In this article we are going to learn Flask CRUD Application with SQLAlchemy, we are going to build web application that you can create employee, read employee data from mysql database, update employee data and also delete employee. also we are using SQLAlchemy for this tutorial, if your interested in the video for this course you can check below.
Python Web Development Tutorials
1: Flask Web Development Tutorials
2: Django Web Development Tutorials
Also you can read more articles on Python GUI Development
1: TKinter GUI Development Tutorials
2: Pyside2 GUI Development Tutorials
3: wxPython GUI Development Tutorials
4: Kivy GUI Development Tutorials
What is Flask ?
Flask is a web framework. This means flask provides you with tools, libraries and technologies that allow you to build a web application. This web application can be some web pages, a blog, a wiki or go as big as a web-based calendar application or a commercial website.
Flask is part of the categories of the micro-framework. Micro-framework are normally framework with little to no dependencies to external libraries. This has pros and cons. Pros would be that the framework is light, there are little dependency to update and watch for security bugs, cons is that some time you will have to do more work by yourself or increase yourself the list of dependencies by adding plugins.
What is SQLAlchemy ?
SQLAlchemy is the Python SQL toolkit and Object Relational Mapper that gives application developers the full power and flexibility of SQL.
It provides a full suite of well known enterprise-level persistence patterns, designed for efficient and high-performing database access, adapted into a simple and Pythonic domain language.
What is Flask-SQLAlchemy ?
Flask-SQLAlchemy is an extension for Flask that adds support for SQLAlchemy to your application. It aims to simplify using SQLAlchemy with Flask by providing useful defaults and extra helpers that make it easier to accomplish common tasks.
See the SQLAlchemy documentation to learn how to work with the ORM in depth. The following documentation is a brief overview of the most common tasks, as well as the features specific to Flask-SQLAlchemy.
Also you can watch the complete video for Flask CRUD Application with SQLAlchemy
Installation
For this article first you need to install flask, and after that you need to install flask-sqlalchemy.
|
1 |
pip install Flask |
|
1 |
pip install Flask-SQLAlchemy |
OK after the installation first you need to create a database, iam using Wamp Server for this tutorial and my database name is crud. after that you need to open your Pycharm IDE and create two folders one for your static files and the second for your templates, in the video i have used bootstrap and jquery static files, but in here i have changed that to BootstrapCDN. in your templates you need to create some html files.

So you can see i have static folder, but because iam using BootstrapCDN, iam not going to add bootstrap and jquery files in their. in the templates folder i have the HTML files that i need for this tutorial.
Let’s add our codes in our app.py.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
from flask import Flask, render_template, request, redirect, url_for, flash from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.secret_key = "Secret Key" #SqlAlchemy Database Configuration With Mysql app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql://root:''@localhost/crud' app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False db = SQLAlchemy(app) #Creating model table for our CRUD database class Data(db.Model): id = db.Column(db.Integer, primary_key = True) name = db.Column(db.String(100)) email = db.Column(db.String(100)) phone = db.Column(db.String(100)) def __init__(self, name, email, phone): self.name = name self.email = email self.phone = phone #This is the index route where we are going to #query on all our employee data @app.route('/') def Index(): all_data = Data.query.all() return render_template("index.html", employees = all_data) #this route is for inserting data to mysql database via html forms @app.route('/insert', methods = ['POST']) def insert(): if request.method == 'POST': name = request.form['name'] email = request.form['email'] phone = request.form['phone'] my_data = Data(name, email, phone) db.session.add(my_data) db.session.commit() flash("Employee Inserted Successfully") return redirect(url_for('Index')) #this is our update route where we are going to update our employee @app.route('/update', methods = ['GET', 'POST']) def update(): if request.method == 'POST': my_data = Data.query.get(request.form.get('id')) my_data.name = request.form['name'] my_data.email = request.form['email'] my_data.phone = request.form['phone'] db.session.commit() flash("Employee Updated Successfully") return redirect(url_for('Index')) #This route is for deleting our employee @app.route('/delete/<id>/', methods = ['GET', 'POST']) def delete(id): my_data = Data.query.get(id) db.session.delete(my_data) db.session.commit() flash("Employee Deleted Successfully") return redirect(url_for('Index')) if __name__ == "__main__": app.run(debug=True) |
In this code we have created our Mysql Database configuration. you can see that our database
name is crud.
|
1 2 3 |
#SqlAlchemy Database Configuration With Mysql app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql://root:''@localhost/crud' app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False |
And this is our database model.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
class Data(db.Model): id = db.Column(db.Integer, primary_key = True) name = db.Column(db.String(100)) email = db.Column(db.String(100)) phone = db.Column(db.String(100)) def __init__(self, name, email, phone): self.name = name self.email = email self.phone = phone |
This is our base.html.
templates/base.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <meta charset="UTF-8"> <title>{% block title %} {% endblock %} </title> </head> <body> {% block body %} {% endblock %} <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> </body> </html> |
In here we have created our header.html.
