In this PyQt5 article we want to learn How to Use Web Contents in PyQt5, so we already know that PyQt5 is one of the best Python GUI Frameworks, for working with web contents in PyQt5, we are going to use QtWebEngineWidgets.
What is PyQt5 QtWebEngineWidgets ?
QtWebEngineWidgets is a module in PyQt5 that provides web engine functionality for working with web content in PyQt applications. It is a part of the Qt framework, so Qt is cross platform development framework for building desktop, mobile and embedded applications using C++ programming language.
QtWebEngineWidgets module allows you to embed web content, such as HTML pages inside your PyQt application user interface. It provides QWebEngineView class, which acts as a container for displaying web pages. This class enables you to load web pages, interact with web content using JavaScript integration, handle web-related events, and perform different operations on web elements.
Installation
Now we need to install our modules, first we need to install PyQt5 and after that we need to install QtWebEngineWidgets, because it is not a built in module in PyQt5.
|
1 2 |
pip install PyQt5 pip install PyQtWebEngine |
This is the complete code for this article
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget from PyQt5.QtWebEngineWidgets import QWebEngineView from PyQt5.QtCore import QUrl from PyQt5.QtGui import QIcon class WebContentExample(QMainWindow): def __init__(self): super().__init__() # Set the window title self.setWindowTitle("Codeloop.org - PyQt5 Web Browser") # Set window size and position self.setGeometry(100, 100, 800, 600) # Set window icon self.setWindowIcon(QIcon("codeloop.png")) # Create vertical box layout layout = QVBoxLayout() # Create container widget and set its layout container = QWidget() container.setLayout(layout) # Set the container widget self.setCentralWidget(container) # Create QWebEngineView widget for displaying web content self.webview = QWebEngineView() # Add the web view widget to the layout layout.addWidget(self.webview) # Load web page in the web view widget self.webview.load(QUrl("https://codeloop.org")) # Connect the loadFinished signal self.webview.loadFinished.connect(self.on_page_load_finished) # Define method to handle the loadFinished signal def on_page_load_finished(self): print("Page loaded successfully") # Run JavaScript code on loaded page self.webview.page().runJavaScript('document.getElementById("myElement").innerHTML = "Modified Content";') # Main block to run the application if __name__ == '__main__': # Create a QApplication object app = QApplication(sys.argv) # Create an instance of the WebContentExample window = WebContentExample() # Show main window window.show() # Start the application event loop sys.exit(app.exec_()) |
Now in the above code we want to just talk about QtWebEngine, first at the top we have imported QtWebEngineView.
|
1 |
from PyQt5.QtWebEngineWidgets import QWebEngineView |
After that we have instantiated QWebEngineView and after that we have added that to the layout that we have already created.
|
1 2 |
self.webview = QWebEngineView() layout.addWidget(self.webview) |
For loading a web page into the QWebEngineView widget, you can use the load() method.
|
1 |
self.webview.load(QUrl("https://codeloop.org")) |
QWebEngineView provides different signals for handling events related to web pages. For example, you can detect when a page finishes loading or when the URL changes, By connecting the loadFinished signal to a custom function, you can execute specific actions when the page finishes loading.
|
1 |
self.webview.loadFinished.connect(self.on_page_load_finished) |
PyQt5 allows you to interact with web content programmatically. You can execute JavaScript code on a loaded web page, retrieve data from web elements and modify web content dynamically. QWebEngineView widget provides a method called page() that gives access to the underlying QWebEnginePage object. With this object, you can interact with the web page using methods like runJavaScript() and findElementById().
|
1 |
self.webview.page().runJavaScript('document.getElementById("myElement").innerHTML = "Modified Content";') |
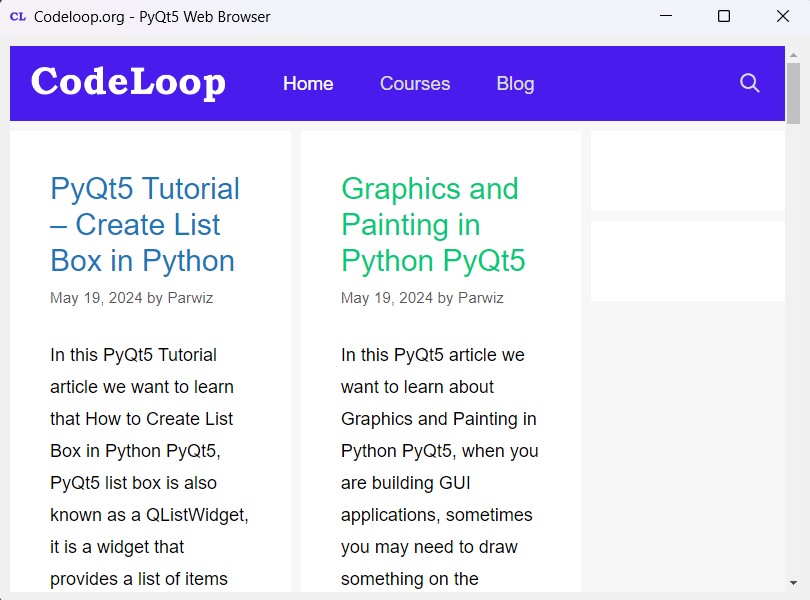
Run the complete code and this will be the result

Subscribe and Get Free Video Courses & Articles in your Email