In this PyQt5 article i want to show you How To Create Dockable Widget In PyQt5. DockWidget provides a widget which is able to be docked inside the main window, or placed in its own separate window. The widget is useful for holding widgets where it would be useful to separate them from the main interface.
What is Dockable Widget in PyQt5 ?
In PyQt5 dockable widget is a user interface element that can be moved and docked to different locations within main window. it is a type of widget that can be attached to the edges of window and can be resized or closed by the user. Dockable widgets are commonly used in modern user interfaces to provide flexible and customizable layout.
QDockWidget class in PyQt5 is used to create dockable widgets. when QDockWidget is created it can be assigned a widget that will be displayed within dockable area. QDockWidget class provides different properties and methods to customize behavior and appearance of the dockable widget. for example, you can use setAllowedAreas() method to specify the edges of the main window where the dockable widget can be docked, and setWidget() method is used to set the widget that will be displayed in the dockable area.
main advantage of using dockable widgets in PyQt5 is that they provide flexible layout that can be customized by the users. users can move dockable widgets around the main window and dock them to different edges, which allows them to create a layout that suits their workflow and preferences. Dockable widgets can also be used to display additional information or tools that can be hidden when not needed, which can help to keep the user interface clean and organized.
Also you can read more Python GUI articles in the below links
- Kivy GUI Development Tutorials
- TKinter GUI Development Tutorials
- Psyide2 GUI Development
- wxPython GUI Development Tutorials
- PyQt5 GUI Development Tutorials
First we need some imports.
|
1 2 3 4 5 |
from PyQt5.QtWidgets import QMainWindow, QApplication, QDockWidget, QListWidget, QTextEdit import sys from PyQt5.QtGui import QIcon from PyQt5 import QtGui from PyQt5.QtCore import Qt |
After that we are going to create our DockDialog class that extends from QMainWindow and we initialize and set our window requirements in the constructor of that class also we have called our CreatDockWidget() method in the class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class DockDialog(QMainWindow): def __init__(self): super().__init__() self.title = "PyQt5 StackedWidget" self.top = 200 self.left = 500 self.width = 400 self.height = 300 self.setWindowIcon(QtGui.QIcon("icon.png")) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) self.createDockWidget() self.show() |
In here we have created a menubar with some menu items for our simple application.
|
1 2 3 4 5 |
menubar = self.menuBar() file = menubar.addMenu("File") file.addAction("New") file.addAction("Save") file.addAction("Close") |
Now we have created the object of QDockWidget with QListWidget.
|
1 2 |
self.dock = QDockWidget("Dockable", self) self.listWiget = QListWidget() |
We need a list of items, because we are going to add the items in our QListWidget object like this.
|
1 2 |
list = ["Python", "C++", "Java", "C#"] self.listWiget.addItems(list) |
In here we have set the list as widget for our dock widget.
|
1 |
self.dock.setWidget(self.listWiget) |
Also every PyQt5 application must create an application object.
|
1 |
App = QApplication(sys.argv) |
Finally, we enter the mainloop of the application. The event handling starts from this point.
|
1 2 |
window = DockDialog() sys.exit(App.exec()) |
Complete source code for this article
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
from PyQt5.QtWidgets import QMainWindow, QApplication, QDockWidget, QListWidget, QTextEdit import sys from PyQt5.QtGui import QIcon from PyQt5 import QtGui from PyQt5.QtCore import Qt class DockDialog(QMainWindow): def __init__(self): super().__init__() self.title = "PyQt5 StackedWidget" self.top = 200 self.left = 500 self.width = 400 self.height = 300 self.setWindowIcon(QtGui.QIcon("icon.png")) self.setWindowTitle(self.title) self.setGeometry(self.left, self.top, self.width, self.height) self.createDockWidget() self.show() def createDockWidget(self): menubar = self.menuBar() file = menubar.addMenu("File") file.addAction("New") file.addAction("Save") file.addAction("Close") self.dock = QDockWidget("Dockable", self) self.listWiget = QListWidget() list = ["Python", "C++", "Java", "C#"] self.listWiget.addItems(list) self.dock.setWidget(self.listWiget) #self.dock.setFloating(False) self.setCentralWidget(QTextEdit()) self.addDockWidget(Qt.RightDockWidgetArea, self.dock) App = QApplication(sys.argv) window = DockDialog() sys.exit(App.exec_()) |
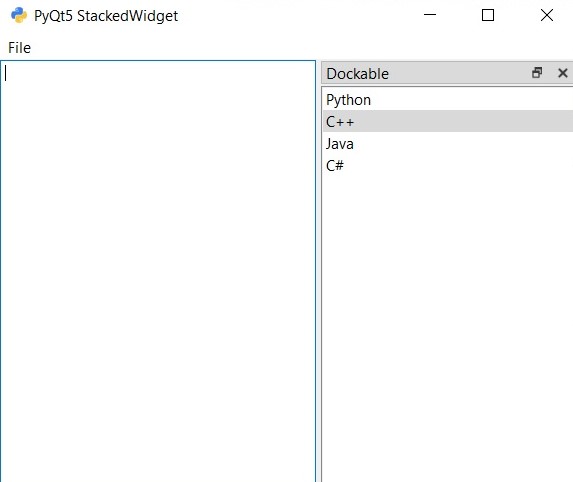
Run the code and this is the result

Also you can watch the complete video for this article
Subscribe and Get Free Video Courses & Articles in your Email