In this Java GUI article we are going to learn about Creating ComboBox in JavaFX, so a
combo box is a commonly used graphical user interface widget. Traditionally, it is a combination
of a drop-down list or list box and a single-line editable textbox, allowing the user to either type
a value directly or select a value from the list. The term “combo box” is sometimes used to mean
“drop-down list”.
Python GUI Development Tutorials with Video Training
- PyQt5 GUI Development Tutorials
- TKinter GUI Development Tutorials
- Pyside2 GUI Development Tutorials
- Kivy GUI Development Tutorials
- wxPython GUI Development Tutorials
So now this is the complete code for Java GUI – Creating ComboBox in JavaFX
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.ComboBox; import javafx.scene.control.Label; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class MyCombobox extends Application { public static void main(String[] args) { launch(args); } @Override public void start(Stage stage) { stage.setTitle("JavaFX Combo Box"); ComboBox combo = new ComboBox(); combo.getItems().add("Python"); combo.getItems().add("C++"); combo.getItems().add("Java"); combo.setEditable(true); HBox hBox = new HBox(combo); Scene scene = new Scene(hBox, 300, 200); stage.setScene(scene); stage.show(); } } |
You can create javafx combobox by creating the object of ComboBox class.
|
1 |
ComboBox combo = new ComboBox(); |
Now we need to add some items to the combobox.
|
1 2 3 |
combo.getItems().add("Python"); combo.getItems().add("C++"); combo.getItems().add("Java"); |
If you want your combobox editable than you can use this code.
|
1 |
combo.setEditable(true); |
This is our HBox Layout, because we want to align our widget horizontally by this reason we
are using HBox container or layout. if you want to align vertically than you can use VBox layout.
in here you can see that we have added our combo box object in the hbox layout.
|
1 |
HBox hBox = new HBox(combo); |
Also for every JavaFX application we need to create a Scene object. in the scene we need
to add our container with the width and height of the window, if you want to colorize your
window, you can do it in here. you can see that we have given 300 width and 200 height for the
window.
|
1 |
Scene scene = new Scene(hBox, 300, 200); |
At the end you need to set your scene object to the stage of the window, and show the window.
|
1 2 |
stage.setScene(scene); stage.show(); |
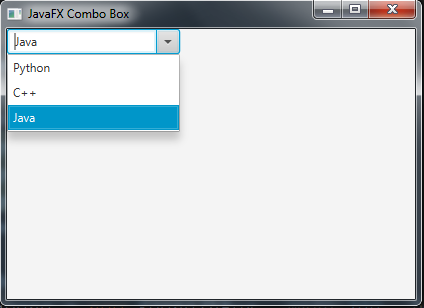
Run the complete code and this is the result

Subscribe and Get Free Video Courses & Articles in your Email