In this article we want to learn How to Create Media Player with Python PyQt6, in the digital age, media consumption is an integral part of our lives. in this lesson we’ll explore how to build a simple yet powerful media player using Python and PyQt6, a popular GUI framework for Python, so first of all we should describe some concepts in PyQt6.
What is PyQt6 ?
PyQt6 is a set of Python bindings for the Qt application framework developed by the Qt Company. Qt is powerful cross-platform C++ framework for building desktop, mobile, and embedded applications. PyQt6 allows developers to create Python applications with Qt’s rich set of features and capabilities.
What is QtMultiMedia in PyQt6 ?
QtMultimedia is a module within the Qt framework that provides functionalities for multimedia handling in Qt-based applications. It offers different classes and tools for managing multimedia content such as audio, video, and camera input. these are some key features and components of QtMultimedia:
- Media Playback: QtMultimedia provides classes like QMediaPlayer and QVideoWidget for playing audio and video files. These classes support different multimedia formats and provide functionalities for playback control, such as play, pause, stop, seek, and volume adjustment.
- Camera Handling: QtMultimedia includes classes like QCamera and QCameraViewfinder for accessing and controlling camera devices. These classes allows developers to capture images and video streams from connected cameras, adjust camera settings, and display camera output in Qt widgets.
- Media Information: QtMultimedia provides classes for retrieving metadata and information about multimedia files. For example, the QMediaMetaData class allows developers to access properties like title, artist, album, duration, and codec information of media files.
- Media Recording: QtMultimedia supports media recording functionalities through classes like QAudioRecorder and QVideoRecorder. These classes enable developers to record audio and video streams from microphone and camera devices, respectively, and save them to files or streams.
- Multimedia Streams: QtMultimedia includes classes for streaming multimedia content over networks. Developers can use classes like QMediaPlayer with network protocols such as HTTP, RTP, and RTSP to play streaming audio and video content from remote sources.
- Integration with Qt Widgets: QtMultimedia seamlessly integrates with Qt’s widget-based architecture, allowing developers to incorporate multimedia playback and recording functionalities into Qt-based GUI applications. Developers can use QtMultimedia classes with Qt widgets like QWidget and QGraphicsView to create custom multimedia player interfaces.
So we can say that QtMultimedia is powerful module that simplifies multimedia handling in Qt applications.
What is QtMultimediaWidgets in PyQt6 ?
In PyQt6, QtMultimediaWidgets is a module that provides additional widgets and classes for multimedia handling in Qt-based applications. It complements the functionalities provided by the QtMultimedia module by offering specific widgets designed for displaying multimedia content and integrating multimedia playback features seamlessly into PyQt6 GUI applications.
These are some key components and functionalities of QtMultimediaWidgets in PyQt6:
- QVideoWidget:
- QVideoWidgetis a widget specifically designed for displaying video content in PyQt6 applications.
- It provides an easy way to integrate video playback functionality into PyQt6 GUIs.
- Developers can set the QVideoWidget as the output device for QMediaPlayer instance to display video content within their PyQt6 applications.
- QCameraViewfinder:
- QCameraViewfinder is a widget for displaying live camera input in PyQt6 applications.
- It allows developers to capture video streams from connected cameras and display them in their PyQt6 GUIs.
- Developers can use QCamera in conjunction with QCameraViewfinder to access and control camera devices in PyQt6 applications.
- Integration with PyQt6 Widgets:
- QtMultimediaWidgets seamlessly integrates with other PyQt6 widgets, allowing developers to create custom multimedia player interfaces.
- Developers can combine QVideoWidget or QCameraViewfinder with other PyQt6 widgets like buttons, sliders, and labels to create sophisticated multimedia player interfaces with custom controls and features.
So we can say that QtMultimediaWidgets in PyQt6 serves as a valuable extension to the QtMultimedia module.
How to Create Media Player with Python PyQt6
Now let’ create our Python Media Player with PyQt6
Importing Necessary Modules,
|
1 2 3 4 5 6 7 |
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, \ QHBoxLayout, QVBoxLayout, QStyle, QSlider, QFileDialog from PyQt6.QtGui import QIcon from PyQt6.QtMultimedia import QMediaPlayer, QAudioOutput from PyQt6.QtCore import Qt, QUrl from PyQt6.QtMultimediaWidgets import QVideoWidget import sys |
This will imports all the necessary modules from PyQt6 library for building the media player.
|
1 2 3 4 |
class Window(QWidget): def __init__(self): super().__init__() # Window setup code... |
Defines a class named Window which inherits from QWidget. This class represents the main window of the media player application.
Initializing the Window:
|
1 2 3 4 5 |
def __init__(self): super().__init__() self.setGeometry(200,200, 700, 400) self.setWindowTitle("PyQt Media Player") self.setWindowIcon(QIcon('player.ico')) |
Initializes the window geometry, title, and icon.
Setting Up Media Player Components:
|
1 2 3 |
self.mediaplayer = QMediaPlayer() self.audio = QAudioOutput() videowidget = QVideoWidget() |
Creates instances of QMediaPlayer, QAudioOutput, and QVideoWidget to handle media playback.
Creating Buttons and Slider:
|
1 2 3 |
openBtn = QPushButton("Open Video") self.playBtn = QPushButton() self.slider = QSlider(Qt.Orientation.Horizontal) |
Initializes buttons for opening videos and controlling playback, and a slider for adjusting playback position.
Layout Setup:
|
1 2 |
hbox = QHBoxLayout() vbox = QVBoxLayout() |
Initializes horizontal and vertical box layouts to arrange widgets within the window.
