In this article we are going to talk about Django Social Login Authentication Example, especially we are going to create Django login authentication with Facebook, Github, Linkedin.
Check the complete video for this article
Also you can read more django articles
1: Django Pagination Complete Example
2: Django Sending Email to Gmail Account
3: Build News Application in Django
5: Django User Authentication Framework
OK first of all you need to create a new project in django.
|
1 |
django-admin startproject MyProject |
After that we are going to create an app. make sure that you have changed the directory to your project.
|
1 |
python manage.py startapp MyApp |
Now you need to migrate your project
|
1 |
python manage.py migrate |
Also you need to create a super user, because we need to use that for our login system.
|
1 |
python manage.py createsuperuser |
OK first of all you need to install this package for working social authentication.
|
1 |
pip install social-auth-app-django |
Add the application to INSTALLED_APPS setting, also you need to add your newly created app in your settings.py.
|
1 2 |
'MyApp', 'social_django', |
Add desired authentication backends to Django’s AUTHENTICATION_BACKENDS setting: basically we have added Facebook, Github and Linkedin authentication backends. Don’t miss django.contrib.auth.backends.ModelBackend if using django.contrib.auth application or users won’t be able to login by username / password method.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
AUTHENTICATION_BACKENDS = [ 'social_core.backends.facebook.FacebookOAuth2', 'social_core.backends.github.GithubOAuth2', 'social_core.backends.linkedin.LinkedinOAuth2', 'django.contrib.auth.backends.ModelBackend', ] |
Also you need to update the context_processors inside TEMPLATE:
|
1 2 |
'social_django.context_processors.backends', 'social_django.context_processors.login_redirect', |
Make sure after adding the models sync the database to create needed models once you added social_django to your installed apps:
|
1 |
python manage.py migrate |
Also you need to create a new file in your created app and called urls.py. and add this code
|
1 2 3 4 5 6 7 8 9 |
from django.urls import include, path from django.views.generic.base import TemplateView urlpatterns = [ path('accounts/', include('django.contrib.auth.urls')), path('', TemplateView.as_view(template_name = 'home.html'), name = 'home'), path('social-auth/', include('social_django.urls', namespace='social')) ] |
Make sure that you have linked this urls.py in your main project urls.py like this.
|
1 2 3 4 5 6 7 |
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('', include('MyApp.urls')), ] |
Also in your settings.py you need to add this because of login redirect.
|
1 2 |
LOGIN_REDIRECT_URL = '/' LOGOUT_REDIRECT_URL = '/' |
OK now you need to create a templates folder in your django project, after that create another folder in your templates folder called registration, and add these files.

The first one is login.html, this file should be in your registration folder.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
{% extends 'base.html' %} {% block title %} Login {% endblock %} {% block body %} <h1>Login Here</h1> <form action="{% url 'login' %}" method="post" novalidate > {% csrf_token %} {{form.as_p}} <input type="submit" value="Login"/> </form> <ul> <li><a href="{% url 'social:begin' 'facebook' %}">Signin With Facebook</a> </li> <li><a href="{% url 'social:begin' 'github' %}">Signin With Github</a> </li> <li><a href="{% url 'social:begin' 'linkedin-oauth2' %}">Signin With Linkedin</a> </li> </ul> {% endblock %} |
If you see we have added the links for our facebook, github and linkedin authentication in our login.html
|
1 2 3 |
<li><a href="{% url 'social:begin' 'facebook' %}">Signin With Facebook</a> </li> <li><a href="{% url 'social:begin' 'github' %}">Signin With Github</a> </li> <li><a href="{% url 'social:begin' 'linkedin-oauth2' %}">Signin With Linkedin</a> </li> |
This is base.html, it should be out side the registration folder.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %} {% endblock %}</title> </head> <body> {% block body %} {% endblock %} </body> </html> |
And this is our home.html for redirecting in successful login.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{% extends 'base.html' %} {% block title %}Home{% endblock %} {% block body %} {% if user.is_authenticated %} Welcome {{user.username}} {% else %} <h3>Your are not authenticated</h3> {% endif %} {% endblock %} |
Facebook Authentication
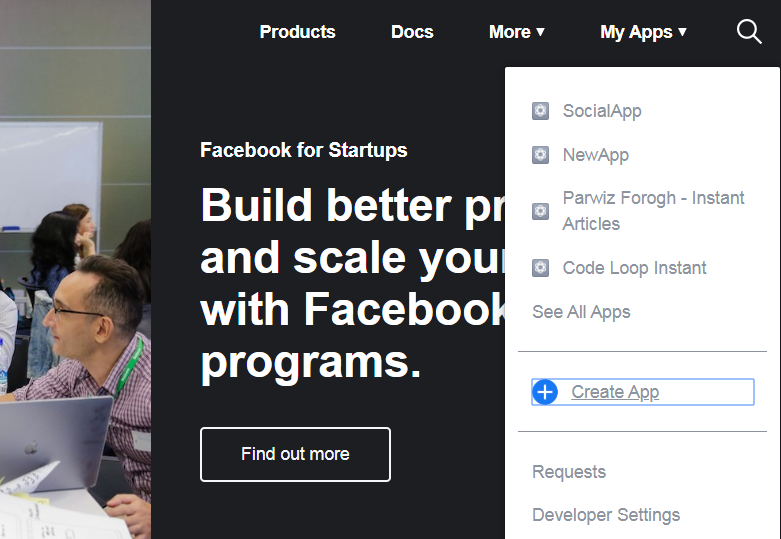
Go to Facebook Developer click on My Apps and then Add a New App.

