In this PyQt5 article i want to show you Creating QRadioButton With Toggled Signal . QRadioButton widget provides a radio button with a text label.
What is PyQt5 QRadioButton ?
QRadioButton is a class in PyQt5 that provides a radio button widget. radio button is a button that represents one of a set of mutually exclusive options where only one option can be selected at a time. when the user clicks on a QRadioButton, it becomes selected and all other radio buttons in the same group become deselected.
Also you can read more Python GUI articles in the below links
- Kivy GUI Development Tutorials
- TKinter GUI Development Tutorials
- Pyside2 GUI Development
- wxPython GUI Development Tutorials
- PyQt5 GUI Development Tutorials
PyQt5 Creating QRadioButton With Toggled Signal
First we need some imports from PyQt5
|
1 2 3 4 5 |
from PyQt5.QtWidgets import QApplication, QDialog, QRadioButton, QHBoxLayout, QGroupBox, QVBoxLayout, QLabel import sys from PyQt5 import QtGui from PyQt5.QtCore import QRect from PyQt5 import QtCore |
After that we are going to create our main Window class that extends from QDialog. and in the constructor of the class we need to initialize some requirements of the window. also we have called our InitWindow() method in here.
|
1 2 3 4 5 6 7 8 9 10 |
class Window(QDialog): def __init__(self): super().__init__() self.title = "Radio Button" self.top = 200 self.left = 400 self.width = 400 self.height = 100 self.iconName = "icon.png" self.InitWindow() |
After that we are going to create our InitWindow() method. we set our window title, window icon and window geometry. also we have created the QVBoxLayout and QLabel objects in here. we have also called our CreateLayout() method in here.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
def InitWindow(self): self.setWindowIcon(QtGui.QIcon(self.iconName)) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) self.CreateLayout() vbox = QVBoxLayout() vbox.addWidget(self.groupBox) self.label = QLabel(self) self.label.setFont(QtGui.QFont("Sanserif",15)) vbox.addWidget(self.label) self.setLayout(vbox) self.show() |
In here we need to create our QRadioButton, also we have created a group box, because we want to add the radio buttons in the group box. make sure that you have added some icons to your working directory. we need to use the icons for the QRadioButton.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
def radioButton(self): self.groupBox = QGroupBox("What Is Your Favorite Programming Language ?") self.groupBox.setFont(QtGui.QFont("Sanserif",13)) hboxLayout = QHBoxLayout() self.radiobtn1 = QRadioButton("Football") self.radiobtn1.setChecked(True) self.radiobtn1.setIcon(QtGui.QIcon("football.png")) self.radiobtn1.setIconSize(QtCore.QSize(40,40)) self.radiobtn1.setFont(QtGui.QFont("Sanserif", 13)) hboxLayout.addWidget(self.radiobtn1) self.radiobtn1.toggled.connect(self.onRadioBtn) self.radiobtn2 = QRadioButton("Cricket") self.radiobtn2.setIcon(QtGui.QIcon("cricket.png")) self.radiobtn2.setIconSize(QtCore.QSize(40, 40)) self.radiobtn2.setFont(QtGui.QFont("Sanserif", 13)) self.radiobtn2.toggled.connect(self.onRadioBtn) hboxLayout.addWidget(self.radiobtn2) self.radiobtn3 = QRadioButton("Tennis") self.radiobtn3.setIcon(QtGui.QIcon("tennis.png")) self.radiobtn3.setIconSize(QtCore.QSize(40, 40)) self.radiobtn3.setFont(QtGui.QFont("Sanserif", 13)) self.radiobtn3.toggled.connect(self.onRadioBtn) hboxLayout.addWidget(self.radiobtn3) self.groupBox.setLayout(hboxLayout) |
This is the method that we have already connected this method with the toggled signal of QRadioButton. in here first we need to get the value of QRadioButton and after that we are checking the radio button and set the value to the label.
|
1 2 3 4 |
def onRadioBtn(self): radioBtn = self.sender() if radioBtn.isChecked(): self.label.setText("You Have Selected " + radioBtn.text()) |
Also every PyQt5 application must create an application object.
|
1 |
app = QApplication(sys.argv) |
Finally, we enter the mainloop of the application. The event handling starts from this point.
