In this PyQt5 article i want to show you How to Create Tables with PyQt5 QTableWidget, PyQt5 QTableWidget is a widget class in the PyQt5 GUI framework that provides table display for data in grid format. it allows developers to create interactive and customizable tables with rows and columns that can contain text, numbers or other types of data.
QTableWidget class provides different features for creating and manipulating tables, including:
- Setting table headers and column widths
- Adding and deleting rows and columns
- Setting cell contents and formatting
- Sorting and filtering table data
- Handling user interaction, such as mouse clicks and keyboard input
In addition to basic table functionality, QTableWidget class also supports more advanced features such as drag and drop, context menus and selection modes.
PyQt5 QTableWidget is powerful tool for creating user interfaces in desktop applications and is widely used in different fields, such as data analysis, finance and scientific research. it is easy to use and can be customized to fit the specific needs of each application and it makes it powerful tool for data visualization and manipulation.
First we need some imports.
|
1 2 3 |
from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QWidget, QTableWidget, QTableWidgetItem, QVBoxLayout import sys |
So for creating of PyQt5 QTableWidget we need to create a main class for our Window, we add some window requirements in the constructor of the class , after that we are going to create two methods first one is InitWindow() , in that method we set our basic stuffs like window title, window icon and also window geometry. the second method is the method that we want create our QTableWidget, in that method first we need to create QTableWidget object , and after that we setRowCount and columnCount for our table and after that we add items to our QTableWidget using QTableWidgetItem.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
class Window(QWidget): def __init__(self): super().__init__() self.title = "PyQt5 Tables" self.top = 100 self.left = 100 self.width = 500 self.height = 400 self.InitWindow() def InitWindow(self): self.setWindowIcon(QtGui.QIcon("icon.png")) self.setWindowTitle(self.title) self.setGeometry(self.top, self.left, self.width, self.height) self.creatingTables() self.show() def creatingTables(self): self.tableWidget = QTableWidget() self.tableWidget.setRowCount(5) self.tableWidget.setColumnCount(3) self.tableWidget.setItem(0,0, QTableWidgetItem("Name")) self.tableWidget.setItem(0,1, QTableWidgetItem("Email")) self.tableWidget.setItem(0, 2 , QTableWidgetItem("Phone No")) self.tableWidget.setItem(1,0, QTableWidgetItem("Parwiz")) self.tableWidget.setItem(1,1, QTableWidgetItem("parwiz@gmail.com")) self.tableWidget.setItem(1,2, QTableWidgetItem("845845845")) self.tableWidget.setColumnWidth(1, 200) self.tableWidget.setItem(2, 0, QTableWidgetItem("Ahmad")) self.tableWidget.setItem(2, 1, QTableWidgetItem("ahmad@gmail.com")) self.tableWidget.setItem(2, 2, QTableWidgetItem("2232324")) self.tableWidget.setItem(3, 0, QTableWidgetItem("John")) self.tableWidget.setItem(3, 1, QTableWidgetItem("john@gmail.com")) self.tableWidget.setItem(3, 2, QTableWidgetItem("2236786782324")) self.tableWidget.setItem(4, 0, QTableWidgetItem("Doe")) self.tableWidget.setItem(4, 1, QTableWidgetItem("Doe@gmail.com")) self.tableWidget.setItem(4, 2, QTableWidgetItem("12343445")) self.vBoxLayout = QVBoxLayout() self.vBoxLayout.addWidget(self.tableWidget) self.setLayout(self.vBoxLayout) |
Also every PyQt5 application must create an application object. The sys.argv parameter is a list of arguments from a command line.
|
1 |
App = QApplication(sys.argv) |
Finally, we enter the mainloop of the application. The event handling starts from this point. The mainloop receives events from the window system and dispatches them to the application widgets.