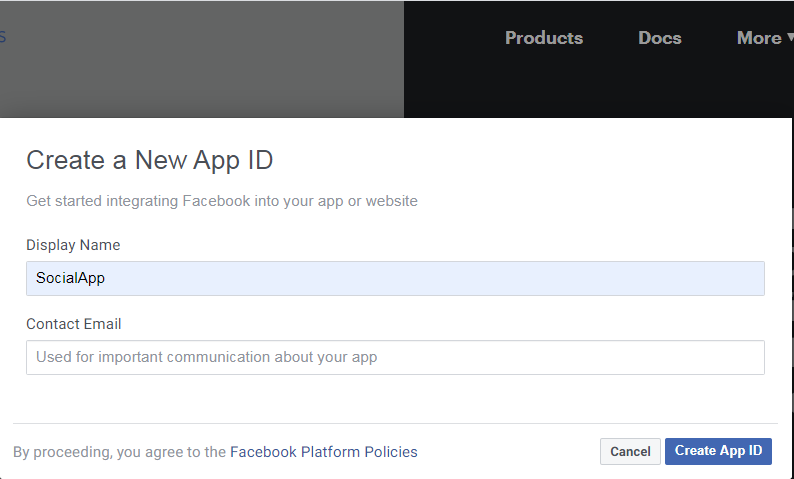
And give a name for your app.

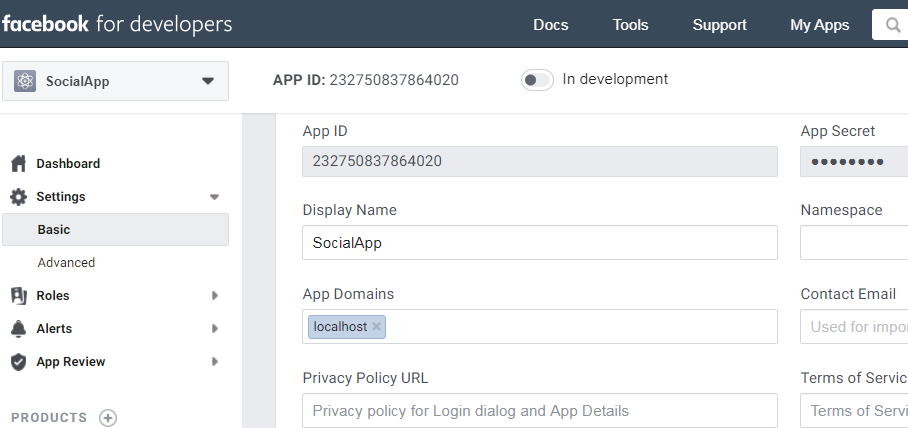
After creating of app, click on the settings and after that basic, and in the App Domains you need to just add localhost.

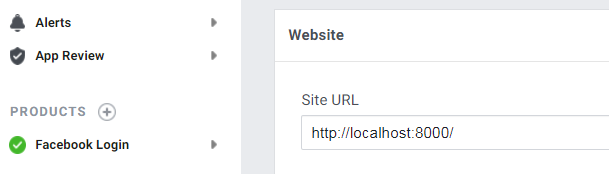
Also you need to setup Facebook Login in your dashboard, after that choose Web and in the Site URL you need to just add this .

