In this Flutter lesson we want to learn about MaterialApp and Scaffold in Flutter, so first of all let’s talk about these two important concepts in flutter.
What is MaterialApp Widget in Flutter
MaterialApp widget is typically the root widget of a Flutter application. It sets up the material design visual elements and provides essential configurations for the app, such as theme, navigation and routes. These are some key features and responsibilities of the MaterialApp widget:
- Theme Configuration: MaterialApp allows you to define all theme of your app, including colors, typography and shape properties. You can customize the theme to match your app’s branding and design aesthetics.
- Navigation Management: MaterialApp manages the navigation stack and provides tools for navigating between different screens or routes inside the app. It includes features such as named routes, route generation and route transitions.
- Material Design Components: MaterialApp incorporates material design principles and components, such as buttons, cards, dialogs and snackbar, and this makes it easy to create nice and consistent user interfaces.
- Internationalization Support: MaterialApp supports internationalization and localization of text and resources, and it allows you to create multilingual applications with easy.
What is Scaffold Widget in Flutter?
Scaffold widget provides a basic layout structure for your app’s screens or pages. It serves as a container for organizing the different visual elements of your app, such as app bars, drawers, tabs and content areas. These are some key features and responsibilities of the Scaffold widget:
- App Bar: Scaffold allows you to define an app bar at the top of the screen using the appBar property. app bar typically contains a title, actions and navigation controls, and it provides users with context and navigation options.
- Body Content: Scaffold’s body property holds the main content of the screen, such as text, images, lists or other widgets. You can use layout widgets like Center, Column, ListView, etc., to organize and arrange the content within the body.
- Floating Action Button (FAB): Scaffold supports a floating action button (floatingActionButton) that provides a primary action for the screen. FAB is typically used for important user interactions, such as adding new content or initiating a key action.
- Drawer: Scaffold allows you to include a side drawer (drawer) for navigation or additional options. The drawer slides in from the side of the screen when activated, and it provides users with access to app sections or settings.
This is an example of MaterialApp and Scaffold in Flutter
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'MaterialApp and Scaffold Example', theme: ThemeData( primaryColor: Colors.blue, // Set the primary color of the app fontFamily: 'Roboto', // Set the default font family ), home: MyHomePage(), ); } } class MyHomePage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Hello, Welcome to codeloop.org'), // Title of the app bar ), body: Center( child: Text( 'Codeloop.org - Flutter Examples', // Text content style: TextStyle(fontSize: 24.0), // Text style with font size ), ), floatingActionButton: FloatingActionButton( onPressed: () { // Add your FAB action here // For example, navigate to another screen Navigator.push( context, MaterialPageRoute(builder: (context) => SecondScreen()), ); }, child: Icon(Icons.add), // Icon for the FAB ), ); } } class SecondScreen extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Second Screen'), // Title of the app bar ), body: Center( child: Text( 'This is the second screen!', // Text content style: TextStyle(fontSize: 24.0), // Text style with font size ), ), ); } } |
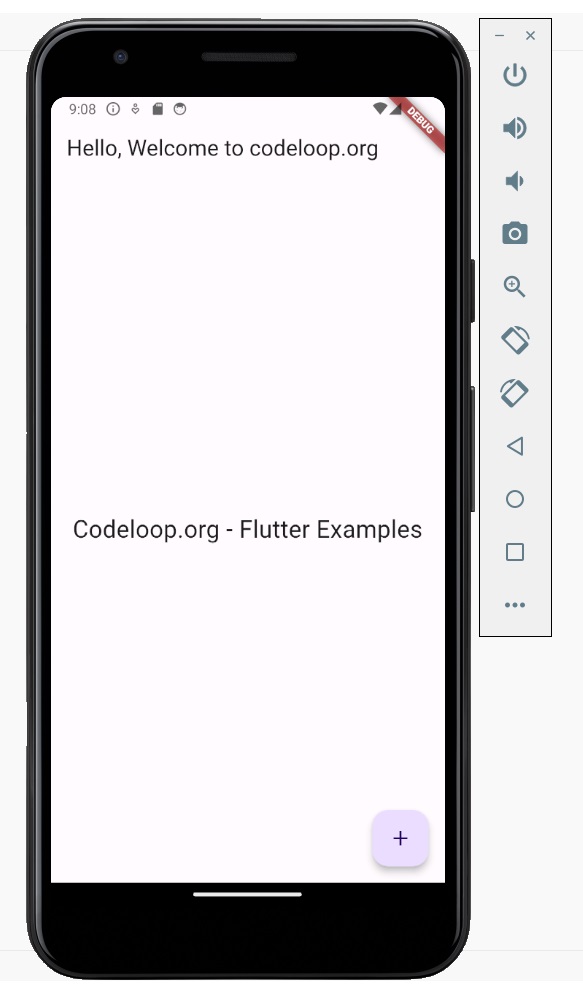
This example creates a Flutter app with MaterialApp as the root widget, and i setup a material design theme with a blue primary color. It defines a MyHomePage widget as the home screen, which contains a Scaffold widget. The Scaffold includes an app bar with a title, a centered text widget, also it has a floating action button (FAB) with an add icon.