|
1 2 |
window = Window() sys.exit(App.exec()) |
Complete source code for QTableWidget
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
from PyQt5 import QtGui from PyQt5.QtWidgets import QApplication, QWidget, QTableWidget, QTableWidgetItem, QVBoxLayout import sys class Window(QWidget): def __init__(self): super().__init__() self.title = "PyQt5 Tables" self.top = 100 self.left = 100 self.width = 500 self.height = 400 self.InitWindow() def InitWindow(self): self.setWindowIcon(QtGui.QIcon("icon.png")) self.setWindowTitle(self.title) self.setGeometry(self.top, self.left, self.width, self.height) self.creatingTables() self.show() def creatingTables(self): self.tableWidget = QTableWidget() self.tableWidget.setRowCount(5) self.tableWidget.setColumnCount(3) self.tableWidget.setItem(0,0, QTableWidgetItem("Name")) self.tableWidget.setItem(0,1, QTableWidgetItem("Email")) self.tableWidget.setItem(0, 2 , QTableWidgetItem("Phone No")) self.tableWidget.setItem(1,0, QTableWidgetItem("Parwiz")) self.tableWidget.setItem(1,1, QTableWidgetItem("parwiz@gmail.com")) self.tableWidget.setItem(1,2, QTableWidgetItem("845845845")) self.tableWidget.setColumnWidth(1, 200) self.tableWidget.setItem(2, 0, QTableWidgetItem("Ahmad")) self.tableWidget.setItem(2, 1, QTableWidgetItem("ahmad@gmail.com")) self.tableWidget.setItem(2, 2, QTableWidgetItem("2232324")) self.tableWidget.setItem(3, 0, QTableWidgetItem("John")) self.tableWidget.setItem(3, 1, QTableWidgetItem("john@gmail.com")) self.tableWidget.setItem(3, 2, QTableWidgetItem("2236786782324")) self.tableWidget.setItem(4, 0, QTableWidgetItem("Doe")) self.tableWidget.setItem(4, 1, QTableWidgetItem("Doe@gmail.com")) self.tableWidget.setItem(4, 2, QTableWidgetItem("12343445")) self.vBoxLayout = QVBoxLayout() self.vBoxLayout.addWidget(self.tableWidget) self.setLayout(self.vBoxLayout) App = QApplication(sys.argv) window = Window() sys.exit(App.exec()) |
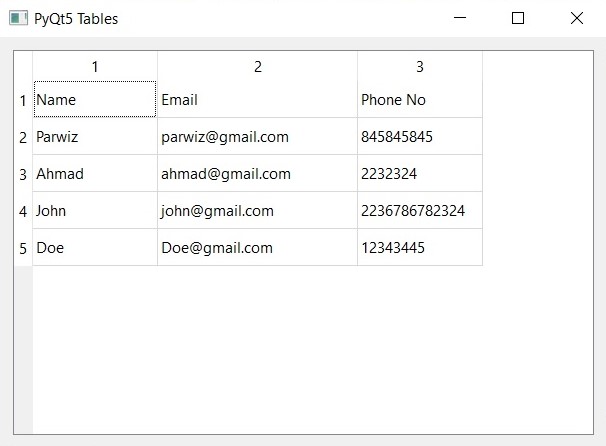
Run the complete code and this is the result

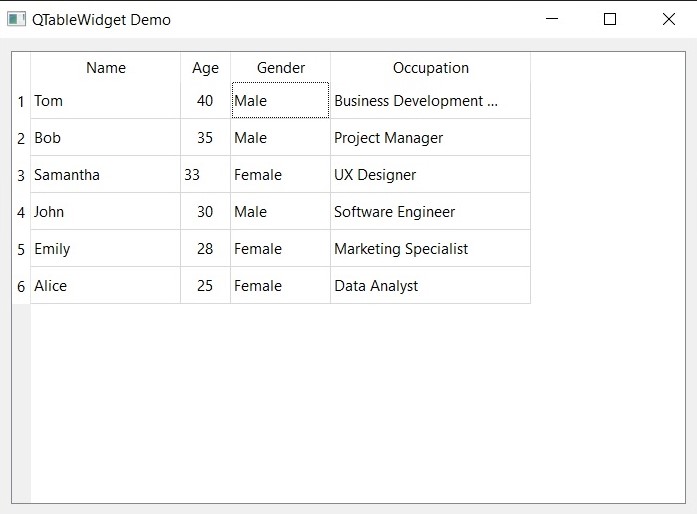
This is another example on PyQt5 QTableWidget
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
from PyQt5.QtWidgets import QApplication, QTableWidget, QTableWidgetItem, QVBoxLayout, QWidget from PyQt5.QtCore import Qt class TableWidgetDemo(QWidget): def __init__(self): super().__init__() self.MyUI() def MyUI(self): self.setWindowTitle("QTableWidget Demo") self.setGeometry(100, 100, 800, 600) layout = QVBoxLayout() tableWidget = QTableWidget() tableWidget.setRowCount(5) tableWidget.setColumnCount(4) tableWidget.setHorizontalHeaderLabels(["Name", "Age", "Gender", "Occupation"]) # Setting data in cells tableWidget.setItem(0, 0, QTableWidgetItem("John")) tableWidget.setItem(0, 1, QTableWidgetItem("30")) tableWidget.setItem(0, 2, QTableWidgetItem("Male")) tableWidget.setItem(0, 3, QTableWidgetItem("Software Engineer")) tableWidget.setItem(1, 0, QTableWidgetItem("Alice")) tableWidget.setItem(1, 1, QTableWidgetItem("25")) tableWidget.setItem(1, 