Make sure that after creating App you have copied the secret key and app id, because we will need that for login process.
Github Authentication
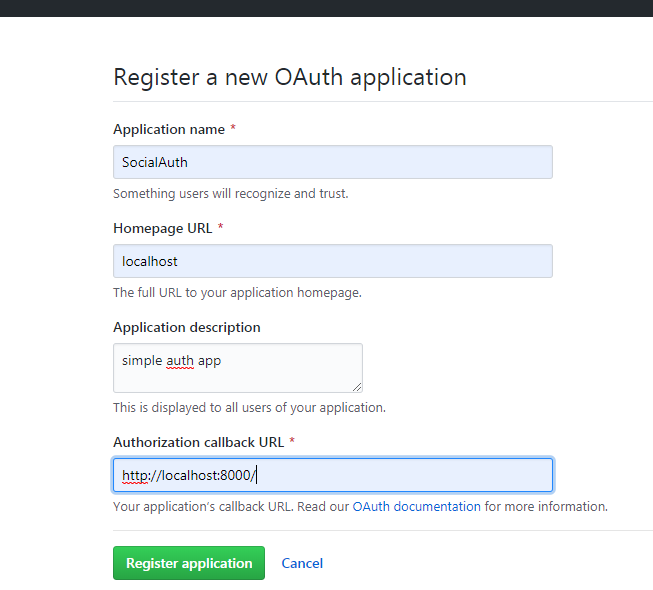
For github you need to first login in to your account, and after that Register a new Oauth application with this information.

After that click on Register application, make sure that after creating App you have copied the secret key and app id, because we will need that for login process.
Likendin Authentication
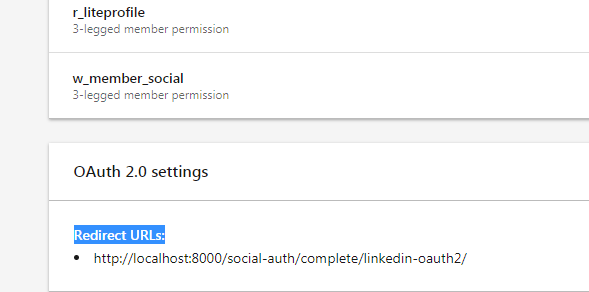
First of all you need to open Linkedin For Developers, and create a new app. after that you need to give a name for your app, company name and also a logo. these are required. and after creation of app you need to click on the Auth. the important point is giving Redirect URL for OAuth 2.0 Settings . you need to add that section.
|
1 |
http://localhost:8000/social-auth/complete/linkedin-oauth2/ |
Image for the setup

Make sure that after creating App you have copied the secret key and app id, because we will need that for login process.
We have already added the links for these three login authentication in our login.html file like this.
|
1 2 3 |
<li><a href="{% url 'social:begin' 'facebook' %}">Signin With Facebook</a> </li> <li><a href="{% url 'social:begin' 'github' %}">Signin With Github</a> </li> <li><a href="{% url 'social:begin' 'linkedin-oauth2' %}">Signin With Linkedin</a> </li> |
So now you need to open your setttings.py and add the secret key and app id for these auths like this.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
SOCIAL_AUTH_FACEBOOK_KEY = '' # Facebook App ID SOCIAL_AUTH_FACEBOOK_SECRET = '' # Facebook App Secret SOCIAL_AUTH_GITHUB_KEY = '' # github id SOCIAL_AUTH_GITHUB_SECRET = '' # github secret key SOCIAL_AUTH_LINKEDIN_OAUTH2_KEY = '' #Client ID SOCIAL_AUTH_LINKEDIN_OAUTH2_SECRET = '' #Client Secret |
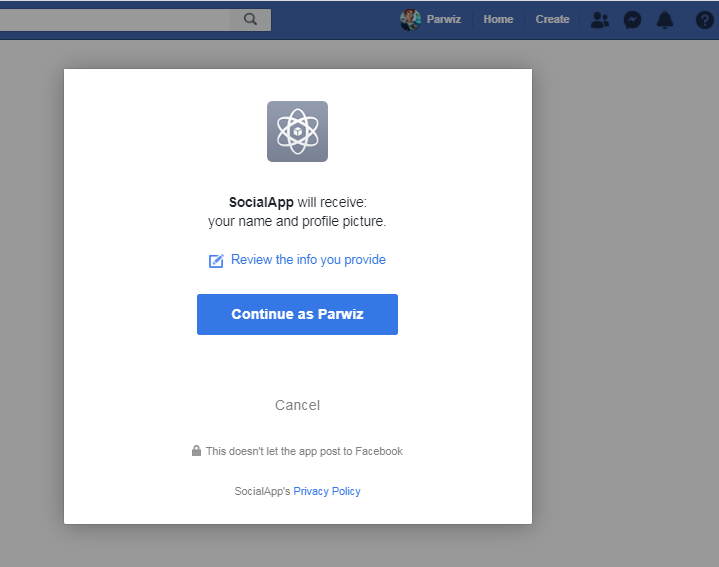
If you run the code this will be the result for facebook, and you can run for github and linkedin also.

Subscribe and Get Free Video Courses & Articles in your Email