templates/header.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
{% extends 'base.html' %} {% block title %} Flask CRUD {% endblock %} {% block body %} <div class="jumbotron p-3"> <div class="well text-center"> <h1>Python Flask CRUD Web Application Development </h1> </div> </div> {% endblock %} |
And this is our index.html.
templates/index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 |
{% extends 'base.html' %} {% include 'header.html' %} {% block title %} Home {% endblock %} {% block body %} <div class="container"> <div class="row"> <div class="col md-12"> <div class="jumbotron p-3"> <h2>Manage <b>Employees </b> <button type="button" class="btn btn-success float-right" data-toggle="modal" data-target="#mymodal">Add New Employees</button> </h2> {% with messages = get_flashed_messages() %} {% if messages %} {% for message in messages %} <div class="alert alert-success alert-dismissable" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="close"> <span aria-hidden="true">x</span> </button> {{message}} </div> {% endfor %} {% endif %} {% endwith %} <table class="table table-hover table-dark"> <tr> <th>ID</th> <th>Name</th> <th>Email</th> <th>Phone</th> <th>Action</th> </tr> {% for row in employees %} <tr> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.email}}</td> <td>{{row.phone}}</td> <td> <a href="/update/{{row.id}}" class="btn btn-warning btn-xs" data-toggle="modal" data-target="#modaledit{{row.id}}">Edit</a> <a href="/delete/{{row.id}}" class="btn btn-danger btn-xs" onclick="return confirm('Are You Sure To Delete ?')">Delete</a> </td> </tr> <!-- Modal Edit Employee--> <div id="modaledit{{row.id}}" class="modal fade" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">Update Information</h4> </div> <div class="modal-body"> <form action="{{url_for('update')}}" method="POST"> <div class="form-group"> <label>Name:</label> <input type="hidden" name="id" value="{{row.id}}"> <input type="text" class="form-control" name="name" value="{{row.name}}"> </div> <div class="form-group"> <label>Email:</label> <input type="text" class="form-control" name="email" value="{{row.email}}"> </div> <div class="form-group"> <label>Phone:</label> <input type="text" class="form-control" name="phone" value="{{row.phone}}"> </div> <div class="form-group"> <button class="btn btn-primary" type="submit">Update</button> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> {% endfor %} </table> </div> <!-- Modal Add Employee--> <div id="mymodal" class="modal fade" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">Add Employee</h4> </div> <div class="modal-body"> <form action="{{url_for('insert')}}" method="POST"> <div class="form-group"> <label>Name:</label> <input type="text" class="form-control" name="name" required="1"> </div> <div class="form-group"> <label>Email:</label> <input type="email" class="form-control" name="email" required="1"> </div> <div class="form-group"> <label>Phone:</label> <input type="number" class="form-control" name="phone" required="1"> </div> <div class="form-group"> <button class="btn btn-primary" type="submit">Add Employee</button> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> </div> </div> {% endblock %} |
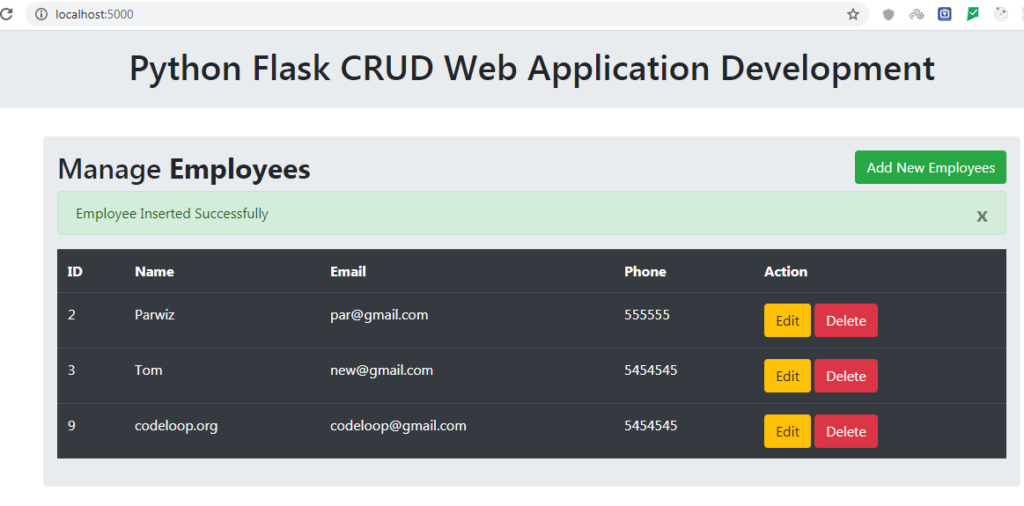
So now run the complete project and this will be the result.

Subscribe and Get Free Video Courses & Articles in your Email