In this PyQt5 Tutorial article we want to learn that How to Create List Box in Python PyQt5, PyQt5 list box is also known as a QListWidget, it is a widget that provides a list of items that the user can select from that. it is commonly used widget in GUI applications for displaying and selecting multiple items. QListWidget class in PyQt5 provides several methods to manipulate the list box, including adding and removing items, selecting items and retrieving selected items. it also emits different signals to indicate user interactions, such as when an item is clicked or selected.
This is the complete code for this article
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
from PyQt5 import QtWidgets from PyQt5.QtGui import QIcon # Define the main application class ListboxApp(QtWidgets.QWidget): def __init__(self): super().__init__() # Initialize the user interface self.init_ui() # Method to initialize user interface def init_ui(self): # Set window title self.setWindowTitle("Codeloop.org - List Box Example") # Set window size and position self.setGeometry(300, 300, 300, 200) # Set window icon self.setWindowIcon(QIcon("codeloop.png")) # Create QListWidget and set its position and size self.list_widget = QtWidgets.QListWidget(self) self.list_widget.setGeometry(10, 10, 120, 100) # Add items to the list widget self.list_widget.addItems(["Python", "Java", "C++"]) # Connect the itemClicked signal self.list_widget.itemClicked.connect(self.item_clicked) # Create QLabel and set its position and size self.label = QtWidgets.QLabel(self) self.label.setGeometry(150, 50, 120, 20) # Display the widget self.show() # Method to handle item clicked events def item_clicked(self, item): # Set the label text to show the selected item self.label.setText(f"Selected: {item.text()}") # Main block to run the application if __name__ == "__main__": # Create a QApplication object app = QtWidgets.QApplication([]) # Create an instance of the ListboxApp window = ListboxApp() # Start application event loop app.exec() |
To begin, we need to import our necessary modules.
|
1 |
from PyQt5.QtWidgets import QWidget, QListWidget, QLabel, QApplication |
After that we are going to create a class that inherits from QWidget, and it will serve as our main application window. we name it ListboxApp.
|
1 2 3 4 5 6 7 8 |
class ListboxApp(QWidget): def __init__(self): super().__init__() self.init_ui() def init_ui(self): self.setWindowTitle("Codeloop.org - List Box Example") self.setGeometry(300, 300, 300, 200) |
In the above code, we define the ListboxApp class and initialize it by calling the parent __init__() method. after that we have defined the init_ui() method, which sets the window title and geometry.
Inside the init_ui() method, let’s add a list box widget using QListWidget. we also creates a label widget that will display the selected item from the list box.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
def init_ui(self): self.setWindowTitle("List Box Example") self.setGeometry(300, 300, 300, 200) self.list_widget = QListWidget(self) self.list_widget.setGeometry(10, 10, 120, 100) self.list_widget.addItems(["Python", "Java", "C++"]) self.list_widget.itemClicked.connect(self.item_clicked) self.label = QLabel(self) self.label.setGeometry(150, 50, 120, 20) self.show() |
In the above code, we have created a QListWidget at name of list_widget and set its position and size using setGeometry(). after that we add items to the list box using addItems(). also we connects the itemClicked signal of the list_widget to a custom slot method item_clicked().
Let’s define item_clicked() method, which will receive the signal emitted when an item in the list box is clicked. Inside this method, we will retrieve the selected item text and update the label text.
|
1 2 |
def item_clicked(self, item): self.label.setText(f"Selected: {item.text()}") |
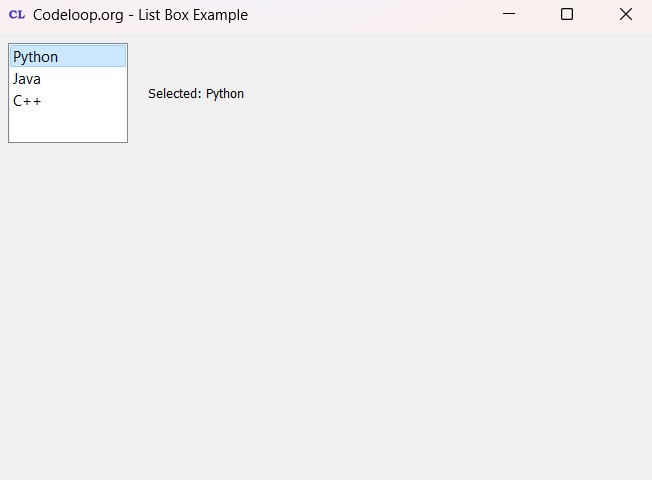
Run the complete code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email