApp class and starts the wxPython event loop, allowing the application to respond to user input and events.
|
1 2 |
app = MyApp() app.MainLoop() |
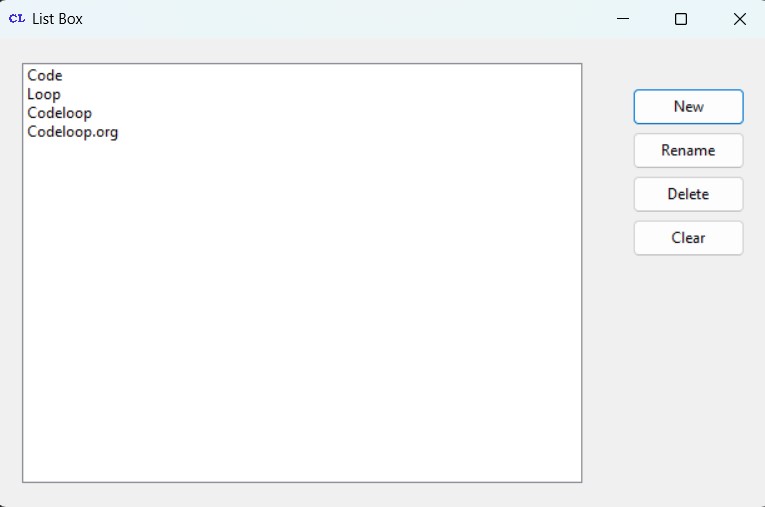
Run the code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email