In this PyQt5 Tutorial we are going to learn How to Insert Data in MySQL Database, for database connection we want to use Mysql Connector, so Mysql Connector is MySQL driver written in Python, also for GUI Design we want to use Qt Designer in pyqt5. make sure that you have already installed mysql connector for Python.
Installation
You can install mysql connector using pip .
|
1 |
pip install mysql-connector-python |
Make sure that you have already installed Wamp Server, in the previous article we have created our database, check the below article. also in the database create a table at name of users.
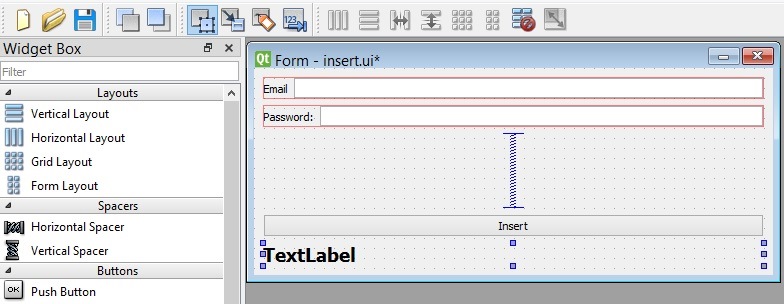
Open your Qt Designer, you can just write pyqt5designer in your terminal, after opening the Qt Designer you need to create Widget window. now we add widgets in Qt Designer.
- Add QHBoxLayout and in the QHBoxLayout add a QLabel and a QLineEdit
- Add another HBoxLayout, and in the HBoxLayout add label and lineedit
- Also you need to add a label and button at the end and make the window layout vertically
- You need to add a vertical spacer between your lineedit and buttons
This is the design that we want

After completing the design you need to save the your design, the extension will be .ui file.
now it is time to convert our .ui file in to .py file. there are two ways that you can do, first way is loading the ui file, the second way is converting the .ui file to .py file, we want to use the second way. for converting of the ui file to python file we need to use pyuic5 module, this module is located in the Scripts folder of your python installation, you need to copy your ui file in the Scripts folder of your Python installation. you need to open the terminal in the Scripts folder, and after that run this command.
|
1 |
pyuic5 insert.ui -o insert.py -x |
And this is the converted file, also we have added a method for inserting the data.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'insert.ui' # # Created by: PyQt5 UI code generator 5.15.1 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets import mysql.connector as mc class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(519, 207) self.verticalLayout = QtWidgets.QVBoxLayout(Form) self.verticalLayout.setObjectName("verticalLayout") self.horizontalLayout = QtWidgets.QHBoxLayout() self.horizontalLayout.setObjectName("horizontalLayout") self.label = QtWidgets.QLabel(Form) self.label.setObjectName("label") self.horizontalLayout.addWidget(self.label) self.lineEditEmaul = QtWidgets.QLineEdit(Form) self.lineEditEmaul.setObjectName("lineEditEmaul") self.horizontalLayout.addWidget(self.lineEditEmaul) self.verticalLayout.addLayout(self.horizontalLayout) self.horizontalLayout_2 = QtWidgets.QHBoxLayout() self.horizontalLayout_2.setObjectName("horizontalLayout_2") self.label_2 = QtWidgets.QLabel(Form) self.label_2.setObjectName("label_2") self.horizontalLayout_2.addWidget(self.label_2) self.lineEditPass = QtWidgets.QLineEdit(Form) self.lineEditPass.setObjectName("lineEditPass") self.horizontalLayout_2.addWidget(self.lineEditPass) self.verticalLayout.addLayout(self.horizontalLayout_2) spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding) self.verticalLayout.addItem(spacerItem) self.pushButton = QtWidgets.QPushButton(Form) self.pushButton.setObjectName("pushButton") #connected clicked signal of button with insert_data method self.pushButton.clicked.connect(self.insert_data) self.verticalLayout.addWidget(self.pushButton) self.labelResult = QtWidgets.QLabel(Form) font = QtGui.QFont() font.setPointSize(14) font.setBold(True) font.setWeight(75) self.labelResult.setFont(font) self.labelResult.setText("") self.labelResult.setObjectName("labelResult") self.verticalLayout.addWidget(self.labelResult) self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) #inserting data to codeloop database in wampserver def insert_data(self): try: mydb = mc.connect( host="localhost", user="root", password="", database="codeloop" ) mycursor = mydb.cursor() email = self.lineEditEmaul.text() password =self.lineEditPass.text() sql = "INSERT INTO users (email, password) VALUES (%s, %s)" val = (email, password) mycursor.execute(sql, val) mydb.commit() self.labelResult.setText("Data Inserted") except mc.Error as e: self.labelResult.setText("Error Inserting Data") def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.label.setText(_translate("Form", "Email")) self.label_2.setText(_translate("Form", "Password:")) self.pushButton.setText(_translate("Form", "Insert")) if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) Form = QtWidgets.QWidget() ui = Ui_Form() ui.setupUi(Form) Form.show() sys.exit(app.exec_()) |
This is the method for inserting data to the database, first we have connected our application with the wamp server using mysql connector, after that we need to create the object of cursor, also we need to get the value from the QLineEdit, at the end we execute the query and insert the data.
Also we have connected our QPushButton clicked signal with this method.
|
1 |
self.pushButton.clicked.connect(self.insert_data) |
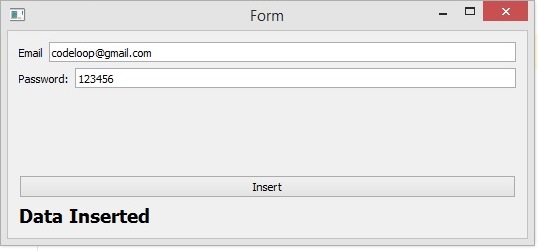
Run the complete code enter email and password after that click on the button.

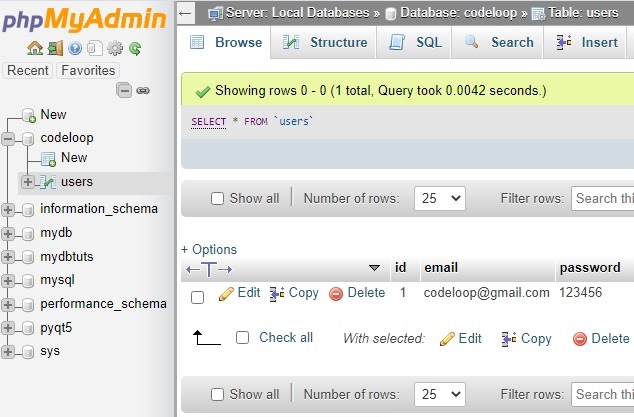
Check your database in Wamp Server, you have the data.

Subscribe and Get Free Video Courses & Articles in your Email