When the FAB is pressed, the app navigates to a second screen (SecondScreen widget) using the Navigator widget. The second screen also contains a Scaffold with an app bar and a centered text widget displaying “This is the second screen!”.
Run the code in emulator and this will be the result

FAQs:
What is the difference between Scaffold and MaterialApp in Flutter?
In Flutter, Scaffold and MaterialApp serve different purposes.
- Scaffold is a widget that provides a basic layout structure for individual screens or pages in your app. It includes common UI elements such as app bars, floating action buttons (FABs), drawers and body content. Scaffold helps organize the visual elements of a screen and ensures consistency across different parts of your app’s user interface.
- MaterialApp, on the other hand, is a widget that serves as the root of your Flutter application. It sets up the overall configuration and behavior of the app, including themes, navigation and routes. MaterialApp incorporates material design principles and components into your app, and it provides a consistent look and feel across platforms.
How can you scaffold a MaterialApp widget in Flutter?
To scaffold a MaterialApp widget in Flutter, simply define the MaterialApp widget as the root widget of your application and specify the desired configurations and properties. Inside the MaterialApp widget, you can define the home screen, theme, initial route and other settings. This is a basic example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import 'package:flutter/material.dart'; void main() { runApp( MaterialApp( title: 'My Flutter App', home: Scaffold( appBar: AppBar( title: Text('Home Screen'), ), body: Center( child: Text('Welcome to codeloop flutter examples'), ), ), ), ); } |
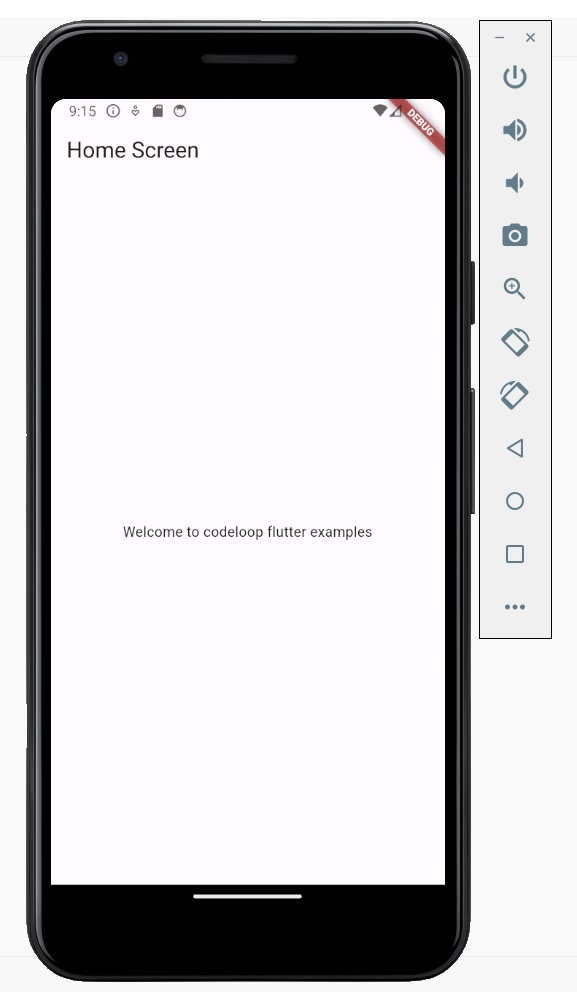
In this example MaterialApp widget defines the overall structure and configuration of the app, while the Scaffold widget provides the layout structure for the home screen, including an app bar and body content.
This will be the result in emulator

What is a MaterialApp in Flutter?
In Flutter MaterialApp is a widget that serves as the root of your application. It sets up the all configuration and behavior of the app, including themes, navigation and routes. MaterialApp adds material design principles and components into your app, and it provides a consistent look and feel across platforms.
Subscribe and Get Free Video Courses & Articles in your Email