In this PyQt5 Tutorial we want to learn about Working with Signals and Slots in PyQt5, so PyQt5 is one of the best libraries for building GUI applications in Python, and signals and slots in PyQt5 are one of the key features that allows you to communicate between different components of an application.
What is PyQt5 Signals and Slots ?
In PyQt5, signals and slots are one of the features, It is used for communication between different parts of a program. Signals allows objects to notify other objects when certain events occur. They are defined as methods in a class, and when triggered, they emit a signal. For example, a button click or a value change in a widget can be considered as a signal. on the other hand Slots are methods that can be connected to signals. When a signal is emitted, any connected slots are executed. Slots can perform some specific actions or handle the signal in a good manner.
Let’s talk about a simple example where we have a GUI application with a button and a label. we want that when a user clicks on the button, we want to change the text of the label, now clicking the button should trigger a signal, and a connected slot will update the label with a specific text.
This is the complete code for this article
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
from PyQt5.QtWidgets import QApplication, QVBoxLayout, QWidget, QPushButton, QLabel import sys from PyQt5.QtGui import QIcon, QFont # Define the main application class MyApplication(QWidget): def __init__(self): super().__init__() # Set window title self.setWindowTitle("Codeloop.org - Signals & Slots") # Set the window icon self.setWindowIcon(QIcon("codeloop.png")) # Create vertical box layout vbox = QVBoxLayout() # Create a button self.button = QPushButton("Click Me", self) self.button.setFont(QFont("Times", 15)) self.button.setStyleSheet('color:green') self.button.clicked.connect(self.update_label) # Create a label and set its geometry self.label = QLabel(self) self.label.setGeometry(50, 50, 200, 30) # Add button and label to the vertical box layout vbox.addWidget(self.button) vbox.addWidget(self.label) # Set layout for the main widget self.setLayout(vbox) # Define the slot to handle the button click event def update_label(self): # Update the label text, font, and style self.label.setText("PyQt5 Signals and Slots - Codeloop.org") self.label.setFont(QFont("Sanserif", 15)) self.label.setStyleSheet('color:red') if __name__ == "__main__": # Create an application instance app = QApplication(sys.argv) # Create an instance of the main application window window = MyApplication() # Show the main application window window.show() # Start the application event loop sys.exit(app.exec_()) |
So now let’s describe our code, in the MyApplication class, we have initialized main window with a title. after that we creates a button and a label as member variables. then we connect the clicked signal of the button to the update_label slot. and lastly we define the update_label method, which sets the text of the label.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
class MyApplication(QWidget): def __init__(self): super().__init__() self.setWindowTitle("Codeloop.org - Signals & Slots") self.setWindowIcon(QIcon("codeloop.png")) vbox = QVBoxLayout() self.button = QPushButton("Click Me", self) self.button.setFont(QFont("Times", 15)) self.button.setStyleSheet('color:green') self.button.clicked.connect(self.update_label) self.label = QLabel(self) self.label.setGeometry(50, 50, 200, 30) vbox.addWidget(self.button) vbox.addWidget(self.label) self.setLayout(vbox) def update_label(self): self.label.setText("PyQt5 Signals and Slots - Codeloop.org") self.label.setFont(QFont("Sanserif", 15)) self.label.setStyleSheet('color:red') |
In here we have created an instance of QApplication and run the event loop to launch the GUI:
|
1 2 3 4 5 |
if __name__ == "__main__": app = QApplication(sys.argv) window = MyApplication() window.show() sys.exit(app.exec_()) |
PyQt6 Tutorial – Create SpinBox
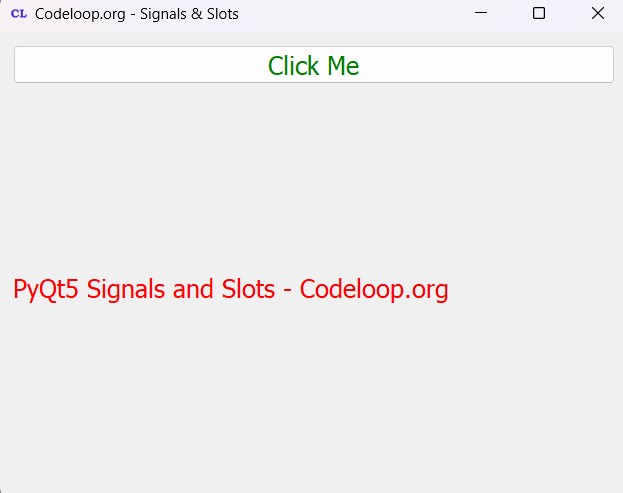
Run the complete code and this will be the result, when you click on the button the label text will be changed.

Subscribe and Get Free Video Courses & Articles in your Email