Adding Widgets to Layouts:
|
1 2 3 4 5 6 |
hbox.addWidget(openBtn) hbox.addWidget(self.playBtn) hbox.addWidget(self.slider) vbox.addWidget(videowidget) vbox.addLayout(hbox) self.setLayout(vbox) |
Adds widgets (buttons, slider, and video widget) to the layouts.
Connecting Signals and Slots:
|
1 2 3 4 5 |
self.playBtn.clicked.connect(self.play_video) self.slider.sliderMoved.connect(self.set_position) self.mediaplayer.mediaStatusChanged.connect(self.mediastate_changed) self.mediaplayer.positionChanged.connect(self.position_changed) self.mediaplayer.durationChanged.connect(self.duration_changed) |
Connects signals (e.g., button clicks, slider movement) to corresponding slots (functions) for handling user interactions and media player events.
Functionality Implementation:
- The open_video, play_video, mediastate_changed, position_changed, duration_changed, and set_position functions implement different functionalities such as opening video files, playing or pausing videos, updating playback position, and adjusting the slider accordingly.
Application Execution:
|
1 2 3 4 |
app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec()) |
Initializes the application, creates an instance of the Window class, displays the window, and starts the event loop.
This is the complete code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 |
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, \ QHBoxLayout, QVBoxLayout, QStyle, QSlider, QFileDialog from PyQt6.QtGui import QIcon from PyQt6.QtMultimedia import QMediaPlayer, QAudioOutput from PyQt6.QtCore import Qt, QUrl from PyQt6.QtMultimediaWidgets import QVideoWidget import sys class Window(QWidget): def __init__(self): super().__init__() self.setGeometry(200,200, 700, 400) self.setWindowTitle("PyQt Media Player") self.setWindowIcon(QIcon('player.ico')) self.mediaplayer = QMediaPlayer() self.audio = QAudioOutput() videowidget = QVideoWidget() #btn for opening openBtn = QPushButton("Open Video") openBtn.clicked.connect(self.open_video) #btn for palying self.playBtn = QPushButton() self.playBtn.setEnabled(False) self.playBtn.setIcon(self.style().standardIcon(QStyle.StandardPixmap.SP_MediaPlay)) self.playBtn.clicked.connect(self.play_video) #slider self.slider = QSlider(Qt.Orientation.Horizontal) self.slider.setRange(0,0) self.slider.sliderMoved.connect(self.set_position) hbox = QHBoxLayout() hbox.addWidget(openBtn) hbox.addWidget(self.playBtn) hbox.addWidget(self.slider) vbox = QVBoxLayout() vbox.addWidget(videowidget) vbox.addLayout(hbox) self.setLayout(vbox) self.mediaplayer.setVideoOutput(videowidget) self.mediaplayer.setAudioOutput(self.audio) #media player signals self.mediaplayer.mediaStatusChanged.connect(self.mediastate_changed) self.mediaplayer.positionChanged.connect(self.position_changed) self.mediaplayer.durationChanged.connect(self.duration_changed) def open_video(self): filename, _ = QFileDialog.getOpenFileName(self, "Open Video") if filename != '': self.mediaplayer.setSource(QUrl.fromLocalFile(filename)) self.playBtn.setEnabled(True) def play_video(self): if self.mediaplayer.mediaStatus == QMediaPlayer.PlaybackState.PlayingState: self.mediaplayer.pause() else: self.mediaplayer.play() def mediastate_changed(self): if self.mediaplayer.mediaStatus == QMediaPlayer.PlaybackState.PlayingState: self.playBtn.setIcon( self.style().standardIcon(QStyle.StandardPixmap.SP_MediaPause) ) else: self.playBtn.setIcon( self.style().standardIcon(QStyle.StandardPixmap.SP_MediaPlay) ) def position_changed(self, position): self.slider.setValue(position) def duration_changed(self, duration): self.slider.setRange(0, duration) def set_position(self,position): self.mediaplayer.setPosition(position) app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec()) |
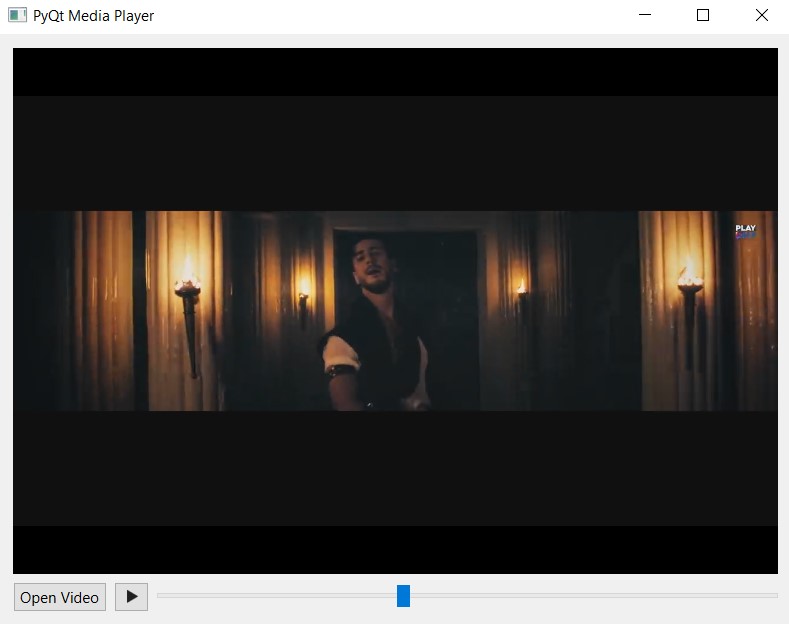
Run the complete code and this will be the result

Learn More
Subscribe and Get Free Video Courses & Articles in your Email