In this PyQt5 GUI article i want to show How To Create QButtonGroup in PyQt5. QButtonGroup class provides a container to organize groups of button widgets. QButtonGroup provides an abstract container into which button widgets can be placed. It does not provide a visual representation of this container (see QGroupBox for a container widget), but instead manages the states of each of the buttons in the group.
What is QButtonGroup in PyQt5 ?
In PyQt5 QButtonGroup is a container that groups together a set of buttons such as QRadioButton or QPushButton, so that they behave as a single entity. QButtonGroup class provides convenient way to manage and manipulate a set of buttons as a group.
with QButtonGroup, you can specify that only one button in the group can be checked at any given time, so when a button is checked, all other buttons in the group are automatically unchecked. You can also get the checked button in the group, and iterate over all the buttons in the group.
Join PyQt5 Full Course for Free
Also you can read more Python GUI articles in the below links
- Kivy GUI Development Tutorials
- TKinter GUI Development Tutorials
- Pyside2 GUI Development
- wxPython GUI Development Tutorials
- PyQt5 GUI Development Tutorials
PyQt5 GUI How To Create QButtonGroup in PyQt5
First we need some imports.
|
1 2 3 4 |
from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout, QLabel, QPushButton,QButtonGroup import sys from PyQt5 import QtCore |
After that we are going to create our main Window class that extends from QWidget. and in the constructor of the class we need to add some requirements of the window like set window title, window icon and window geometry.
|
1 2 3 4 5 6 7 8 9 10 11 |
class Window(QWidget): def __init__(self): super().__init__() self.title = "PyQt5 QButton Group" self.top = 200 self.left = 500 self.width = 400 self.height = 300 self.setWindowTitle(self.title) self.setWindowIcon(QtGui.QIcon("icon.png")) self.setGeometry(self.left, self.top, self.width, self.height) |
So in here we have created an QHBoxLayout with QLabel, and we have added the label to the hbox layout. also we have set the font for the label.
|
1 2 3 4 |
hbox = QHBoxLayout() self.label = QLabel(self) self.label.setFont(QtGui.QFont("Sanserif", 15)) hbox.addWidget(self.label) |
In here we have created the object for our QButtonGroup.
|
1 |
self.buttongroup = QButtonGroup() |
Now we have connected the buttonClicked signal of QButtonGroup to button_clicked() method that we will make later.
|
1 |
self.buttongroup.buttonClicked[int].connect(self.on_button_clicked) |
This is for creating of QPushButton, we have created some buttons and we have added that to the buttongroup, also we have used some font styles for our buttons.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
button = QPushButton("Java") self.buttongroup.addButton(button, 2) button.setFont(QtGui.QFont("Sanserif", 15)) button.setIcon(QtGui.QIcon("java.png")) button.setIconSize(QtCore.QSize(40,40)) hbox.addWidget(button) button = QPushButton("C++") self.buttongroup.addButton(button, 3) button.setFont(QtGui.QFont("Sanserif", 15)) button.setIcon(QtGui.QIcon("cpp.png")) button.setIconSize(QtCore.QSize(40, 40)) hbox.addWidget(button) self.setLayout(hbox) |
This is the method that we have connected with the buttongroup signal at the top.
|
1 2 3 4 |
def on_button_clicked(self, id): for button in self.buttongroup.buttons(): if button is self.buttongroup.button(id): self.label.setText(button.text() + " Was Clicked ") |
Also every PyQt5 application must create an application object.
|
1 |
App = QApplication(sys.argv) |
Finally, we enter the mainloop of the application. The event handling starts from this point.
|
1 2 |
window = Window() sys.exit(App.exec()) |
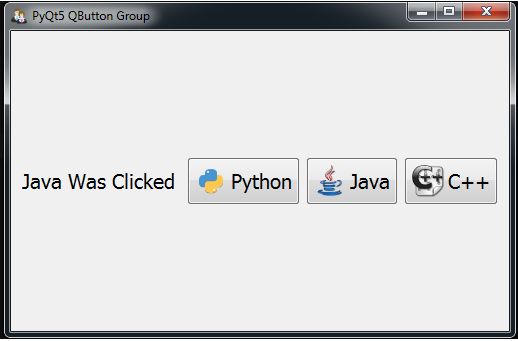
Run the complete code and this will be the result

Complete source code for PyQt5 GUI How To Create QButtonGroup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout, QLabel, QPushButton,QButtonGroup import sys from PyQt5 import QtCore class Window(QWidget): def __init__(self): super().__init__() self.title = "PyQt5 QButton Group" self.top = 200 self.left = 500 self.width = 400 self.height = 300 self.setWindowTitle(self.title) self.setWindowIcon(QtGui.QIcon("icon.png")) self.setGeometry(self.left, self.top, self.width, self.height) hbox = QHBoxLayout() self.label = QLabel(self) self.label.setFont(QtGui.QFont("Sanserif", 15)) hbox.addWidget(self.label) self.buttongroup = QButtonGroup() #self.buttongroup.setExclusive(False) self.buttongroup.buttonClicked[int].connect(self.on_button_clicked) button = QPushButton("Python") self.buttongroup.addButton(button, 1) button.setFont(QtGui.QFont("Sanserif", 15)) button.setIcon(QtGui.QIcon("pythonicon.png")) button.setIconSize(QtCore.QSize(40, 40)) hbox.addWidget(button) button = QPushButton("Java") self.buttongroup.addButton(button, 2) button.setFont(QtGui.QFont("Sanserif", 15)) button.setIcon(QtGui.QIcon("java.png")) button.setIconSize(QtCore.QSize(40,40)) hbox.addWidget(button) button = QPushButton("C++") self.buttongroup.addButton(button, 3) button.setFont(QtGui.QFont("Sanserif", 15)) button.setIcon(QtGui.QIcon("cpp.png")) button.setIconSize(QtCore.QSize(40, 40)) hbox.addWidget(button) self.setLayout(hbox) self.show() def on_button_clicked(self, id): for button in self.buttongroup.buttons(): if button is self.buttongroup.button(id): self.label.setText(button.text() + " Was Clicked ") if __name__ == "__main__": App = QApplication(sys.argv) window = Window() sys.exit(App.exec_()) |
Also you can watch the complete video for this article
Subscribe and Get Free Video Courses & Articles in your Email