|
1 2 |
window = Window() sys.exit(app.exec_()) |
Complete source code PyQt5 Creating QRadioButton With Toggled Signal
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
from PyQt5.QtWidgets import QApplication, QDialog, QRadioButton, QHBoxLayout, QGroupBox, QVBoxLayout, QLabel import sys from PyQt5 import QtGui from PyQt5.QtCore import QRect from PyQt5 import QtCore class Window(QDialog): def __init__(self): super().__init__() self.title = "Radio Button" self.top = 200 self.left = 400 self.width = 400 self.height = 100 self.iconName = "icon.png" self.InitWindow() def InitWindow(self): self.setWindowIcon(QtGui.QIcon(self.iconName)) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) self.CreateLayout() vbox = QVBoxLayout() vbox.addWidget(self.groupBox) self.label = QLabel(self) self.label.setFont(QtGui.QFont("Sanserif",15)) vbox.addWidget(self.label) self.setLayout(vbox) self.show() def CreateLayout(self): self.groupBox = QGroupBox("What Is Your Favorite Programming Language ?") self.groupBox.setFont(QtGui.QFont("Sanserif",13)) hboxLayout = QHBoxLayout() self.radiobtn1 = QRadioButton("Football") self.radiobtn1.setChecked(True) self.radiobtn1.setIcon(QtGui.QIcon("football.png")) self.radiobtn1.setIconSize(QtCore.QSize(40,40)) self.radiobtn1.setFont(QtGui.QFont("Sanserif", 13)) hboxLayout.addWidget(self.radiobtn1) self.radiobtn1.toggled.connect(self.onRadioBtn) self.radiobtn2 = QRadioButton("Cricket") self.radiobtn2.setIcon(QtGui.QIcon("cricket.png")) self.radiobtn2.setIconSize(QtCore.QSize(40, 40)) self.radiobtn2.setFont(QtGui.QFont("Sanserif", 13)) self.radiobtn2.toggled.connect(self.onRadioBtn) hboxLayout.addWidget(self.radiobtn2) self.radiobtn3 = QRadioButton("Tennis") self.radiobtn3.setIcon(QtGui.QIcon("tennis.png")) self.radiobtn3.setIconSize(QtCore.QSize(40, 40)) self.radiobtn3.setFont(QtGui.QFont("Sanserif", 13)) self.radiobtn3.toggled.connect(self.onRadioBtn) hboxLayout.addWidget(self.radiobtn3) self.groupBox.setLayout(hboxLayout) def onRadioBtn(self): radioBtn = self.sender() if radioBtn.isChecked(): self.label.setText("You Have Selected " + radioBtn.text()) if __name__ == "__main__": app = QApplication(sys.argv) window = Window() sys.exit(app.exec_()) |
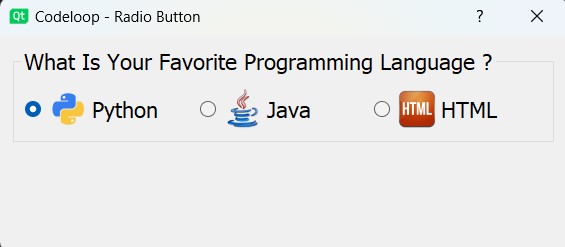
This PyQt5 code creates a simple GUI window with a group of radio buttons asking the user to select their favorite programming language. The window includes a label that dynamically updates to display the selected language. The radio buttons are labeled “Python”, “Java”, and “HTML” and have corresponding icons next to them. When a radio button is selected, the label updates to indicate the user’s choice. The window also features a custom icon and title.
Run the complete code and this will be the result

This is another example on PyQt5 QRadioButton
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QVBoxLayout class Example(QWidget): def __init__(self): super().__init__() # Initialize the UI self.initUI() def initUI(self): # Create radio buttons and set their positions self.radio1 = QRadioButton('Radio Button 1', self) self.radio1.move(50, 50) self.radio1.setChecked(True) self.radio2 = QRadioButton('Radio Button 2', self) self.radio2.move(50, 70) self.radio3 = QRadioButton('Radio Button 3', self) self.radio3.move(50, 90) # Create a vertical layout and add radio buttons to it vbox = QVBoxLayout() vbox.addWidget(self.radio1) vbox.addWidget(self.radio2) vbox.addWidget(self.radio3) # Set the layout for the widget self.setLayout(vbox) # Set window geometry and title, then display the window self.setGeometry(300, 300, 250, 150) self.setWindowTitle('QRadioButton Example') self.show() def onRadioBtn(self, event): # Handle radio button events if event.isChecked(): print(event.text()) if __name__ == '__main__': # Create the application instance, # instantiate Example class, and # start the application loop app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_()) |
In this example, we create three QRadioButton widgets and add them to a vertical layout. We also connect each radio button to the onRadioBtn method, which prints the text of the radio button that was clicked. When you run the program, you’ll see the three radio buttons displayed in a window. You can select one radio button at a time by clicking on it, and the text of the selected radio button will be printed in the console.
Run the code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email