2, QTableWidgetItem("Female")) tableWidget.setItem(1, 3, QTableWidgetItem("Data Analyst")) tableWidget.setItem(2, 0, QTableWidgetItem("Bob")) tableWidget.setItem(2, 1, QTableWidgetItem("35")) tableWidget.setItem(2, 2, QTableWidgetItem("Male")) tableWidget.setItem(2, 3, QTableWidgetItem("Project Manager")) tableWidget.setItem(3, 0, QTableWidgetItem("Emily")) tableWidget.setItem(3, 1, QTableWidgetItem("28")) tableWidget.setItem(3, 2, QTableWidgetItem("Female")) tableWidget.setItem(3, 3, QTableWidgetItem("Marketing Specialist")) tableWidget.setItem(4, 0, QTableWidgetItem("Tom")) tableWidget.setItem(4, 1, QTableWidgetItem("40")) tableWidget.setItem(4, 2, QTableWidgetItem("Male")) tableWidget.setItem(4, 3, QTableWidgetItem("Business Development Manager")) # Setting column widths tableWidget.setColumnWidth(0, 150) tableWidget.setColumnWidth(1, 50) tableWidget.setColumnWidth(2, 100) tableWidget.setColumnWidth(3, 200) # Setting cell alignment tableWidget.item(0, 1).setTextAlignment(Qt.AlignCenter) tableWidget.item(1, 1).setTextAlignment(Qt.AlignCenter) tableWidget.item(2, 1).setTextAlignment(Qt.AlignCenter) tableWidget.item(3, 1).setTextAlignment(Qt.AlignCenter) tableWidget.item(4, 1).setTextAlignment(Qt.AlignCenter) # Sorting table data tableWidget.sortItems(1, Qt.DescendingOrder) # Adding a new row newRow = QTableWidgetItem("Samantha") newRowAge = QTableWidgetItem("33") newRowGender = QTableWidgetItem("Female") newRowOccupation = QTableWidgetItem("UX Designer") tableWidget.insertRow(2) tableWidget.setItem(2, 0, newRow) tableWidget.setItem(2, 1, newRowAge) tableWidget.setItem(2, 2, newRowGender) tableWidget.setItem(2, 3, newRowOccupation) layout.addWidget(tableWidget) self.setLayout(layout) if __name__ == '__main__': app = QApplication([]) demo = TableWidgetDemo() demo.show() app.exec_() |
In the above code we have imported necessary modules and classes from the PyQt5 library. this includes QApplication, QTableWidget, QTableWidgetItem, QVBoxLayout and QWidget. after that we have defined class named TableWidgetDemo that inherits from QWidget, and then we have defined MyUI() method inside TableWidgetDemo class. this method sets the window title and geometry, creates QVBoxLayout object to hold the QTableWidget, and creates QTableWidget with 5 rows and 4 columns. it also sets the horizontal header labels for the table, we can set data in the cells of the QTableWidget using setItem() method of the QTableWidgetItem class, we can set width of each column in the QTableWidget using the setColumnWidth() method, also you can set the alignment of the cells in the Age column using the setTextAlignment() method.
Run the complete code and you will see this result

Also you can read more articles on Python GUI Development
- TKinter GUI Development Tutorials
- Pyside2 GUI Development Tutorials
- wxPython GUI Development Tutorials
- Kivy GUI Development Tutorials
Also you can watch the complete video for this article
Subscribe and Get Free Video Courses & Articles in your Email