In this Python GUI article i want to show you creating of AboutBox Dialog in wxPython. so for this tutorial including wx we need another class that we should import, and that is called wx.adv. this class contains the general information about the program, such as its name, version, copyright and so on, as well as lists of the program developers, documentation writers, artists and translators.
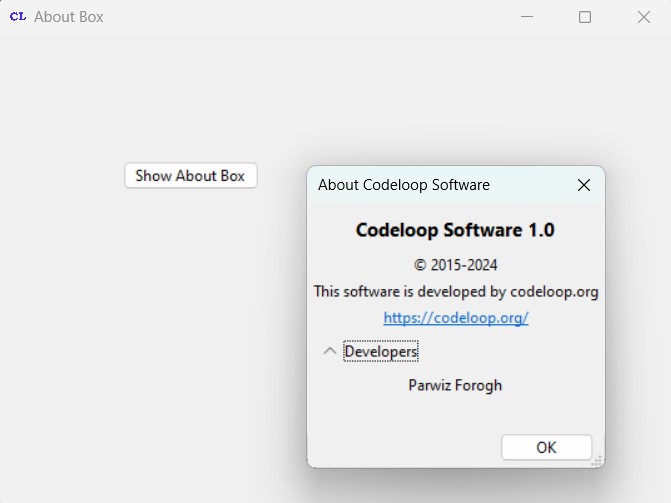
Python GUI AboutBox Dialog in wxPython
So now this is the complete code for AboutBox Dialog in wxPython
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
import wx import wx.adv class MyFrame(wx.Frame): def __init__(self, parent, title): super(MyFrame, self).__init__(parent, title=title, size=(800, 600)) # Set frame icon self.SetIcon(wx.Icon('codeloop.png', wx.BITMAP_TYPE_PNG)) self.panel = MyPanel(self) class MyPanel(wx.Panel): def __init__(self, parent): super(MyPanel, self).__init__(parent) # Create a button self.button = wx.Button(self, label="Show About Box", pos=(100, 100)) self.Bind(wx.EVT_BUTTON, self.onAbout) def onAbout(self, event): # Create AboutDialogInfo object info = wx.adv.AboutDialogInfo() # Set information for about box info.SetName("Codeloop Software") info.SetVersion("1.0") info.SetDescription("This software is developed by codeloop.org") info.SetCopyright("(C) 2015-2024") info.SetWebSite("https://codeloop.org/") info.AddDeveloper("Parwiz Forogh") # Show about box wx.adv.AboutBox(info) class MyApp(wx.App): def OnInit(self): self.frame = MyFrame(parent=None, title="About Box") self.frame.Show() return True app = MyApp() app.MainLoop() |
At the first we have our Frame class that inherits from wx.Frame and it is our top level window that we create our MyPanel object in this class.
|
1 2 3 4 5 6 7 8 |
class MyFrame(wx.Frame): def __init__(self, parent, title): super(MyFrame, self).__init__(parent, title =title, size = (800,600)) self.panel = MyPanel(self) |
After that we create our MyPanel class, this class is a container class for our widgets like buttons, menus, checkbutton and etc. and you can see that we have created a button in this class also we have done binding for our button.
|
1 2 3 4 5 6 |
class MyPanel(wx.Panel): def __init__(self, parent): super(MyPanel, self).__init__(parent) self.button = wx.Button(self, label = "Show About Box", pos = (100,100)) self.Bind(wx.EVT_BUTTON, self.onAbout) |
And this is the method for our AboutBox
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
def onAbout(self, event): # Create AboutDialogInfo object info = wx.adv.AboutDialogInfo() # Set information for about box info.SetName("Codeloop Software") info.SetVersion("1.0") info.SetDescription("This software is developed by codeloop.org") info.SetCopyright("(C) 2015-2024") info.SetWebSite("https://codeloop.org/") info.AddDeveloper("Parwiz Forogh") # Show about box wx.adv.AboutBox(info) |
So the last class is MyApp class that inherits from wx.App. the OnInit() method is where you will most often create frame subclass objects. and start our main loop.That’s it. Once the application’s main event loop processing takes over, control passes to wxPython. Unlike procedural programs, a wxPython GUI program primarily responds to the events taking place around it, mostly determined by a human user clicking with a mouse and typing at the keyboard. When all the frames in an application have been closed, the app.MainLoop() method will return and the program will exit.
|
1 2 3 4 5 6 7 8 9 10 |
class MyApp(wx.App): def OnInit(self): self.frame = MyFrame(parent=None, title="About Box") self.frame.Show() return True app = MyApp() app.MainLoop() |
So run the code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email